گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
-1
سلام
فونتش رو تغییر بده
یعنی مثلا روش inspectelement بگیر و ببین مثلا چه کلاسی داده شده اند .
بعد به اون کلاس فونتی رو بده که از اعداد فارسی پشتیبانی میکنه
احد
@ahadhermes
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
امیر جوان میر
تخصص :
گرافیست، برنامه نویس و توسعه د...
@ajavanmir
5 سال پیش
آپدیت شد
گرافیست، برنامه نویس و توسعه دهنده وب
گزارش تخلف
کپی کردن
1
با سلام
برای تغییر فونت canvas باید از دستورات خود chart.js استفاده کنید.
Chart.defaults.global.defaultFontColor = 'red';
let chart = new Chart(ctx, {
type: 'line',
data: data,
options: {
legend: {
labels: {
// This more specific font property overrides the global property
fontColor: 'black'
}
}
}
});آدرس لینک:
https://www.chartjs.org/docs/latest/general/fonts.html
گزارش تخلف
کپی کردن
-1
@ahadhermes
سلام من متوجه منظورتون شدم
این فایل جی اس رو از ریپ این دوستمون دانلود کنید بعد از تابع ساده ای که هست استفاده کنید :
alert($.persianNumbers("این متن شامل اعداد1234 فارسی می باشد 12344"))موفق باشید
Armin Rahmati
@arminrahmati999
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
-1
از این کد در فایل خودتون استفاده کنید.
$(document).ready(function () {
ConvertNumberToPersian();
});
function ConvertNumberToPersian() {
persian = { 0: '۰', 1: '۱', 2: '۲', 3: '۳', 4: '۴', 5: '۵', 6: '۶', 7: '۷', 8: '۸', 9: '۹' };
function traverse(el) {
if (el.nodeType == 3) {
var list = el.data.match(/[0-9]/g);
if (list != null && list.length != 0) {
for (var i = 0; i < list.length; i++)
el.data = el.data.replace(list[i], persian[list[i]]);
}
}
for (var i = 0; i < el.childNodes.length; i++) {
traverse(el.childNodes[i]);
}
}
traverse(document.body);
}
گزارش تخلف
کپی کردن
0
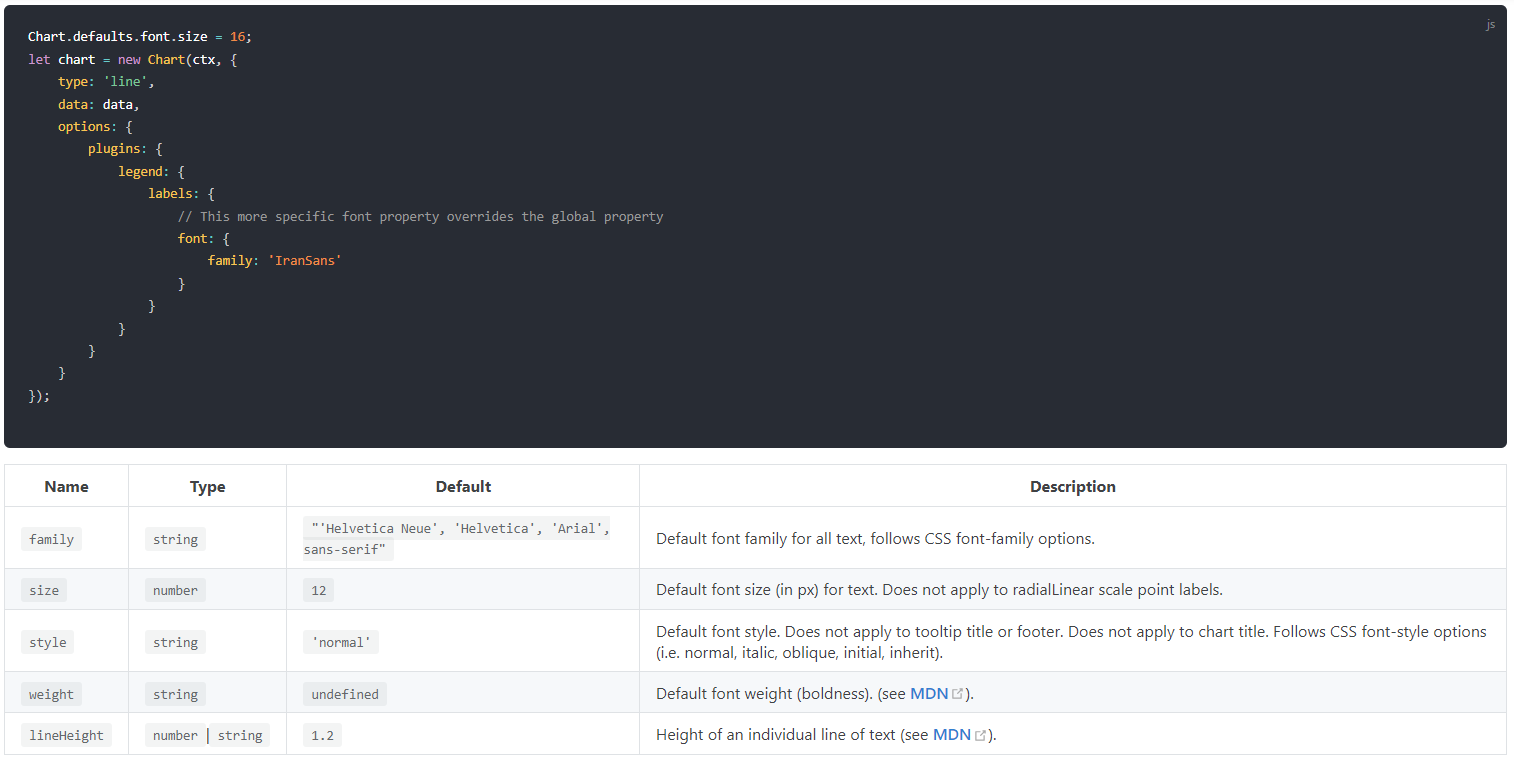
واسه این کار باید تنظیمات چارت جی اس رو تغییر بدیم، و یک فونت فارسی برای لیبل ها بزاریم
مثلا "IranSans"