Armin Rahmati
4 سال پیش
توسط Armin Rahmati
مطرح شد
نقشه نشان
سلام دوستان.
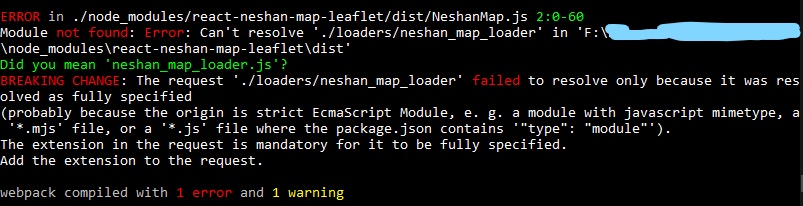
واسه نقشه نشان طبق مستندات react که آدرسش sdk-React هست پیش میرم ولی متاسفانه با ارور زیر مواجه میشم:

در واقع به مسیر import داره گیر میده.
import React from 'react'
import NeshanMap from 'react-neshan-map-leaflet'
import './SimpleMap.css'
function SimpleMap() {
return (
<NeshanMap
options={{
key: 'YOUR_API_KEY',
center: [35.699739, 51.338097],
zoom: 13
}}
/>
);
}
export default SimpleMap;ممنون میشم راهنمایی کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
زهرا گلی
@zahragoli199877
3 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
