مفهوم blob و کاربرد آن
سلام.
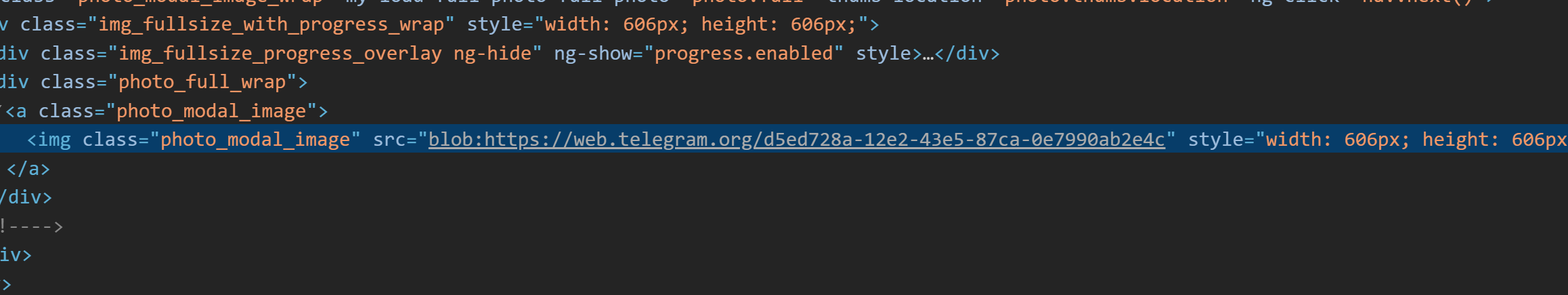
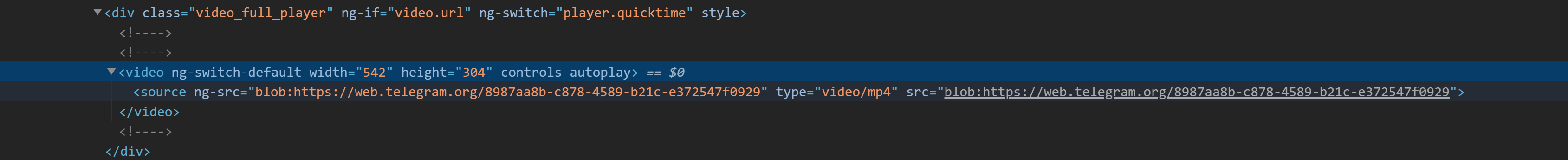
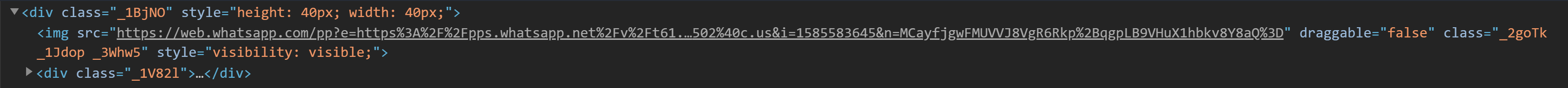
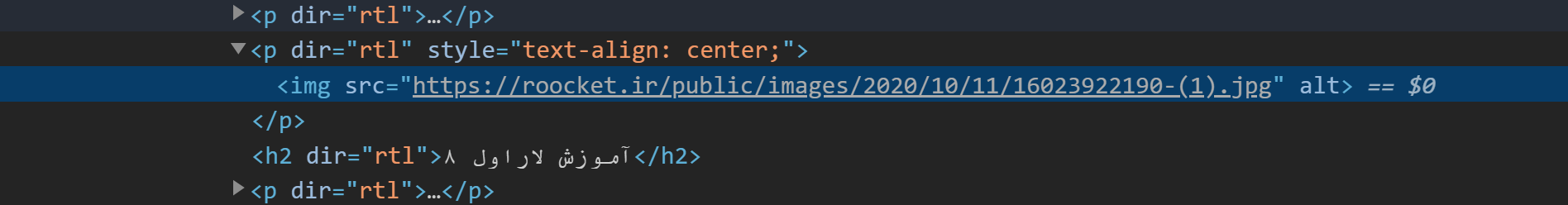
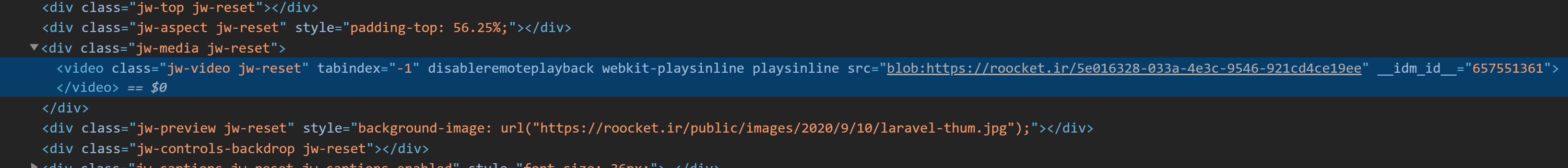
بعضی از سایت ها (مخصوصا تلگرام) برای نمایش عکس و فیلم و ... در تگ های مربوطه از (...blob:https:\...\34342) استفاده میکنن ولی بعضی ها نه ، مثل واتس اپ و ... ، بعضی ها هم برای استریم ویدیو ها استفاده کردن مثل همین راکت و آپارات و ...
