حذف شدن ستون های انتخابی با عوض شدن صفحه
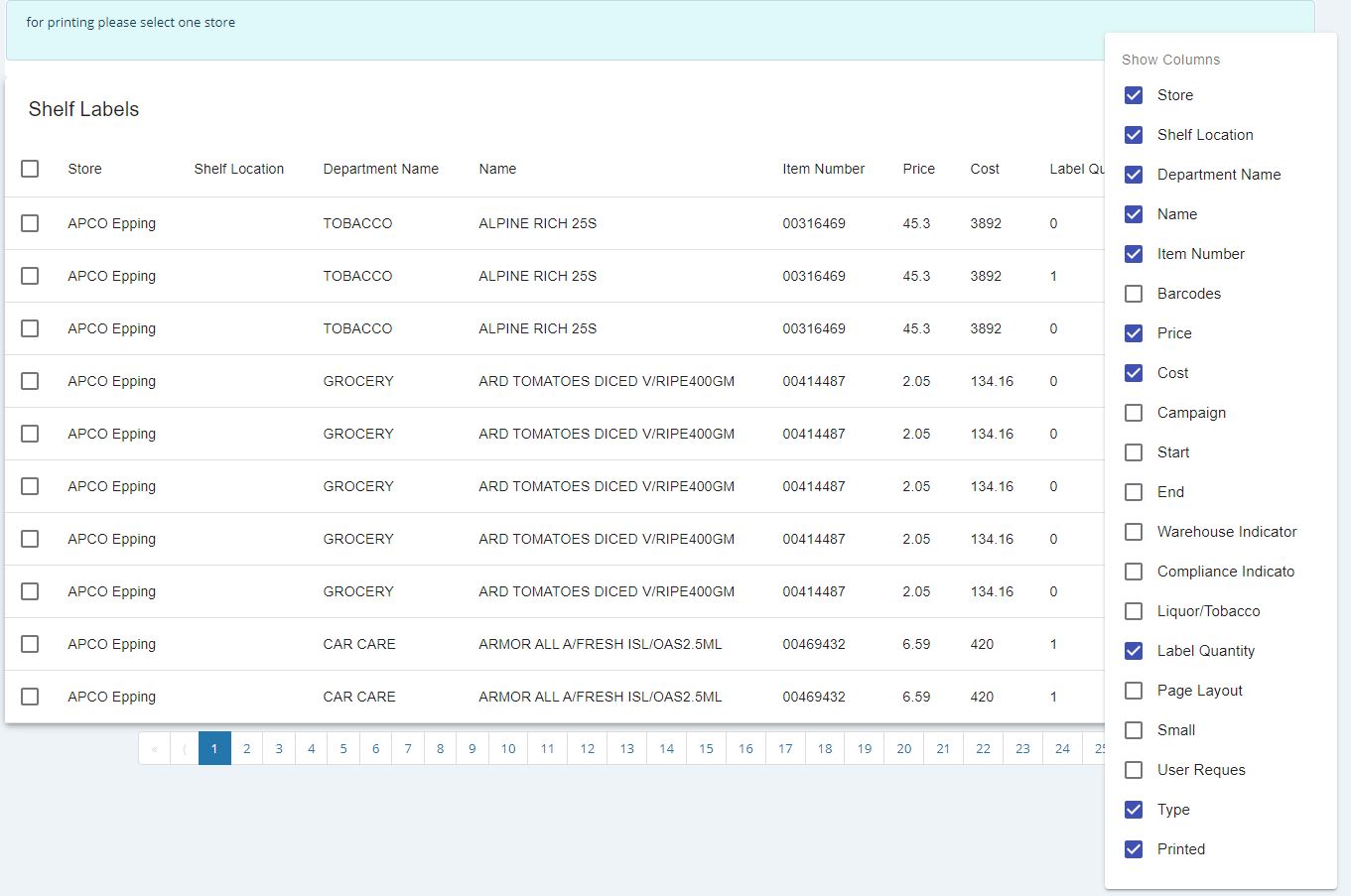
سلام. من توی یکی از کامپوننت هام که تعداد ستون های خیلی زیادی داره از mui datatable material ui استفاده کردم که یه خاصیت داره که میتونی تنظیم کنی کدوم ستون ها نمایش داده بشه کدوما نشه ولی با تغییر صفحه بر میگرده به حالت اول و باید دوباره تنظیمش کنیم. هر چی هم اینسپکت گرفتم المنت هاشو ببینم چیو باید تغییر بدم نفهمیدم. ممنون میشم اگه میتونین کمکم کنید. میخوام با تغییر صفحه ستون هایی که انتخاب کردم تغییر نکنه و با همون ها صفحه جدید نمایش داده بشه.
