یک سوال Css
درود دوستان عزیز
به ی مشکل ساده تو Css برخوردم 😅
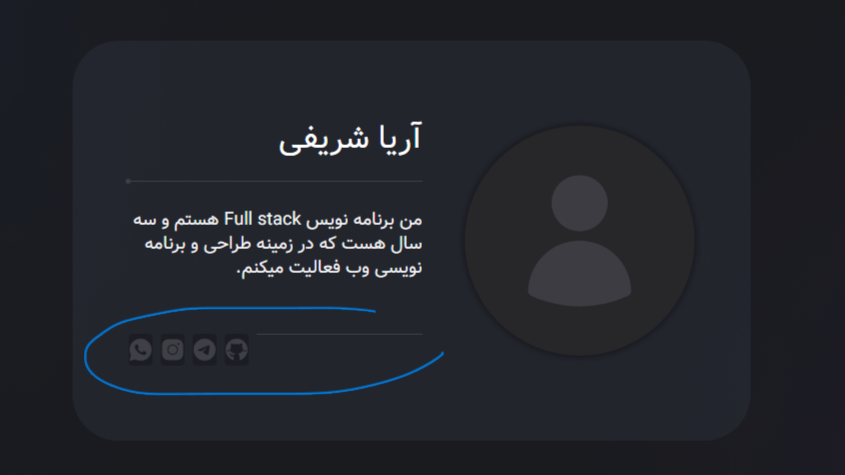
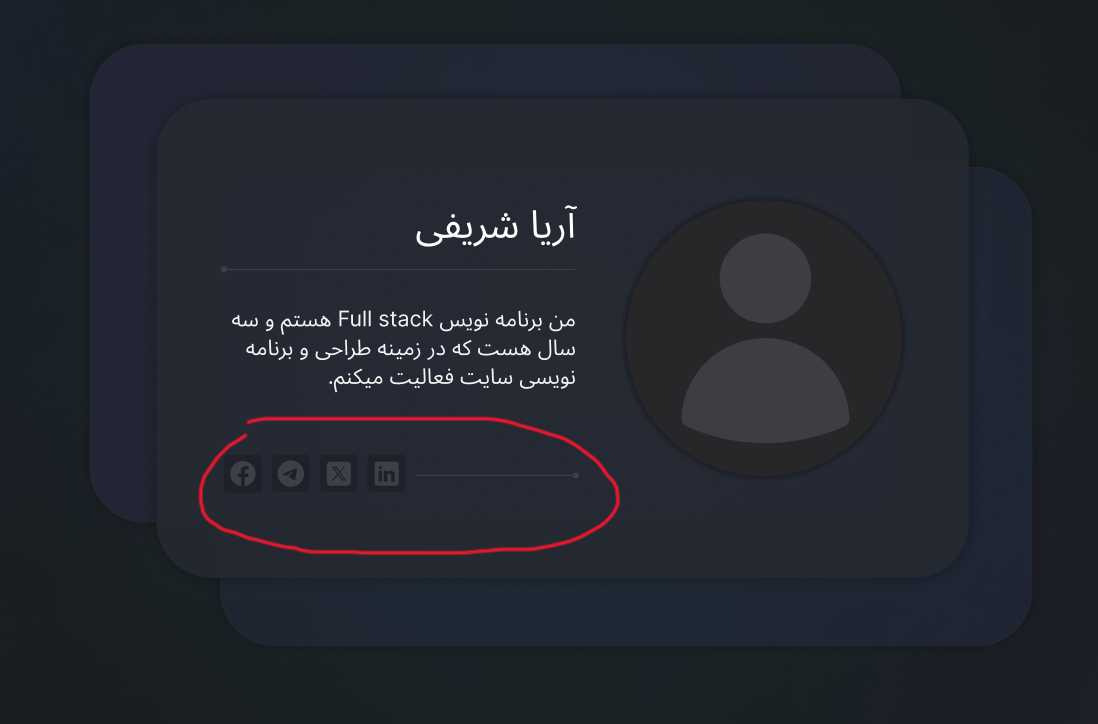
به befor عرض 100 درصد دادم که تمام فضای باقی مونده رو بگیره که اگر ایکون ها کمتر های بیشتر بود حالت فعلیش رو حفظ کنه ولی باعث میشه که عرض اون باکس های آیکون ها حذف شه و این ساختار رو بهم میریزه همون طور که تو تصویر پایین هست...
دیزاین:

کدم:
<!-- Links -->
<div class="flex gap-x-2 mt-[54px] before:content[''] before:w-full before:h-px before:bg-zinc-700">
<!-- Github -->
<div class="flex-center w-8 h-8 bg-black/20 rounded">
<svg class="w-6 h-6 text-zinc-700">
<use href="#github"></use>
</svg>
</div>
<!-- Telegram -->
<div class="flex-center w-8 h-8 bg-black/20 rounded">
<svg class="w-6 h-6 text-zinc-700">
<use href="#telegram"></use>
</svg>
</div>
<!-- Instagram -->
<div class="flex-center w-8 h-8 bg-black/20 rounded">
<svg class="w-6 h-6 text-zinc-700">
<use href="#instagram"></use>
</svg>
</div>
<!-- Whats app -->
<div class="flex-center w-8 h-8 bg-black/20 rounded">
<svg class="w-6 h-6 text-zinc-700">
<use href="#whatsapp"></use>
</svg>
</div>
</div>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
اگ مشکلت فقط اینه که اون خط before نیومده وسط و بالا مونده باید before:absolute کنی و بعد از بالا 50 درصد فاصله بدی top:1/2
مورد اخر هم برای عرض کارت هات به نظرم به svg اصلا اندازه نده بزار خودش full باشه بجاش به div پدرش که طول w-8 دادی پدینگ بده p-2
اگر دیدی خیلی اذیت میکنه میتونی به جای before کلا یه باکس پدر بزاری و فلکسش کنی
دو تا بخش درست کنی که یکی خط توشه یکی این باکسا
بخش خط رو بهش flex-1 بدی که بزرگ شه به اندازه نیاز و توش یه div با مثلا کلاس bt-1 بدی فقط بوردر تاپ و پدرشو فلکس کنی و اینم center که کلا before حذف شه
توی مستندات تیلویند گفته تا وقتی میتونید بدون بیفور کار کنید استفاده نکنید الکی
Save before and after for situations where it’s important that the content of the pseudo-element is not actually in the DOM and can’t be selected by the user.
و در اخر اینجور مشکلات باید تست شه و باهاش ور بره ادم تا به جواب برسه و مشکل پیدا شه خیلی از روی کد نمیشه حلش کرد