مشکل همیشگی بوت استرپ
سلام
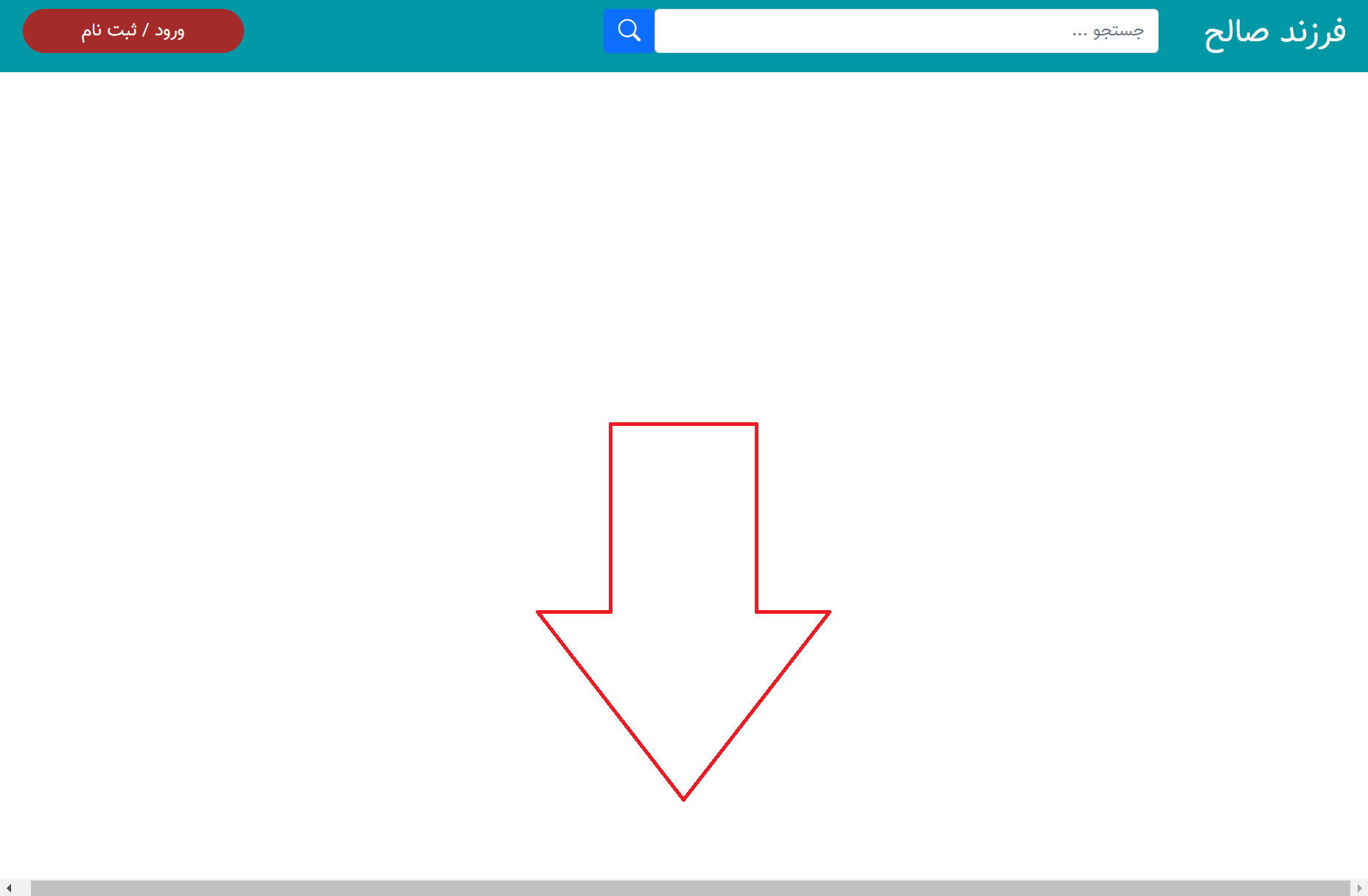
در حال طراحی قالب سایتم هستم . به مشکل همیشگی بوت استرپ برخوردم :

همانطور که میبینید نوار اسکرول ایجاد شده و هیچ دلیل منطقی هم نداره . هیچ padding هم ندادم .
کد های html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>فرزند صالح</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/bootstrap.rtl.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
</head>
<body>
<header class="row">
<span class="header-title col-lg-2">فرزند صالح</span>
<form class="d-flex search col-lg-5">
<input class="form-control" type="search" placeholder="جستجو ..." aria-label="جستجو ...">
<button class="btn btn-primary" type="submit"><i class="bi bi-search" style="font-size: 20px;"></i></button>
</form>
<div class="div-auth col-lg-5">
<a class="btn-auth" href="page/auth">ورود / ثبت نام</a>
</div>
</header>
<nav>
</nav>
<div class="title"></div>
<div class="course"></div>
<div class="info"></div>
<div class="article"></div>
<div class="teacher"></div>
<div class="comment"></div>
<div class="mail"></div>
<footer></footer>
</body>
</html>کد های css :
@font-face {
font-family: tanha;
src: url(font/Tanha.ttf);
}
*{
text-align: center;
text-align: right;
direction: rtl;
font-family: tanha;
}
header{
background-color: rgb(0,152,167);
color: #fff;
padding-top: 13px;
padding-bottom: 13px;
}
.header-title{
font-size: 30px;
width: 170px !important;
margin-right: 20px;
display: inline-block;
}
.search{
display: inline-block;
width: 40%;
height: 40px;
display: inline-block;
}
.div-auth{
text-align: end;
display: inline-block;
}
.btn-auth{
width: 20%;
display: inline-block;
background-color: brown;
color: #fff !important;
text-decoration: none;
border-radius: 20px;
text-align: center;
padding-top: 8px;
height: 40px;
width: 200px !important;
display: inline-block;
}
nav{
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
از صفحه inspect بگیرید یکی یکی المنت ها رو پایین بیاید ببینید اون محدوده ای که هایلایت میکنه برای کدومش بیشتر از عرض صفحه نشون میده... و چرا اینطور میشه.
در نهایت احتمالا با یک تنظیم width یا max-width یا overflow:hidden قضیه حل میشه.
@mhyeganeh
ممنون ، نه overflow:hidden متاسفانه توی موبایل کار نمیکنه .
خیلی عجیبه . وقتی width: 100%; میدم کم هست و وقتی width: 100.9%; میدم کامل پر میشه . وقتی هم کلاس row رو میگیرم درست میشه کلا و نیازی به این کار ها نیست . من که واقعا مشکلش رو نفهمیدم ...
اینکه width: 100.9% بخوایم بذاریم چندان کار اصولی و درستی به نظر نمیرسه و اگر حوصلتون کشید بیشتر براش وقت بگذارید تا متوجه علتش بشید و اصولی برطرفش کنید. (سر و کله زدن با چنین مواردی در CSS واقعا اعصاب و حوصله میخواد که همیشه موجود نیست😅)
برای سایز موبایل هم میتونید از همون devtools بذارید روی حالت موبایل و دوباره همون فرایند قبلی رو طی کنید.
علت به وجود امدن اسکرول به خاطر row margin-left است
وقتی از بوت استرپ استفاده میکنی بهتر است row رو داخل container یا container-fluid تعریف کنی تا به مشکل نخوری.
واگه میخوای فقط از row استفاده کنی باید margin-left شو را صفر کنی ولی همان طور که گفتم بهتر است row رو داخل container یا container-fluid تعریف کنی تا در قسمت های دیگه به مشکل بر نخورید.