گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درود
ببینید بچه ها نوستراداموس که نیستم حدس بزنن مشکل شما چیه
شما باید توضیح بیشتر بفرستید
اینکه مشکلتون چیه ؟ ارورتون در چیه؟
اینکه بگی من فلان خط مشکل دارم رو ما چطوری بگیم مشکل شما کجاست و چیه
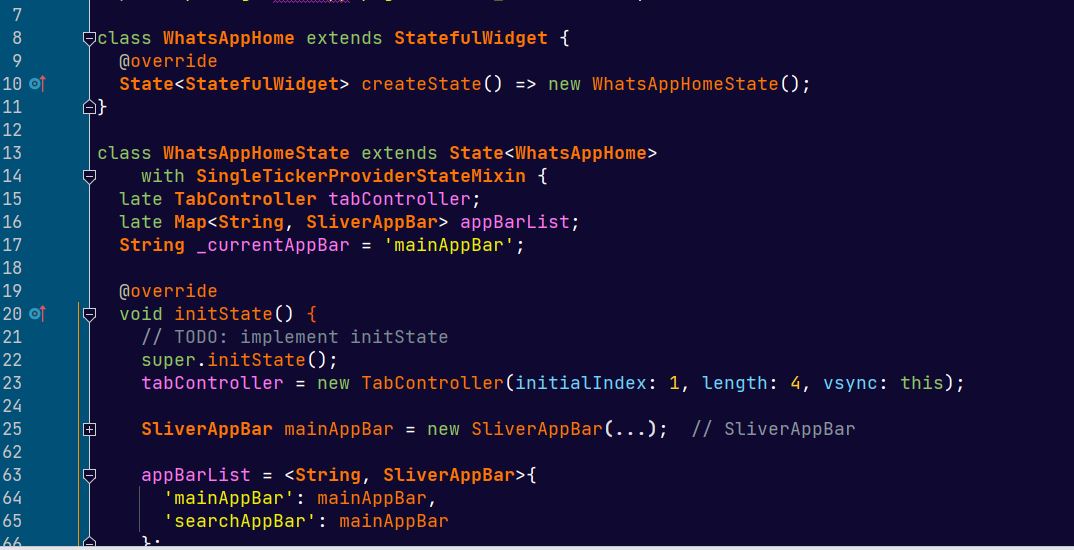
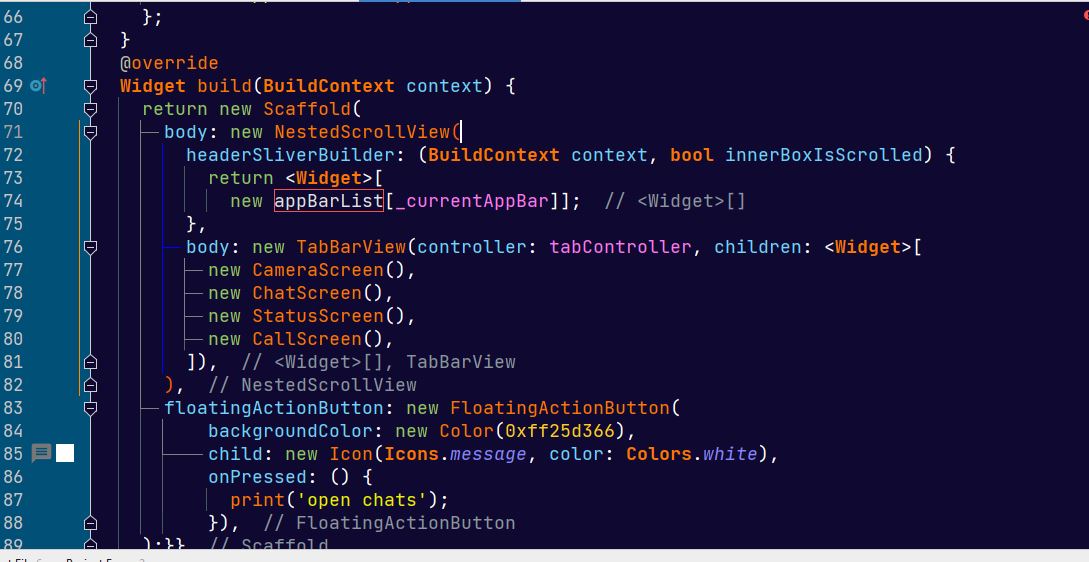
درباره sliverapp bar هست میخوایم وقتی روی سرچ میزنیم appbar عوض بشه و برگشت که زدیم همون اپبار اصلی نمایش داده بشه الان کاملل کدهارو میفرستم -من نسخه جدید و ریختم مشکل دار شد کدهام.
import 'package:flutter/material.dart';
import 'package:flutter/painting.dart';
import 'package:watsapp/pages/ChatScreen.dart';
import 'package:watsapp/pages/callscreen.dart';
import 'package:watsapp/pages/camerascreen.dart';
import 'package:watsapp/pages/statusscreen.dart';
class WhatsAppHome extends StatefulWidget {
@override
State<StatefulWidget> createState() => new WhatsAppHomeState();
}
class WhatsAppHomeState extends State<WhatsAppHome>
with SingleTickerProviderStateMixin {
late TabController tabController;
late Map<String, SliverAppBar> appBarList;
String currentAppBar = 'mainAppBar';
@override
void initState() {
// TODO: implement initState
super.initState();
tabController = new TabController(initialIndex: 1, length: 4, vsync: this);
SliverAppBar mainAppBar = new SliverAppBar(...)
title: new Text('واتس اپ'),
pinned: true,
elevation: 5,
bottom: new TabBar(
controller: tabController,
indicatorColor: Colors.white,
tabs: <Widget>[
new Tab(icon: new Icon(Icons.cameraalt)),
new Tab(text: " چت ها"),
new Tab(text: "وضعیت"),
new Tab(text: "تماس ها"),
],
),
actions: <Widget>[
new Icon(Icons.search),
new Padding(padding: EdgeInsets.symmetric(horizontal: 5)),
new PopupMenuButton<String>(onSelected: (String choice) {
print(choice);
}, itemBuilder: (BuildContext context) {
return [
new PopupMenuItem(
value: 'newgroup',
child: new Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[new Text('گروه جدید')],
)),
new PopupMenuItem(
value: 'setting',
child: new Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[new Text('تنظیمات')],
))
];
})
],
);
appBarList = <String, SliverAppBar>{
'mainAppBar': mainAppBar,
'searchAppBar': mainAppBar
};
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
new appBarList[currentAppBar]]; ////////////////این قسمت
},
body: new TabBarView(controller: tabController, children: <Widget>[
new CameraScreen(),
new ChatScreen(),
new StatusScreen(),
new CallScreen(),
]),
),
floatingActionButton: new FloatingActionButton(
backgroundColor: new Color(0xff25d366),
child: new Icon(Icons.message, color: Colors.white),
onPressed: () {
print('open chats');
}),
);
}
}


اول روکل خط 74 ارور داشتم: appbarlist can not be a widget در نسخه های جدید این ارور وجود داره منم اولین زبانی هست که دارم یاد میگیرم
