mohammad akbari
5 سال پیش
توسط mohammad akbari
مطرح شد
مشکل lazy-loading کامپوننت های vuejs در لاراول
سلام وقتتون بخیر
من کامپوننت های مختلفی با ویژگی lazy-loading در پروژه لاراولی خودم درست کردم( در کد زیر مشخصه )
const index = () => import('../component/posts/index.vue')
const create = () => import('../component/posts/create.vue')
const edit = () => import('../component/posts/edit.vue')
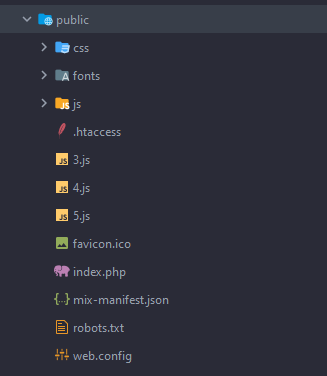
و مشکلی که به وجود اومد اینه که بعد صدا زدن هر کامپنوننت, فایل هایی پا پسوند js در پوشه public لاراول ساخته میشه و این مشکل در پروژه های بزرگ خیلی خوب نیست و باعث افزایش حجم پروژه میشه, که در عکس زیر مشخص است ( فایل های 3 و 4 و 5 که با پسوند js هستن)

و هر کدوم از فایل ها مربوط به کامپننت هایی هست که به صورت lazy-loading تعریف شده و حتی بعد از پاک کردن اون فایل ها دیگه کامپوننت های مورد نظر کار نمیکنند و لود نمیشن.
خوشحال میشم راهنمایی کنید.
خیلی ممنون ❤️❤️❤️
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به mohammad akbari کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.
