پیمایش لیست های تودرتو
سلام و عرض ادب دوستان اگه راهی یا کد آماده ای برای پیمایش این مجموعه دارید لطفا کمک کنید هر سر شاخه
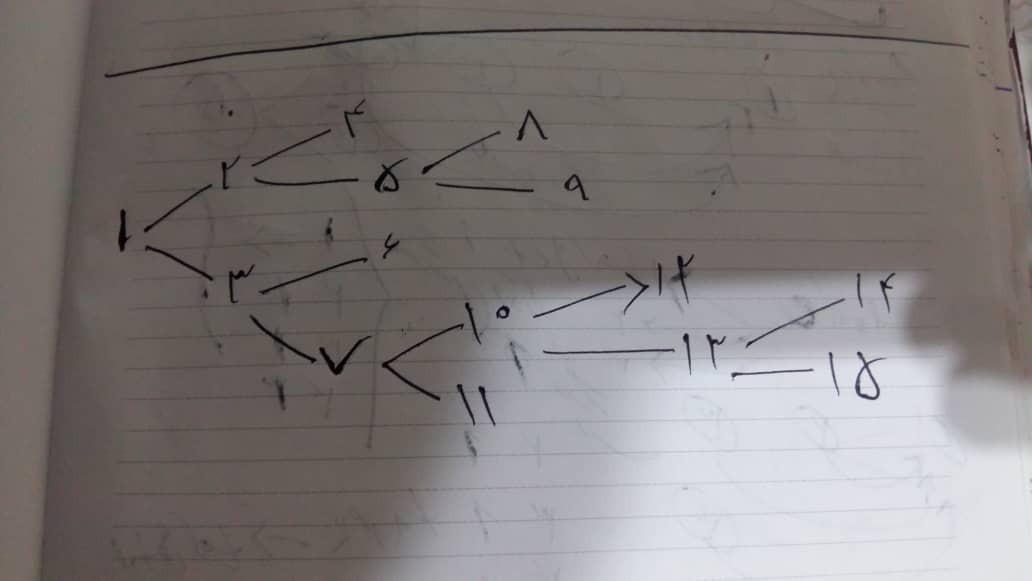
ای چند تا زیرشاخه داره و هر زیر شاخه ای هم میتونه چند تا زیرشاخه داشته باشه و مشخص نیست تا چند سطح زیرشاخه وجود داره. تصویر زیر گویای این موضوع هست

میخوام تمام این شاخه هارو پیمایش کنم و با هر سرشاخه زیرشاخه هاشو به دست بیارم و همین طور تا جایی که دیگه زیرشاخه ای وجود نداشته باشه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@hosseinshirinegad98
سلام
فرض را با ساخت بی نهایت دسته بندی با بی نهایت زیر دسته میزنیم
کد مایگریشن
public function up()
{
Schema::create('menus', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('slug')->nullable();
$table->integer('parent')->default(0);
$table->string('menu_id')->nullable();
$table->enum('status', ['0', '1'])->default('1');
$table->string('position_header')->nullable();
$table->string('position_footer')->nullable();
$table->timestamps();
});
}کد ویو برای نمایش منوهای سرمجموعه
<div class="col-lg-8">
@include('dashboard.pages.menu.menues-group',['menu'=>$menues])
{{$menues->links()}}
</div>حالا کد نمایش منوهای زیرمجموعه که کدهای همون مسیر ویو بالایی هست
<ul class="list-group ">
@foreach($menues as $row)
<li style="padding-right: 10px; margin-top: 6px">
<div class="align-content-between">
<div class="row rounded"
style="padding: 3px; background-color: @if($row->status == '1') #d6f1ff @else #FFD5F3 @endif">
<div class="col-md-4">
{{$row['title']}} @if($row->status == '0') <span
class="font-weight-bold text-danger">(غیرفعال)</span> @endif
</div>
<div class="col-md-8">
<div class="actions ml-2 mr-2 ">
<form method="post" action="{{route('menu.destroy',$row->id)}}"
id="{{$row->id}}-delete">
@csrf
@method('delete')
</form>
<a href="{{route('menu.show',$row->id)}}" class="badge badge-primary">ویرایش</a>
<a href="{{route('menu.create')}}?parent={{$row->id}}" class="badge badge-warning">ثبت
زیر دسته</a>
<a href="{{route('home')}}/{{$row['slug']}}" target="_blank"
class="badge badge-info">نمایش</a>
@if(!$row->child->count())
<a href="" class="badge badge-danger"
onclick="event.preventDefault(); document.getElementById('{{$row->id}}-delete').submit()">حذف</a>
@endif
<span> {{$row->position()}}</span>
</div>
</div>
</div>
</div>
@if($row->child->count())
@include('dashboard.pages.menu.menues-group',['menues'=>$row->child])
@endif
</li>
@endforeach
</ul>
اینم کد متد درون مدل منو که زیرمجموعه ها را نشون میده
public function child()
{
return $this->hasMany(menu::class, 'parent', 'id');
}سوالی داشتی بپرس
ممنون از وقتی که گذاشتین
کار من در رابطه با دسته بندی ها نبود یه سری تسک که به صورت چند شاخه ای به هم وصل بود و من فقط یه متد میخواستم که این شاخه هارو بخونه
و به یه راحلی رسیدم
بازم از شما تشکر میکنم@yk5742g
سلام ، باید از تابع های بازگشتی استفاده کنید ، دوستمون مثال خوبی زدن ما اگر همه ی این موارد رو بعنوان دسته و زیر دسته داشته باشیم به راحتی با تابع بازگشتی امکان پیمایش رو داریم