ارزیابی تخصصی
سلام دوستان
یک سایت فروشگاه لباس زنانه طراحی کردم که تمام بخشهای سایت رو تنهایی نوشتم و در یک قدمی شروع به کار هست. این سایت رو با laravel, vuejs, html, css , و مقدار خیلی کمی jquery نوشتم. میخواستم ارزیابی دوستان رو در حوزه های مختلف فنی از جمله مسائل مربوط به سئو و ui و سرعت سایت و... بدونم. ممنون میشم علمی و تخصصی و با توجه به تجربه نظر بدید.
آدرس سایت: lebasia.com
@hesammousavi
@ali.bayat
@MahdiMashayekhi
@Arshiamohammadei
@mahdidv
@magicaldev1
@endworld
@mhyeganeh
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
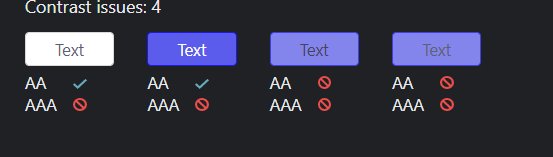
درود خسته نباشید پروژ] مینمال و زیبایی هست اما در کل
زیاد وقت نکردم برسی کنم در نگاه اول کنتراست هدر فوتر خوب نیست 100% گوگل هم ابراد میگیره خیلی رنگا متن و بکگراند بهم نزدیکه
مثلا در بخش هدر وارد شوید بسختی دیده میشه.
سلام دوست عزیز
طی بررسی که کردم طراحی جذابی داره فقط روی رنگ ها کار کن چون خوانایی بعضی نقات مثل هدر و فوتر خوب نیست

و وقتی هم خواستم با شماره ثبتنام کنم خطای ۵۰۰ داد
سلام اینو با وردپرس میاوردی بالا هم قشنگ تر میشد و هم با افزونه های زیادی که وردپرس داره خیلی بیشتر قابل توسعه تر میشد در مجموع ی سایت خیلی عادی هستش شما که زحمت کشیدی با لاراول و ویو کدنویسی کردی حداقل ی ui خفن میزدی
@ossvahid
ممنونم از نظرتون. میشه بفرمایید منظورتون از ui خفن چیه؟ و همینطور قابل توسعه تر. من تاحالا نشنیدم ورد پرس از لاراول قابل توسعه تر باشه.
کلا منظورم از ui قالب وبسایتی که زدید هستش خیلی ساده هستش بیشتر بخوام بگم کاربر پسند نیست حالا من نمیدونم ui رو هم خودتون زدید یا نه ولی شما که هم با لاراول زدی هم با ویو انتظار ی قالب خیلی خفن داشتم اینم بگم این نظر منه الان شما قالب های وردپرسی که برا فروشگاه ها با وکامرس میزنن ی نگاه بنداز ببین خیلی قشنگ هستن با اینکه زحمت خیلی زیادیم نداره ولی شما وقتی از صفر خودت نوشتی گفتم کاش اينهه زحمتو برای یک ui خفن میزدی
@ossvahid
بازم ازتون ممنونم. من هدفم طراحی یک سایت با کاربری راحت و دوری از شلوغی و پیچیدگی بود. چیزی که کاربر بتونه راحت برسه به چیزی که مدنظرشه. میخواستم گیج کننده نباشه و کار کردن باهاش رو تا حد امکان ساده کنم. به هر حال بازم ممنونم از نظرتون.
یه بررسی کوتاهی که کردم فیلترها url parametr ندارن و توی دسته اصلی لود میشن نمیدونم این کار را چرا کردید و یکی اینکه هر ادرس فیلد information را لود می کنه و وقتی بعد اسم دامنه این را می زنم پیش فرض به صفحه درباره ما می رود لینگ ها ی قسمت فوتر .
