گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
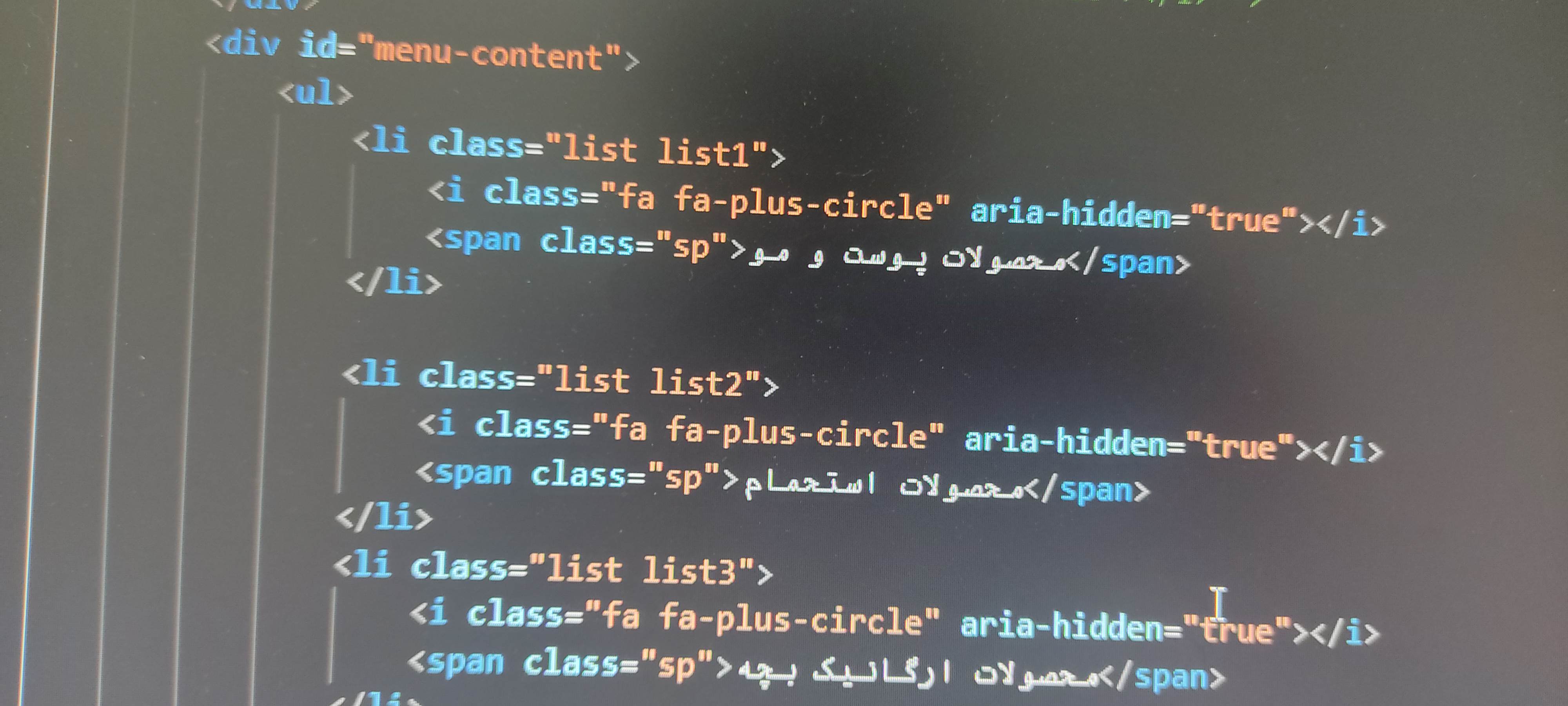
کد های CSS و HTML اون بخش رو بفرست.
ممکن المنت های فرزند به دلایلی سایز ثابت و مناسب نداشته باشن. یا به خاطر zindex -1 که به والد دادی یه المنت جلو المنت های فرزند قرار گرفته باشه و همین باعث Hover نشدن فرزند ها بشه

به menu-content , position: absolute , z-index:-1 دادم حالا نه می تونم ul ونه li رو hover کنم ...
بنظر خودم مربوط به -۱میشه باید کد هامو از اول و یه جور دیگه امتحان کنم تا به نتیجه مشابه برسم.
با قرار دادن زد-ایندکس -1 اون المنت رو یه لایه به عقب صفحه میفرستی و به همین دلیل نمیشه با موس روی اونها رفت. شاید بهتر باشه توضیح بدی که هدفت از انجام این کار چی بوده.
با این وجود یا میتونی المنت های فرزند رو دوباره به جلو بفرسی و یا به المنتی که روی menu-content قرار میگیره و اون رو کاور میکنه pointer-events:none; بدی، این باعث میشه که موس توسط اون لایه بلاک نشه و به لایه پشتی برسه. 😄