نحوه اشاره به property های یک object در javascript
درود عزیزان - چطور میتونم این مساله رو هندل کنم بهترین توضیح همین مثالم هستش ( به قسمت کامنتم توجه کنید لطف)
نکته : این مثالی که نوشتم کار نمیکنه !!
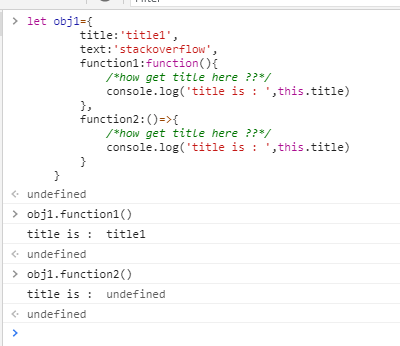
let obj1={
title:'title1',
text:'stackoverflow',
function1:function(){
/*how get title here ??*/
console.log('title is : ',this.title)
},
function2:()=>{
/*how get title here ??*/
console.log('title is : ',this.title)
}
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
یعنی چی جواب نمیده؟ چه جوابی مورد انتظارتون هستش؟
اگر می خواید پیغام های درون console رو ببیند، باید توابع حاضر در شی رو صدا بزنید. یعنی:
obj1.function1() // title is : title1
obj1.function2() // title is : undefinedهمانطور که گفتم از توابع غیر پیکانی استفاده کنید. نتیجه مورد نظر حاصل میشه.
سلام @mohsen.mehri.business2
چرا بعد از اسم تابع، کاراکتر : (دونقطه) گذاشتید؟؟ احساس میکنم بصورت اشتباه تعریف کردید تابع رو (منظورم سینتکس هست)
هنگامی که دارید خصوصیات یک شی رو مقدار دهی می کنید، اگر تابع رو بصورت پیکانی بنویسید، مقدار this متفاوت از حالتی هستش که بصورت function می نویسید.
رویه مناسب اینه که از توابع پیکانی استفاده نکنید، همیشه با function مقداردهی کنید.
@AliValinejad
@milad
درود -آقای ولی نژاد این روش نوشتار از ecmaScript6 به بعد شدنیست.
درود جناب میلاد، همینطوری که میبینید بنده توی این object دو روش رو تست کردم اما جوابی نگرفتم .
سلام وقتتون بخیر!
arrow function فقط جواب نمیده
var obj={
count:10,
reza:function(){
alert(this.count);
},
eybaba:()=>{
alert(this.count);
}
}
obj.reza();
obj.eybaba();یعنی چی جواب نمیده؟ چه جوابی مورد انتظارتون هستش؟
اگر می خواید پیغام های درون console رو ببیند، باید توابع حاضر در شی رو صدا بزنید. یعنی:
obj1.function1() // title is : title1
obj1.function2() // title is : undefinedهمانطور که گفتم از توابع غیر پیکانی استفاده کنید. نتیجه مورد نظر حاصل میشه.