گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
آیا از وجود داشتن و درست ضمیمه شدن فایل های JS اطمینان دارید ؟
اگر از ورژن چهار بوت استرپ استفاده میکنید چک کنید که حتما فایل jquery و bootstrap.bundle.min.js توی پروژه ران شده باشن
و اگر از نسخه 5 فایل bootstrap.bundle.min.js به درستی ضمیمه شده باشه
مثل این مثال خود بوت استرپ 4 که انتهای فایل سورس رو ببینید:
https://getbootstrap.com/docs/4.6/examples/album/<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="/docs/4.6/assets/js/vendor/jquery.slim.min.js"><\/script>')</script><script src="/docs/4.6/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
</body>
</html>
@mehdi.shahabbasian
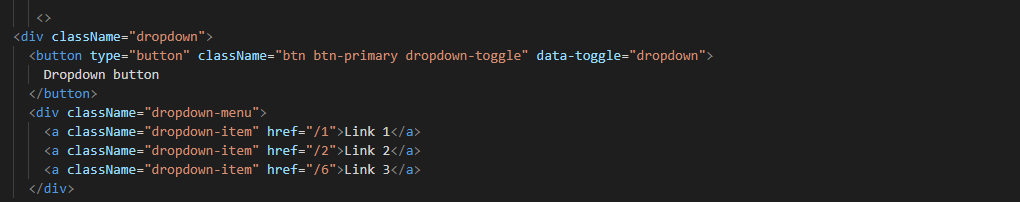
بله همه چی درسته کلاس های دیگه بوت استرپ برام درست کار میکنه اما این droplistنه نمیدونم علت الیش چی میتونه باشه ورژن بوت استرپی ام که استفاده میکنم 4.6.0
@pwyazyzzadhbna خود فایل بوت استرپ و به تنهایی و بدون react تست کنید بدون jquery ببینید چه اتفاقی براش می افته!
اگر تونستید باهاش کار کنید که هیچ اما اگر نه پس فایل های مورد نیازشو بهش تغذیه کنید
سلام
از آدرس زیر تگ های اسکریپتی مربوطه رو قرار بدید داخل سند htmlتون
https://getbootstrap.com/docs/5.0/getting-started/introduction/
کلا نباید جی کوئری رو توی ریکت استفاده کرد ممکنه تداخل کد داشته باشه، شما باید از react-bootstrap توی پروژه تون استفاده کنید