میخوام پیام های سفارشی ولیدیشن لاراول رو بزارم داخل ریسپانس جیسان
سلام دوستان
همونطور که گفتم میخوام پیام های laravel validation خودم رو
که سفارشی کردم رو داخل json بزارم و بفرستم به frontend و با toast error به نمایش در بیارم
ولی مشکل اینجاست که هر جوری بخوام پاسش بدم به json یا میگه نمیتونی دسترسی پیدا کنی چون متغیر protected هست
یا اگر از method که ()massages هست استفاده کنم میگه که این متد وجود ندارد
روش اولم
$rules = [
'name' => 'required|min:3',
'email' => 'required|email|unique:admins',
'password' => 'required|min:3',
];
$messages = [
'name.required' => 'لطفا فیلد نام را وارد کنید',
'name.min' => 'فیلد نام حداقل باید ۳ کاراکتر باشد',
'email.required' => 'لطفا فیلد ایمیل را وارد کنید',
'email.email' => 'فرمت ایمیل باید اینگونه باشد : example@gmail.com',
'email.unique' => 'ایمیل تکراری است',
'password.required' => 'لطفا فیلد رمز را وارد کنید',
'password.min' => 'فیلد رمز حداقل باید ۳ کاراکتر باشد',
];
$validator = Validator::make($req->all(), $rules, $messages);
if ($validator->fails()) {
return response()->json([
"status" => false,
'errors' => $validator->messages,
]);
} else {
return response()->json([
"status" => true,
"message" => "ادمین با موفقیت ساخته شد",
"errors" => [],
]);
}روش دومم
$validator = Validator::make($req->all(), [
'name' => 'required|min:3',
'email' => 'required|email|unique:admins',
'password' => 'required|min:3',
], [
'name.required' => 'لطفا فیلد نام را وارد کنید',
'name.min' => 'فیلد نام حداقل باید ۳ کاراکتر باشد',
'email.required' => 'لطفا فیلد ایمیل را وارد کنید',
'email.email' => 'فرمت ایمیل باید اینگونه باشد : example@gmail.com',
'email.unique' => 'ایمیل تکراری است',
'password.required' => 'لطفا فیلد رمز را وارد کنید',
'password.min' => 'فیلد رمز حداقل باید ۳ کاراکتر باشد',
]);
if ($validator->fails()) {
return response()->json([
"status" => false,
'errors' => $validator->messages(),
]);
} else {
return response()->json([
"status" => true,
"message" => "ادمین با موفقیت ساخته شد",
"errors" => [],
]);
}ممنون میشم کمکم کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
چرا راه وجود داره به مقدار اندکی دانش جاوااسکریپتی نیاز دارید و تو یه حلقه for میتونید به تک تکشون دسترسی داشته باشید قبلا این کارو کرده بودم . شما میتونید درباره ارسال فرم به صورت ایجکس و نمایش ارورهای آن در لاراول سرچ کنید آموزش هست به انگلیسی هم سرچ کنید
سلام روش اولت غلطه چون ما
'errors' => $validator->messages,پروپرتی messages رو نداریم در واقع متودشو داریم روش دومت درسته
بعد برای اینکه جیسان دریافت کنی سمت کلاینت ،این متد post رو باید با ایجکس ارسال کنی
روش دومت درسته تست کردم
به این روش هم میشه به ارورها دسترسی داشت
'errors' => $validator->errors(),خیلی ممنون اقای @hosseinshirinegad98
این کد های نمایش ارور درست هستن؟
چون هیچ چیزی برای من نمایش نمیده!
if (response === false && response.errors) {
Command: toastr["error"](response.errors, "خطا")
toastr.options = {
"closeButton": true,
"debug": false,
"newestOnTop": false,
"progressBar": false,
"positionClass": "toast-bottom-center",
"preventDuplicates": false,
"onclick": null,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
}
else {
Swal.fire({
title: 'موفقیت',
icon: 'success',
text: response.message,
confirmButtonText: 'تایید',
showCancelButton: false,
showCloseButton: true
});
}من هر کاری میکنم اصلا اون پیام های سفارشی که درست کردم نمایش داده نمیشن @hosseinshirinegad98
چه اینطوری
"errors" => $validator->errors(),یا اینطوری
"errors" => $validator->messages(),و اون toast error خالی ارسال میشه

درود...
