گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
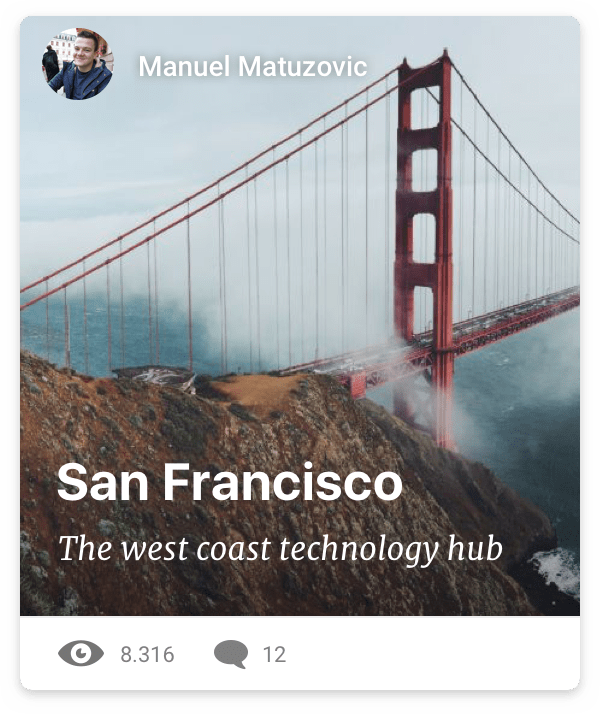
باید ابتدا وایرفریم قالب رو در بیارید
مثلا به کارت زیر دقت کنید:

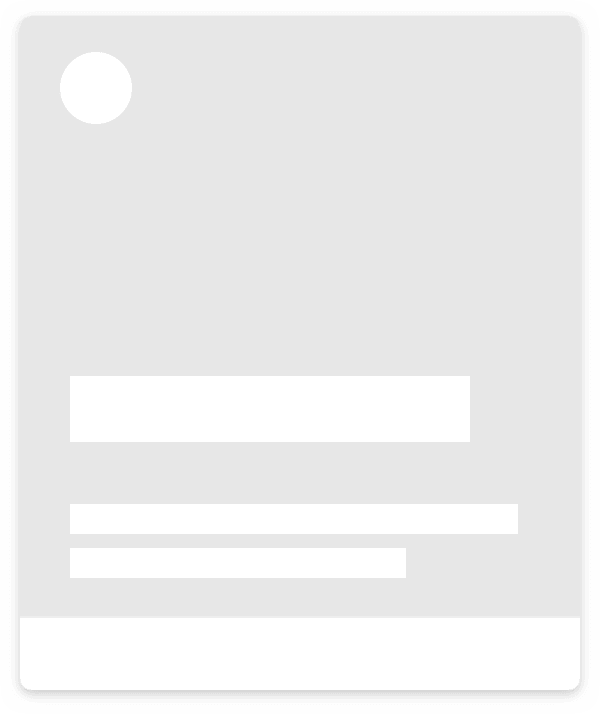
وایر فریم خامش شبیه زیر میشه:

<div class="card"></div>بعد میشه از CSS استفاده کرد
/*
* Variables
*/
:root {
--card-padding: 24px;
--card-height: 340px;
--card-skeleton: linear-gradient(lightgrey var(--card-height), transparent 0);
--avatar-size: 32px;
--avatar-position: var(--card-padding) var(--card-padding);
--avatar-skeleton: radial-gradient(circle 16px at center, white 99%, transparent 0
);
--title-height: 32px;
--title-width: 200px;
--title-position: var(--card-padding) 180px;
--title-skeleton: linear-gradient(white var(--title-height), transparent 0);
--desc-line-height: 16px;
--desc-line-skeleton: linear-gradient(white var(--desc-line-height), transparent 0);
--desc-line-1-width:230px;
--desc-line-1-position: var(--card-padding) 242px;
--desc-line-2-width:180px;
--desc-line-2-position: var(--card-padding) 265px;
--footer-height: 40px;
--footer-position: 0 calc(var(--card-height) - var(--footer-height));
--footer-skeleton: linear-gradient(white var(--footer-height), transparent 0);
--blur-width: 200px;
--blur-size: var(--blur-width) calc(var(--card-height) - var(--footer-height));
}
/*
* Card Skeleton for Loading
*/
.card {
width: 280px;
height: var(--card-height);
}
.card:empty::after {
content: "";
display: block;
width: 100%;
height: 100%;
border-radius: 6px;
box-shadow: 0 10px 45px rgba(0, 0, 0, 0.1);
background-image: linear-gradient(90deg, rgba(211, 211, 211, 0) 0, rgba(211, 211, 211, 0.8) 50%, rgba(211, 211, 211, 0) 100%), var(--title-skeleton), var(--desc-line-skeleton), var(--desc-line-skeleton), var(--avatar-skeleton), var(--footer-skeleton), var(--card-skeleton);
background-size: var(--blur-size), var(--title-width) var(--title-height), var(--desc-line-1-width) var(--desc-line-height), var(--desc-line-2-width) var(--desc-line-height), var(--avatar-size) var(--avatar-size), 100% var(--footer-height), 100% 100%;
background-position: -150% 0, var(--title-position), var(--desc-line-1-position), var(--desc-line-2-position), var(--avatar-position), var(--footer-position), 0 0;
background-repeat: no-repeat;
-webkit-animation: loading 1.5s infinite;
animation: loading 1.5s infinite;
}
@-webkit-keyframes loading {
to {
background-position: 350% 0, var(--title-position), var(--desc-line-1-position), var(--desc-line-2-position), var(--avatar-position), var(--footer-position), 0 0;
}
}
@keyframes loading {
to {
background-position: 350% 0, var(--title-position), var(--desc-line-1-position), var(--desc-line-2-position), var(--avatar-position), var(--footer-position), 0 0;
}
}
/*
* Demo Stuff
*/
body {
min-height: 100vh;
background-color: #FFF;
display: flex;
justify-content: center;
align-items: center;
}
در ضمن آدرس Codepen این طرح هم در آدرس زیر موجوده:
https://codepen.io/mxbck/pen/EvmLVp
ببخشید، در این روش، بخشی که نمایش و عدم نمایش در هنگام بارگذاری/پایان بارگذاری رو کنترل می کنه کجاست؟
به چه صورتی این کار رو می کنه؟
یعنی وقتی که کل سایت بارگذاری شدش این تصاویر خام از بین میرن؟ یا اینکه تکه تکه هر کدوم از بخش ها می تونه شروع به نمایش کنند خودشون؟
گام به گام مثال بالا در این نشانی:
https://css-tricks.com/building-skeleton-screens-css-custom-properties/
جناب مهندس، ببینید من درست متوجه استراتژی کلی شدم؟
ابتدا طرح اصلی سایت رو بصورت یک شکل ساده با wireframe در میاریم، بعدش اون رو طراحی می کنیم.
خصوصیت کلیدی در اجرای طراحی ما، background-image هستش. در ضمن انتخابگر کلیدی هم در اینجا :empty هست، که به ما کمک می کنه تا طراحی مون هنگام بارگذاری نمایش داده بشه، وقتی بارگذاری سایت به اتمام رسید، خودبخود این تصاویر خام حذف میشن.