چندتا از سایت ها نوشته بودن برای مخفی کردن url اصلی فایل ها استفاده میشه ( که به راحتی میشه پیدا کرد! فکر نکنم دلیل اصلی این باشه)
بعضی ها هم گفتن چون فایل ها بصورت buffer رد و بدل میشه ، از این روش برای ایجاد فایل در سمت کاربر استفاده میشه
کلا blob چی هست؟ دلیل استفاده از blob چیه؟ و در هر جایی میشه استفاده کرد؟ (علاوه بر مرورگر ها مثلا در android و ios ، اپ هایی که مینویسیم)
تصاویر :





گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
blob در دیتابیس:
در بعضی از نرم افزار ها فایل ها رو در دیتابیس ذخیره می کنن و به دیتا تایپی که میتونه فایل رو داخل یک ردیف ذخیره کنه blob گفته میشه. بعضی دیتابیس ها با استفاده از blob پرفرمنسشون پایین میاد ولی بعضی ها مشکلی براشون پیش نمیاد و حتی می تونن از وسط فایل ذخیره شده به مقدار نیاز سلکت کنن(نیاز نیست کل فایل رو سلکت کنن و این بیشتر برای خوندن فایل هایی مثل فایل ویدئویی یا صوتی استفاده میشه )
blob در مرورگرها:
داخل هر صفحه مرورگر می شود با استفاده از URL.createObjectURL() آبجکتی از فایل رو ساخت که فقط داخل اون صفحه قابل استفاده هست. یعنی یک استرینگ بزرگ میتونه درست کنه که محتویات فایل رو داخل اون به شکل متن ذخیره کنه. MDN که src="blob:http//xxxxxxxxx" خودش این کار رو می کنه
حالا ممکنه براتون سوال پیش بیاد که چرا از فایل باید آبجکت بسازه و بعد از اون استفاده کنه؟
دلیلش اینه که سرور طرف مقابل در جواب اون url برای شما محتویات فایل رو به شکل باینری می فرسته که یعنی همون buffer . و تگی مثل <img> نمیتون دیتای داخل فایل رو رندر کنه (باید خودش فایل رو open کنه و محتویات داخلش رو بخونه .. ورودی برای محتویات از قبل خوانده شده نداره). پس باید داخل مرورگر تبدیل به فایل بشه و بعد تگ <img> بتونه اون رو بکشه داخل خودش و بعد خودش محتویاتش رو بخونه و رندر کنه.
باز ممکنه سوال پیش بیاد که اصلا چرا همچین کاری رو می کنن و روی مرورگر دوباره کاری می کنن؟
دلیلش اینه که توی خیلی از زبان ها و فریمورک های برنامه نویسی آبجکت هایی که فایل تصویری رو رندر می کنن مثل تگ <img> خودشون فایل رو از روی آدرس نمی خونن که باز محتویاتش رو بخونن، و باید محتویات فایل به اون آبجکت ها برسه و برنامه نویس ها باید خودشون قسمتی برای برنامه ایجاد کنن که فایل رو بخونه و محتویات اون رو به شکل buffer (که بیشتر هم به صورت bytearray هستند) به آبجکت های رندر تصویر برسونه که این خودش مزایای خیلی خیلی زیادی برای بالاتر بردن پرفورمنس و سرعت و استیبل کردن یک نرم افزار داره.
یک مثال استفاده اون بین سرور و کلاینت اینه که وقتی قرار باشه که سرور فایل رو با استفاده از سوکت برای کلاینت بفرسته باید محتویات فایل رو به صورت باینری برای کلاینت بفرسته .. و اون آبجکت های رندر تصور دیگه نیاز نیست فایل رو بخونن و .... میاد مستقیم اطلاعات باینری ارسال شده رو رندر می کنه و هم مموری کمتری مصرف میکنه هم نیاز نیست فایلی رو جایی ذخیره کنه و هم کار کمتری انجام میده.