قسمت ربوتس کلا دسترسی را باز گذاشتید که چک نکردم ببینم افزودن به سبد خرید و... ادرس مجزا داره یا ایجگس است اگر ادرس مجزا است باید بسته بشن تا کراول باجت سایت را هدر ندهند و صفحات اضافی ایندکس نشن هر چند فروشگاه کوچکی است و فکر نکنم مشکل کراول باجت داشته باشد. سایت مپ ندارید یا اسمش را عوض کردید اگر ندارید و سئو اهمیت دارد اضافه کنید
@Tamilaweb.ir
ممنونم از نظرتون
سایت مپ: lebaia.com/sitemap
url parameter رو به زودی اضافه میکنم. آیا روی سئو تاثیر داره؟
صفحه آدرس مجزاست. اما هنگامی که سبد خرید خالی باشه باز نمیشه وبه صفحه سبد خرید خالی میره و اگر کاربر لاگین نکرده باشه به صفحه لاگین میره.
lebaia.com/sitemap برای من باز نشد شاید ایراد از سیستم من باشد ریداریکت می شود به سایت دیگه.
توی کلمه خاص احتمال می دهم به مشکل بخورید چون برخی فیلترها را که زدم صفحه خالی شد و لی ادرس صفحه همان بود قبلا از ایجکس توی سئو ضرر دیدم اما این تجربه من است از اساتید بپرسید.
@Tamilaweb.ir
ممنونم. این رو امتحان کنید لطفا
https://lebasia.com/sitemap
در برخی فیلترها چون مثلا تیشرت قرمز آپلود نشده چیزی نمایش نمیده
درود خوبی...
بخش هدر:
1.لوگو سمت راست قرار بگیرد
- جستجو وسط آن
بخش صفحه اصلی
- روی محصولات فونت ها بزرگ تر باشه در حد 14 پیکسل
بخش فوتر
- عنوان های فوتر بزرگتر بشه در حد 14 پیکسل
بخش ادامه محصول
- در بخش عنوان باید قسمت دومین عنوان انگلیسی نمایش دهید. همان کاری که دیجی کالا انجام میده برای سئو محصول
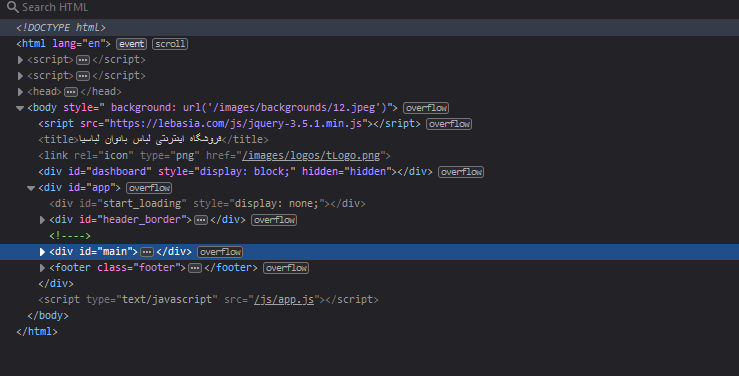
بخش کد نویسی
- اشتباه کد نویسی وجود دارد که متاهای آن در بخش body قرار داره رو آن را در بخش head قرار بده
عکس زیر:

و ....
@endworld
خیلی ازت ممنونم بابت نظر مفیدت
ظاهر سایت رو یه مقدار سلیقه ای طراحی کردم. البته بیشتر کسایی که به عنوان کاربر معمولی و نه برنامه نویس و البته کاربر خانوم سایت رو دیدن خوششون اومده و جذبشون کرده.
اگر ممکنه بخش عنوان انگلیسی و تگ متا رو اگه زحمتی نیست یکم بیشتر توضیح میدی؟
@s.aerospace
عنوان انگلیسی که زیر عنوان اول قرار داره رو slug عنوان هست
slug عنوان رو به انگلیسی بنویس
درباره متا باید بگم که در قسمت head قرار داره مخصوصا تگ title و link ....
بازم این عنوان ها کوچک هستند برای افرادی که ممکنه توی دیدن آن به مشکل بخوره مخصوصا عینکی ها ...
