گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@Mohammad79
سلام و وفت بخیر
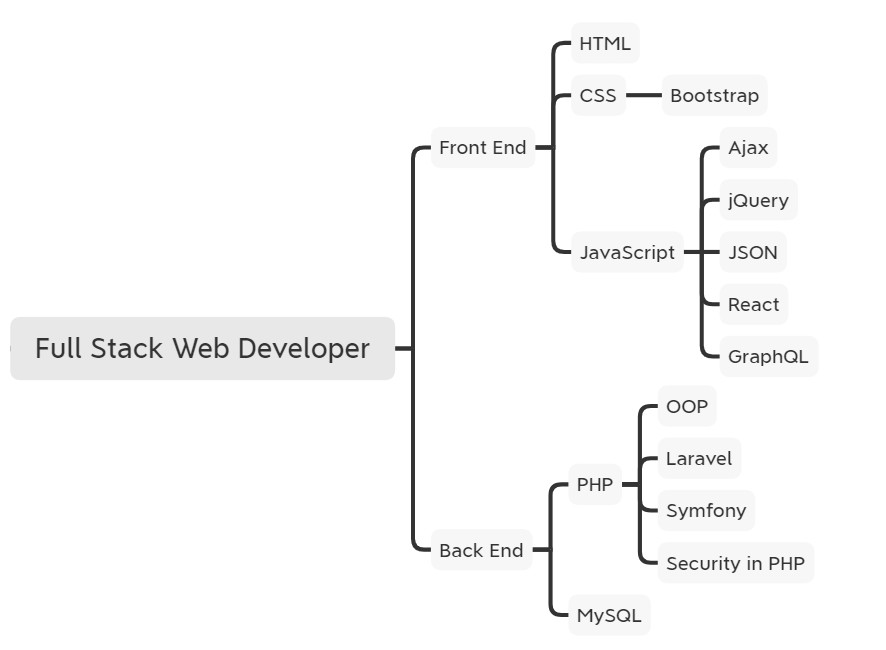
از لحاظ کلی به نظر که این رودمپ کامل میاد(جزییات خیلی نمایان نیست، بهتره یکم جزیات بیشتری اضافه بشه، مثلا sass برای css)
ولی کاملترین رودمپ برای برنامه نویسی رو اینجا پیدا میکنید .
برای فول استک میتونید رود مپ فرانت و بکاند رو ترکیب کنید.
خوشحال میشم نظر بقیه دوستان رو هم بشنوم.
موفق و سلامت باشید
یا حق
درود...
برای فول استک شدن کافیه به ترتیب زیر بروید:
HTML&CSS -> Bootstrap & Bulma
JavaScript -> VueJS & ReactJS
PHP -> Laravel
امنیت و شی گرایی PHP حتما یاد بگیرید...
سیستم عامل لینوکس به خصوص اوبونتو یا منیت یاد بگیر(برای برنامه نویس بودن مهمه) ...
سلام
فول استک شاید مفهومیه که نادرست جا افتاده ! اینکه شما به چندین زبان مسلط باشین شما رو فول استک نمیکنه، بلکه این عنوان با تجربه به دست میاد.
باید توانایی حل مسئله، کارگروهی، مدیریت پروژه و .. رو هم در کنار مهارت های فنی داشته باشید. اما در کل میتونید roadmap.sh رو دنبال کنید و طبق اون مسیر ادامه بدید.
نکته: درسته که فول استک بودن خیلی خوبه ولی سعی کنید حداقل در یکی از حوزه ها به درجه Senior برسید وگرنه میشید یک اقیانوس به عمق 3 سانتی متر.
این دو نقشه یادگیری رو بررسی کنید:
https://roocket.ir/articles/modern-frontend-developer-in-2019
https://roocket.ir/articles/modern-backend-developer-in-2018
سلام به شما
در ادامه یک رودمپ کلی رو براتون مینویسم. ان شاء الله که مفید باشه.
در ابتدا و برای شروع، یک دامنۀ رایگان یا یک وبلاگ شخصی برای خودتون تهیه کنید و از روز اول روی همان دامنه شروع به کار کنید و هرآنچه که یاد میگیرید رو روی اون پیاده سازی کنید.
-
مرحلۀ اول؛ که فکر میکنم شما خودتونید ازش مطلع باشید یادگیری نسخۀ آخر زبان HTML هست.
-
مرحلۀ دوم؛ یادگیری نسخۀ آخر زبان CSS
(بعد از گذروندن این مراحل باید بتونید یک پیج ساده طراحی کنید که رنگ و لعاب هم داشته باشد)
-
مرحلۀ سوم؛ آموزش فریمورک سیاساس بوتاسترپ نسخۀ آخر اون (برای اینکه بتونید یک سایت ریسپانسیو طراحی کنید.)
-
مرحلۀ چهارم؛ به دست آوردن یک دید کلی از زبان جاوااسکریپت هست چرا که فعالیت در وب بدون جاوااسکریپت هیچ مفهومی نداره. این زبان دو لایبرری داره که فکر میکنم لایبرری ریئکت الان بسیار پرکاربرد باشه. یادتون باشه که منظور از دید کلی یک آشنایی مختصر با جاوااسکریپت هست در حدی که توانایی نوشتن چند خط کد رو با این زبان داشته باشید. اما برای قسمت فرانت اند فکر میکنم عمیق شدن در اون لازم باشه!
تا این مرحله بایستی قادر باشید تا یک سایت نسبتاً پیچیده (البته فقط بخش فرانتاند) اون رو طراحی کنید.
خب میرسیم به بخش بکاند؛ که ابتدا باید زبان کدنویسی خودتون رو انتخاب کرده باشید؛ در این مورد هم زبان جاوااسکریپت زبانی هست که میشه باهاش هم بکاند کار کرد و با نودجیاس هم فرانتاند کار کرد. ولی خب طبیعیه که انتخاب نهایی رو خودتون باید انجام بدید.
بعد از انتخاب زبان:
- ابتدا یادگیری مباحث کلی اون زبان هست
سپس شروع کنید با استفاده از اون زبان و کد به اصطلاح Pure، بخش بکاند سایت استاتیکی که تا این لحظه طراحی کردید رو بنویسید. برای مثال سایت باید قابلیت لاگین توسط کاربران رو داشته باشه، ورود به سایت، آپدیت پروفایل و ...
-
مرحلۀ بعدی آموزش اون زبان به صورت شیءگرایی هست
-
حال که سایت تا این مرحله آماده شده، بایستی بخش بکاند رو با OOP بنویسید.
-
پس از این مراحل فکر میکنم بایستی شروع کنید به یادگیری SEO و پیادهسازی اون تا سایت خودتون رو به موتورهای جستوجو معرفی کنید.
-
گام بعدی کار با فریمورک هست که بایستی یک فریمورک محبوب از اون زبان رو انتخاب کرده و شروع به یادگیری کنید و مجدداً سایت را با اون بنویسید.
موفق باشید.