حسین ستاری
2 سال پیش
توسط حسین ستاری
مطرح شد
کد های حالت پیش فرض ری اکت
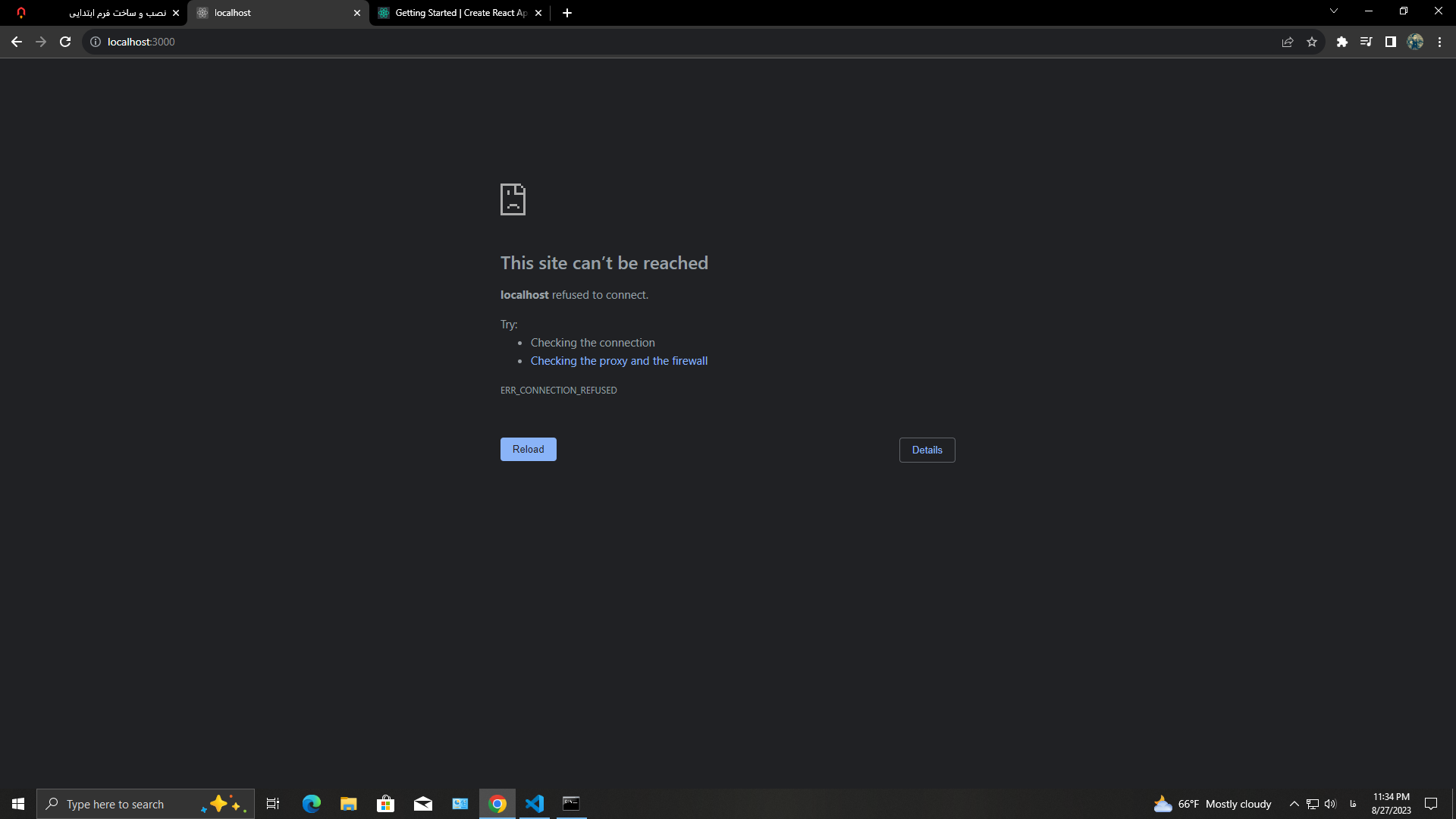
سلام وقتی کد ایمپورت شده لوگو و خوده کدای jsx لوگو رو حذف کردم از App.js دیگه خروجی کدام نشون داده نمیشه ,چجوری حلش کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
گزارش تخلف
کپی کردن
0
import './App.css';
function App() {
const onSubmit = (e)=>{
e.preventDefault();
console.log('submit form')
}
return (
<div className="App">
<form onSubmit={onSubmit}>
<div>
<label>Email Address</label>
<input />
</div>
<button type='submit'>Send</button>
</form>
</div>
);
}
export default App;
0
0
از ترمینالت هم عکس بذار شاید سرورت قطع شده
از vite بجای create react app استفاده کن هم راحت تره هم سرعتش بیشتره