سلام وقتتون بخیر سرعت سایت عالیه . زیاد فرصت نکردم بررسی کنم
هدر و فونت رنگبندی و فونت مناسبی نداره اصلا خوانایی نداره .
جاییگاه توضیحات محصول خوب نیست و فونتش هم خیلی ریزه .
بعد از اضافه کردن محصول به سبد خرید هر بار که صحفه جدید تو سایت باز میشه، اون کادر سبد خرید باز میشه که اصلا نیازی به اینکار نیست و همون بار اول یکبار باز بشه کافیه .
ریسپانسیوش هنوز کار داره .
@lu1362
خیلی ممنونم از نظر مفیدت. بله ریسپانسیو کار داره. در واقع هیچ کاری کامل نیست و به مرور همه چیز بهبود پیدا میکنه. باز موندن سبد خرید رو عمدا به این شکل گذاشتم. خودمم خوشم نمیاد. فقط خواستم برای کسایی که کمتر از فروشگاه اینترنتی استفاده کردن سرنخی باشه برای ادامه دادن.
سایت شما به طور کلی ظاهر زیبایی دارد و با توجه به فعالیت خود، احتمالاً مورد استقبال هدف مخاطبین خود قرار خواهد گرفت.
اما در مورد برخی مسائل فنی، میتوانم به شما توصیههایی داشته باشم:
UI و UX:
نوار منو بالایی در نسخه موبایل بسیار بلند است و ممکن است برای کاربران سایت شما اذیت کننده باشد. میتوانید این منو را با یک منو آیکون بدون نوار، تغییر دهید.
بخش slider روی صفحه اصلی باعث افزایش زمان بارگیری صفحه میشود. اگر ممکن است، برای افزایش سرعت بارگیری صفحه، از یک تصویر ثابت بجای slider استفاده کنید.
در صفحه محصول، بعضی از عکسها به صورت عمودی نمایش داده شدهاند و شاید در موبایل به نظری ایجاد شود که دیگر محصولات وجود ندارد، پیشنهاد میشود قابلیت scroll به عکسهای مربوط به محصول افزوده شود.
سئو:
توصیه میشود، از توضیحات فروشگاه در بخش head استفاده کنید.
میتوانید از تصاویر alt tag برای بهبود سئو استفاده کنید.
نام فایل های تصاویر شما باید شامل کلمات کلیدی محصولات شما باشد.
در فوتر سایت، میتوانید به کاربران، محتویات سایت خود را معرفی کنید تا آنها به صفحات دیگر سایت شما دسترسی داشته باشند و روی رتبه وبسایت شما تاثیر بگذارند.
سرعت سایت:
استفاده از تصاویر با اندازه مناسب برای کاهش اندازه سایت. با استفاده از ابزارهایی مانند TinyPNG میتوانید اندازه تصویر را کم کنید.
فایلهای css و js را ترکیب کنید و از کمپرسورهایی مانند Gzip استفاده کنید.
ذخیره همه فایلها در CDN ممکن است به بهبود سرعت کمک کند.
افزونههای غیرضروری در صفحه خود را حذف کنید. برای مثال کافیست استفاده از fontawesome بدون نیاز به افزونه کفایت میکند.
در کل، سایت شما بسیار خوب شروع شده است. با توجه به اهداف و نیازهای خود تغییرات لازم را ایجاد کنید تا به صورت بهتری به نیازهای کاربران خود پاسخ دهید و در عین حال سئو و سرعت بالایی داشته باشید.
@mrahmadi
خیلی ممنونم از شما و وقتی که گذاشتید و نظر مفیدتون. سئوی سایت خیلی کار داره و در حال بهبودش هستم. فقط این بخش رو که پایین میذارم خیلی خوب متوجه نشدم. اگر براتون زحمتی نیست یه کوچولو توضیح بدید ممنون میشم:
این بخش:
نوار منو بالایی در نسخه موبایل بسیار بلند است و ممکن است برای کاربران سایت شما اذیت کننده باشد. میتوانید این منو را با یک منو آیکون بدون نوار، تغییر دهید.