توی بعضی از سایت ها هم که نمونش رو دیدید میتونه دلیلش این باشه که فایل ها به صورت blob داخل دیتابیس ذخیره شده باشن و وقتی که برنامه بک اند محتویات اون blob رو میخونه دیگه نیاز نباشه که اون رو تبدیل به فایل کنه و جایی ذخیره کنه که بعدش مرور گر دوباره برای دانلود اون فایل درخواست بده ... مستقیم در جواب اولین درخواست محتویات فایل رو به صورت buffer می فرسته به مرورگر .. حالا توی مرورگر تبدیل به آبجکت فایل میشه و تگ <img> اون رو میخونه یا اگر هم نسخه نیتیو برای دسکتاپ یا موبایل داشته باشن هم میتونن مستقیم دیتا رو استفاده کنن
ممنونم از توضیحات کامل شما.
توی بعضی از سایت ها هم که نمونش رو دیدید میتونه دلیلش این باشه که فایل ها به صورت blob داخل دیتابیس ذخیره شده باشن و وقتی که برنامه بک اند محتویات اون blob رو میخونه دیگه نیاز نباشه که اون رو تبدیل به فایل کنه و جایی ذخیره کنه که بعدش مرور گر دوباره برای دانلود اون فایل درخواست بده ... مستقیم در جواب اولین درخواست محتویات فایل رو به صورت buffer می فرسته به مرورگر .. حالا توی مرورگر تبدیل به آبجکت فایل میشه و تگ <img> اون رو میخونه یا اگر هم نسخه نیتیو برای دسکتاپ یا موبایل داشته باشن هم میتونن مستقیم دیتا رو استفاده کنن
فقط یک چیزی که نمیدونم اینه که backend باید این کار رو کنیم یا frontend ؟
اول سمت سرور (node js) ، از سرویس فایل مثلا سرویس فایل لیارا ، فایل رو بخونیم و پاس بدیم به (...)new Blob و بعد createObjectURL و در پاسخ بفرستیم یا در frontend فایل رو دریافت کنیم و باقی داستان و بعدش پاس بدیم به تگ ها؟؟
به این بستگی داره که شما فایل رو به چه شکلی داخل دیتابیس ذخیره کردید.
اگر فایل رو به شکل واقعی خودش داخل یک فولدر ذخیره کردید و آدرس اون رو داخل دیتابیس ثبت کردید دیگه نیازی نیست که اون رو داخل بک اند به buffer تبدیل کنید رو بعد به فرانت بفرستید. چون اگر فرانت شما مرورگر (یا برپایه مرورگر باشه) در هر دو طرف دوباره کاری پیش میاد (یک بار باید سرور اون رو تبیدل کنه به بافر و یک بار هم مرورگر باید تبدیل کنه به فایل.. در صورتی که اگه مرورگر از اول فایل دریافت کنه نیازی نیست هیچ تبدیلی در دوطرف انجام بشه). اگر فرانت شما مرورگر نباشه بهتر اینه که فشار تبدیل فایل به بافر برای نمایش اون بر عهده فرانت باشه.
ولی اگر فایل رو به شکل blob داخلی دیتابیس ذخیره کردید وقتی که فایل رو از دیتابیس select می کنید چیزی که به بک اند تحویل میده همون buffer هست .. و شما بدون این که زحمت تبدیل کردن buffer به فایل رو به بک اند بدید می فرستید به فرانت و اونجا فرانت اگر مرورگر باشه یک بار باید زحمت تبدیل به فایل رو بکشه.
من در مورد سرویس فایل لیارا هیچ اطلاعی ندارم و نمی دونم خودش فایل رو به چه شکلی ذخیره می کنه
اما وقتی که مدیریت فایل ها رو به عهده داره و به شما فایل تحویل میده چرا باید دوباره اون رو به بافر تبدیل کنید؟ در صورتی که فرانت شما فایل احتیاج داره.
و این کلمه blob یک کلمه عمومی هست و بافری که از روی یک فایل ساخته میشه همیشه یک فرمت استاندارد نداره ..
یعنی برفرض اگه شما یک فایل mp3 رو در بک اند با encoding utf-8 به بافر تبدیل کنید ولی در فرانت اون رو با utf-16 تبدیل به فایل کنید فایل دیگه بی معنی میشه. (باید در طول مسیر حواستون به این چیز ها هم باشه)
@mmdjv.kh94
امکان نداره الان مثلا من این لینک رو بگیرم و در سایت خودم نمایش بدم ایا راهی برای نمایشش وجود داره
blob:https://twitter.com/1267bbf9-46e2-42c7-9d17-92a3c9d88ce8@mehdisut
چرا میشه، از روی سایتی که کپی می کنید ببینید توی چه تگی استفاده کرده.. یا اگه داخل تگ نیست بایدخودتون پیدا کنید فرمتی که می فرسته چیه...
ولی معمولا سروری که داره blob می فرسته شما رو اول احراز هویت می کنه.
سلام
این لینک رو در نظر داشته باشید
http://****.ir/1.pdf
این رو چطور میشه به blob تبدیل کرد ؟
با createObjectURL فقط میشه فایلی که آپلود می کنیم رو به blob تبدیل کنیم . هر کاری کردم نشد ورودیش رو از لینک بگیره
