پپشتیبانی نکردن مرورگر explorer از تvideo
@samanzdev @endworld @alarus
با سلام و احترام به تمامی کاربران سایت راکت
دوستان کد زیر رو مشاهده کنید :
<video controls>
<source src="./Fibonachi.mp4">
Sorry, your browser doesn't support embedded videos
</video>مشخصه که متن بین تگ video به این معناست که اگر مرورگری از تگ video پشتیبانی نکند به کاربر متنی نمایش داده شود
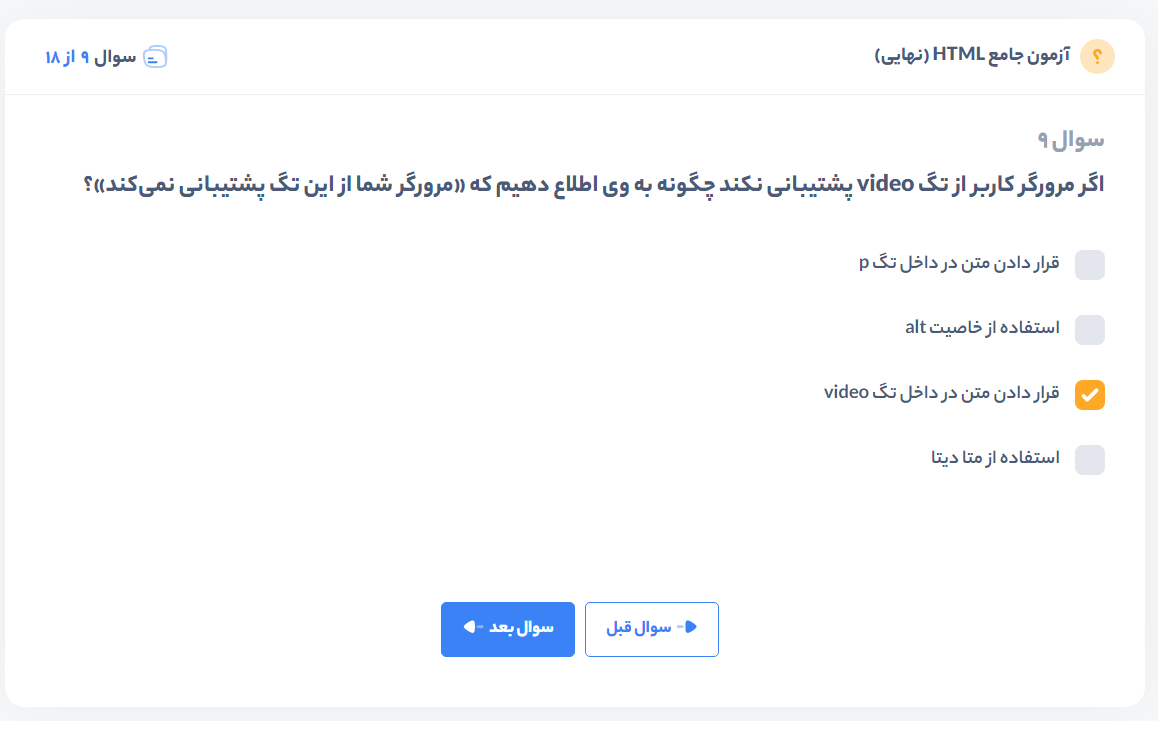
مانند آزمون html خود سایت راکت که در تصویر میبینید

و اما چیزی که واقعا بعد از اجرای کد در مرور گری (explorer) مشاهده میکنیم که قادر به پشتیبانی نیست

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
درود...
دور مروگر اکسپلور به خط بکشید و پشتیبانی توسط مایکروسافت به پایان رسیده و به تاریخ پیوست...
زبان ها و چارچوب جدید مخصوصا فرانت اند از اکسپلور پشتیبانی نمی کند.
@samanzdev @endworld @alarus
دوست پس علت استفاده از این کد رو حد اقل توضیح بدین
<video controls>
<source src="./Fibonachi.mp4">
Sorry, your browser doesn't support embedded videos
</video>اگر دور مرور گرهایی مثل اکسپلورر که پشتیبانی نمیکنند خط بکیشم پس دیگه چه دلیلی داره که از متن زیر درون تگ video استفاده کنیم
Sorry, your browser doesn't support embedded videos
سلام
از این کد داخل explorer استفاده کنید.
<video id="Video1" controls width="100%" height="auto" poster="pic.png" >
<source src="video.mp4" type='video/mp4;' />
<embed src="video.mp4" wmode="opaque">
<param name="wmode" value="opaque" />
</embed>
</video>الان خیلی وقته که مایکروسافت دیگه از اکسپلورر پشتیبانی نمیکنه
شما چجوری ازش استفاده میکنی برا من دیگه کار نمیکرد و من حذف کردم از بین برنامه هام