به روش ایجکس پیاده کنید:
https://codingdriver.com/toastr-notifications-in-laravel-using-ajax-call.html
ممنون @endworld
ولی منم همین کارو کرده بودم
$('form').on('click', 'button.button', function() {
var data = {
name: $("#name").val(),
email: $("#email").val(),
password: $("#password").val(),
}
response = ajaxRequest("http://localhost:8000/api/admins/create/", "POST", data);
if (response.errors) {
Command: toastr["error"](response.errors, "خطا")
toastr.options = {
"closeButton": true,
"debug": false,
"newestOnTop": true,
"progressBar": false,
"positionClass": "toast-bottom-center",
"preventDuplicates": false,
"onclick": null,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "10000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
}
else {
Swal.fire({
title: 'موفقیت',
icon: 'success',
text: response.message,
confirmButtonText: 'تایید',
showCancelButton: false,
showCloseButton: true
});
}
});مگر اینکه باز فرقی داشته باشه
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body class="antialiased">
<div class="relative flex items-top justify-center min-h-screen bg-gray-100 dark:bg-gray-900 sm:items-center py-4 sm:pt-0">
<div class="max-w-6xl mx-auto sm:px-6 lg:px-8">
<form method="post" id="form" action="{{url('users/json')}}">
@csrf
<input type="text" name="name">
<button type="submit">Submit</button>
</form>
</div>
</div>
</body>
</html>
<script>
$("#form").submit(function(e) {
e.preventDefault();
$.ajax({
url: $(this).attr('action'),
type: 'POST',
data: $(this).serialize(),
success: function(data) {
if (data.status) { // is true
console.log(data.message);
} else { // is false
console.log(data.errors);
}
}
});
});
</script>
ببینید این یه مثال ارسال فرم با ایجکس هست
هنگامی که نتیجه درخواست ایجکس به کلاینت بر میگرده به این صورت شرطو چک کنید اگه status برابر با true بود یعنی ادمین ساخته شده و میتونید پیام موفقیتو به راحتی توی toast نمایش بدین
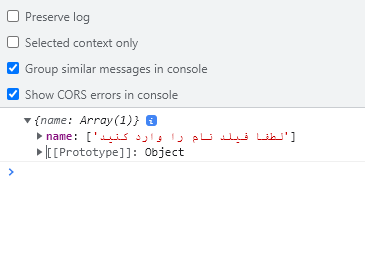
ولی اگه ارور اعتبار سنجی داشتیم دیگه به راحتی مثل قبل نمیتونید ارورها رو توی آلرت toast نشون بدین چون یه آبجکت که حاوی آرایه ای از پیامهای اعتبار سنجی هست بر میگردونه و کتابخونه toast نمیتونه این ارورها رو در قالب یه ابجکت و ارایه نشون بده مگه اینکه ارایه داخل ابجکت برگشت داده شده رو بخونید و تک تک مقادیرشو در قسمتی از صفحه به نمایش بگذارید
یا همشونو یه رشته درست کنید و در toast نشون بدید.
تصویر زیر ببینید که پیامهای اعتبار سنجی برگشت داده شده

من دقت کردم و کد های شما و خودم رو مقایسه کردم
و تقریبا یکی بودن ولی اینطوری که شما میگید نمیشه دقیقا اون ارور هایی که وجود داره رو بگیریم و نمایش بدیم.
درسته؟ @hosseinshirinegad98
چرا راه وجود داره به مقدار اندکی دانش جاوااسکریپتی نیاز دارید و تو یه حلقه for میتونید به تک تکشون دسترسی داشته باشید قبلا این کارو کرده بودم . شما میتونید درباره ارسال فرم به صورت ایجکس و نمایش ارورهای آن در لاراول سرچ کنید آموزش هست به انگلیسی هم سرچ کنید
خیلی ممنونم اقای @hosseinshirinegad98
کار کرد ولی چرا وقتی همچی درسته و اروری ندارم این ارور تو کنسول میاد :
Uncaught TypeError: Cannot read properties of undefined (reading 'length')
وقتی statusدرسته احتمالا دارید یه پروپرتی از یه شئی میخونید که شئی خودش نال هست کدهای این قسمتو مجدد چک کنید
و اگه حل نشد همین ارورو تو گوگل سرچ کنید