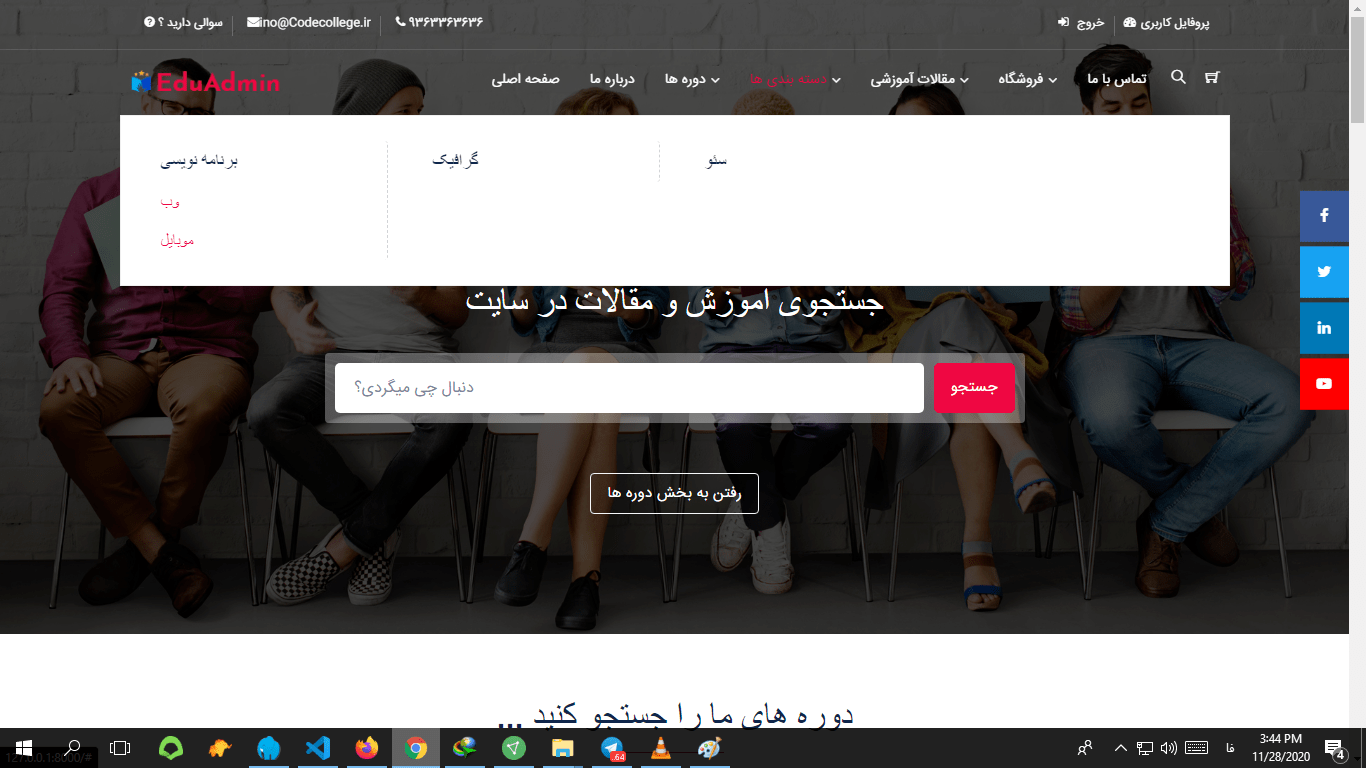
نمایش دسته بندی های اصلی و فرزند در view
دوستان توی این مگا منو دسته های اصلی با رنگ سیاهه نشون داده شدن خوب الان دسته های فرزند که والدشون دسته های اصلی هستن به رنگ قرمز مشخص شده حالا این دسته های قرمز رنگ خودشون زیر دسته دارن چطور میتونم نمایشش یدم اینکارو میکنم نمیاره برام

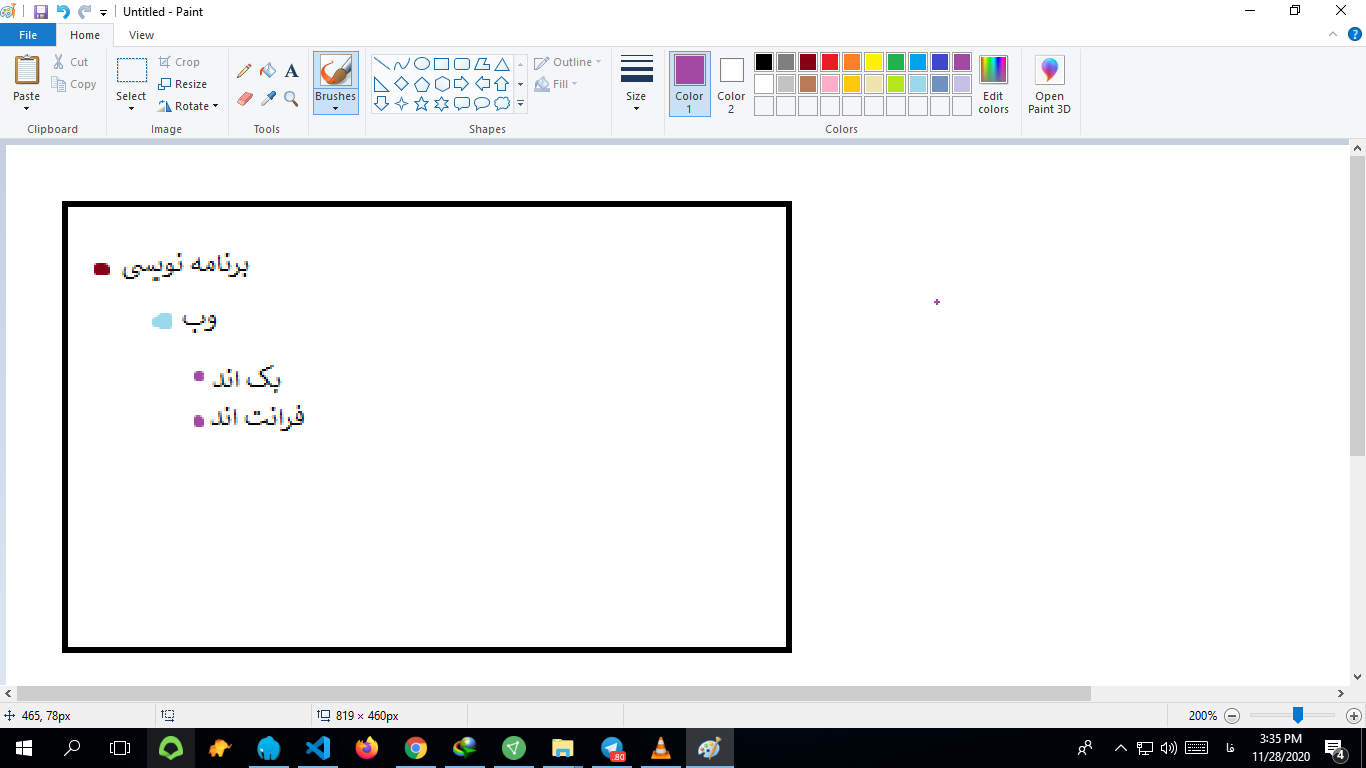
مثل این تصویر میخام زیر دسته هاش هم بیاره

اینم ریلیشن ها توی مدل
public function parentCategory()
{
return $this->belongsTo(Category::class , 'parent_id');
}
public function subCategory()
{
return $this->hasMany(Category::class , 'parent_id');
}و با استفاده از ویو کامپوزر من متغییر رو فرستادم ویو
class AppServiceProvider extends ServiceProvider
{
public function register()
{
//
}
public function boot()
{
view()->composer('front.layout.header' , function($view){
$categories = (new Category())->tree();
$view->with(compact('categories'));
});
}
}
public function tree()
{
return $this->where('parent_id' , null)->with('subCategory')->get();
}
اینم کد بخش ویو فورایچ سومی اجرا نمیشه
@foreach ($categories as $category)
<div class="col-lg-3 col-12">
<ul class="list-group">
<li><h4 class="menu-title">{{$category->name}}</h4></li>
{{-- دسته های فرزند --}}
@if (count($category->subCategory))
@foreach ($category->subCategory as $subCate)
<li><h5 class="menu-title text-primary">{{$subCate->name}}</h5></li>
@endforeach
@endif
{{-- زیر دسته هی دسته فرزند --}}
@if (count($subCate->subCategory) >= 1 )
@foreach ($subCate->subCategory as $sub)
<li><a href="faqs.html"><i class="ti-arrow-circle-right mr-10"></i>{{$sub->name}}</a></li>
@endforeach
@endif
</ul>
</div>
@endforeachگزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به مهرداد کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.