نسخه موبایل جداگانه با نسخه دسکتاپ
سلام.
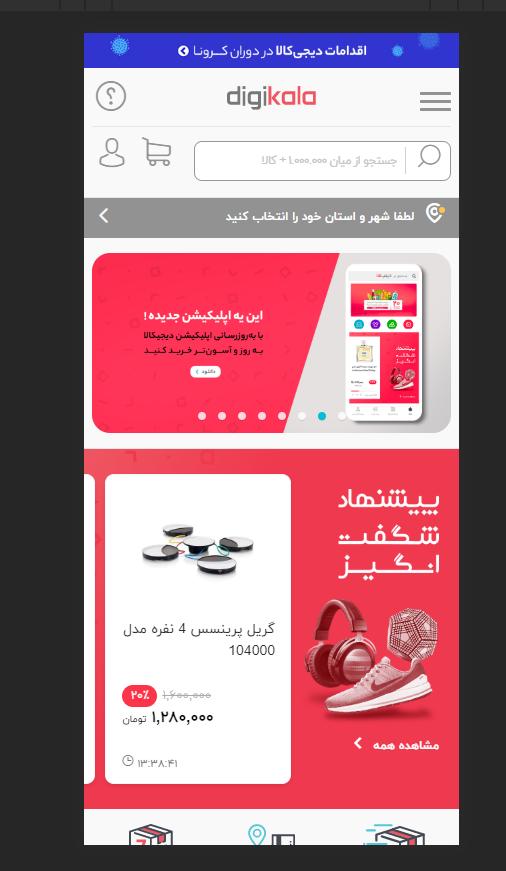
بعضی سایت ها مثل دیجیکالا من دقت کردم نسخه موبایلی که میدن کاملا متفاوته از نسخه دسکتاپ. در واقع نسخه ای که کاربر موبایل از دیجیکالا میبینه به این شکله:

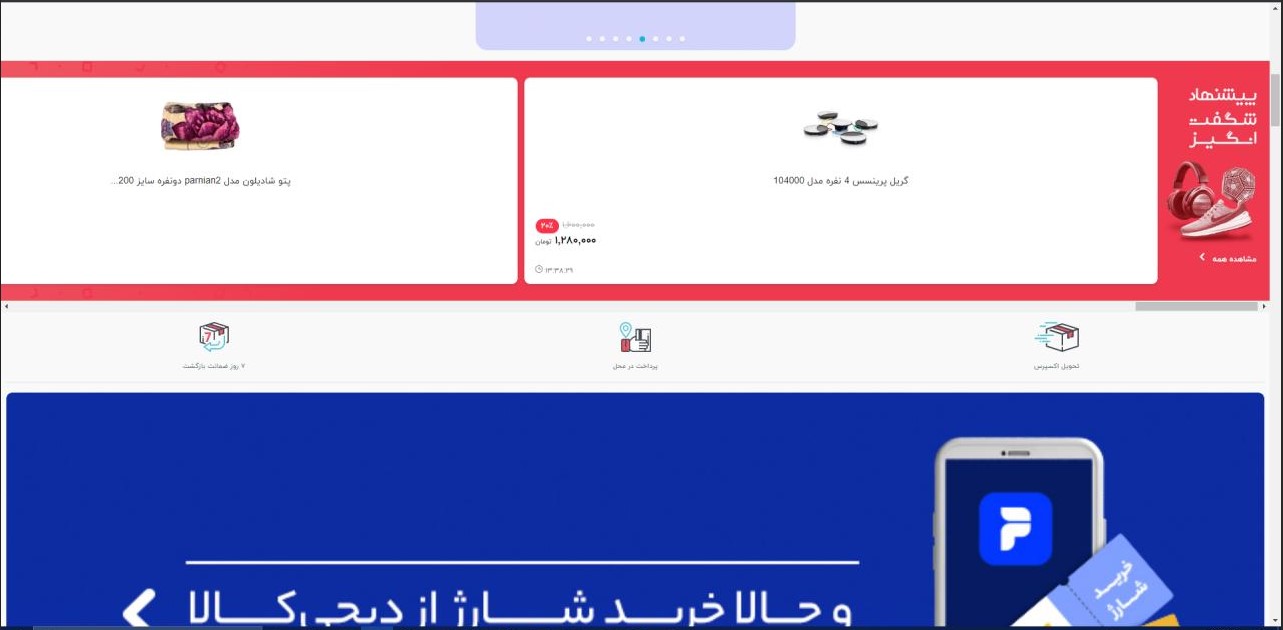
اما اگه من همین نسخه موبایل رو توی دسکتاپ فول اسکرین کنم اینطوری میشه:

تغییرات دیگه هم داریم مثلا تو صفحه جستجو محصول وقتی به آخر صفحه میرسیم دیگه صفحه بندی رو نمیبینیم (توی دسکتاپ صفحه بندی داره) و به طور خودکار محصولات بعدی لود میشن.
این حالت موبایل رو چطور پیاده میکنند؟ با فریم ورک های جاوا اسکرپیتی ؟ یا میگن وقتی سایت موبایل بود به کل یه قالب دیگه رو لود کن اگه دسکتاپ بود یه قالب دیگه؟ با لاراول چطور میشه این کار رو کرد (حدودا) ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@proamirm
سلام.
این کار رو در واقع با یک بررسی ساده در جاوا اسکریپت انجام میدن. برای مثال چک می کنن اگر کاربر در حالت موبایل بود مثلا کل class ها به class موبایل تغییر پیدا کنن.
در نظر بگیرید که یک nav دارن با کلس navbar اگه موبایل بود همون کلس رو تغییر میدن به navbar-mb.
من خودم از این روش استفاده کردم.
میشه یک کار دیگه هم انجام داد. این که در حالت های مختلف کلا فایل css های جدا رو لود کنه.
به هر حال هر کدوم که براتون راحت تر باشه.
این مبحث اصطلاحش واکنشگرایی (Responsive Design) هستش و به ایجاد صفحات واکنشگرا در خصوص صفحه نمایش های مختلف بر می گرده. تقریبا تمام سایت های درست حسابی امروزی، صفحات واکنشگرا دارند. همین راکت رو هم امتحان کنید، متوجه میشید.
پیاده سازی: معمولا یک فایل css، در بخش هایی بوسیله ی دستورات @media برای اندازه های مختلف صفحه نمایش کاربر، پیاده سازی صفحه رو ایجاد میکنه. روش دوم هم اینه که دو یا چند فایل css جدا، برای اندازه های مختلف درست کنید.
در خصوص سایت دیجی کالا، از یک فایل استفاده نمیکنه، بلکه از بیشتر از یک فایل استفاده می کنه و بصورت جداگانه سایت شون رو واکنشگرا کردن. شما در هر اندازه ای که مرورگرتون رو قرار دادید، مجددا صفحه رو بارگذاری کنید (ctrl + F5) می بینید که سایت به درستی به نمایش درمیادش.