@sinashahoveisi
@mohsenbostan
@hesammousavi

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام اگه مواردی که انتخاب شده داخل state نگهداری بشه دیگه مشکلی به وجود نمیاد
import React from "react";
import ReactDOM from "react-dom";
import MUIDataTable from "mui-datatables";
class App extends React.Component {
state={
'columns' : ["Name", "Title", "Location", "Age", "Salary"],
'sina' : true
}
changesina(){
this.setState(prevState=>{
return {
...prevState,
'sina' : !prevState.sina
}
})
console.log(this.state)
}
render() {
const data = [
["Gabby George", "Business Analyst", "Minneapolis", 30, "$100,000"],
["Aiden Lloyd", "Business Consultant", "Dallas", 55, "$200,000"],
["Jaden Collins", "Attorney", "Santa Ana", 27, "$500,000"],
["Franky Rees", "Business Analyst", "St. Petersburg", 22, "$50,000"],
["Aaren Rose", "Business Consultant", "Toledo", 28, "$75,000"],
[
"Blake Duncan",
"Business Management Analyst",
"San Diego",
65,
"$94,000"
],
["Frankie Parry", "Agency Legal Counsel", "Jacksonville", 71, "$210,000"],
["Lane Wilson", "Commercial Specialist", "Omaha", 19, "$65,000"],
["Robin Duncan", "Business Analyst", "Los Angeles", 20, "$77,000"],
["Mel Brooks", "Business Consultant", "Oklahoma City", 37, "$135,000"],
["Harper White", "Attorney", "Pittsburgh", 52, "$420,000"],
["Kris Humphrey", "Agency Legal Counsel", "Laredo", 30, "$150,000"],
["Frankie Long", "Industrial Analyst", "Austin", 31, "$170,000"],
["Brynn Robbins", "Business Analyst", "Norfolk", 22, "$90,000"],
["Justice Mann", "Business Consultant", "Chicago", 24, "$133,000"],
[
"Addison Navarro",
"Business Management Analyst",
"New York",
50,
"$295,000"
],
["Jesse Welch", "Agency Legal Counsel", "Seattle", 28, "$200,000"],
["Eli Mejia", "Commercial Specialist", "Long Beach", 65, "$400,000"],
["Gene Leblanc", "Industrial Analyst", "Hartford", 34, "$110,000"],
["Danny Leon", "Computer Scientist", "Newark", 60, "$220,000"],
["Lane Lee", "Corporate Counselor", "Cincinnati", 52, "$180,000"],
["Jesse Hall", "Business Analyst", "Baltimore", 44, "$99,000"],
["Danni Hudson", "Agency Legal Counsel", "Tampa", 37, "$90,000"],
["Terry Macdonald", "Commercial Specialist", "Miami", 39, "$140,000"],
["Justice Mccarthy", "Attorney", "Tucson", 26, "$330,000"],
["Silver Carey", "Computer Scientist", "Memphis", 47, "$250,000"],
["Franky Miles", "Industrial Analyst", "Buffalo", 49, "$190,000"],
["Glen Nixon", "Corporate Counselor", "Arlington", 44, "$80,000"],
[
"Gabby Strickland",
"Business Process Consultant",
"Scottsdale",
26,
"$45,000"
],
["Mason Ray", "Computer Scientist", "San Francisco", 39, "$142,000"]
];
const options = {
filterType: "dropdown",
responsive: "scroll",
onColumnViewChange: (column,action)=>{
let newColumn = this.state.columns
if (action === 'remove') {
newColumn.splice(newColumn.indexOf(column),1)
}
else if (action === 'add') {
newColumn.push(column)
}
this.setState(prevState=>{
return {
...prevState,
'columns' : newColumn
}
})
console.log(this.state)
}
};
return (
<div>
<button onClick={()=>{this.changesina()}}>sina</button>
<MUIDataTable
title={"ACME Employee list"}
data={data}
columns={this.state.columns}
options={options}
/>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));
@parastooebrahimi
سلام.
برای این کار لیست مواردی که سلکت شده رو داخل local storage ذخیره کنید و مقادیر رو از اونجا بخونید این جوری دیگه اون موارد ذخیره میشه.
@mohsenbostan
این کامپوننت اینجوری استفاده میشه :
<MUIDataTable
title={"Shelf Labels"}
data={data}
columns={columns}
options={options}
/>آپشن های اون هم اینهاست :
const options = {
filterType: 'checkbox',
sort: true,
filter: true,
print: false,
pagination: false,
selectableRows: true,
selectableRowsOnClick: true,
viewColumns:true, // for customizing columns
onRowsSelect: (currentRowsSelected, allRowsSelected) => { this.selectedRowsIndex(allRowsSelected) },
download: false,
serverSide: false,
responsive: 'stacked',
onTableChange: (action, tableState) => {
switch (action) {
case 'changePage':
this.changePage(tableState.page);
break;
}
}viewColumns توی آپشن ها این خاصیت رو میده. همش همینه.. نمیدونم چجوری باید این موارد رو توی localStorage ذخیره کنم وقتی دسترسی پیدا کردن بهش رو نمیدونم
@parastooebrahimi
یه نگاهی بندازید ببینید اون آیتم ها رو در چه استیتی ذخیره می کنه. بعد اگر در دسترس بود و قابل تغییر، مقدار اون رو ذخیره و هر بار ست می کنید.
سلام اگه مواردی که انتخاب شده داخل state نگهداری بشه دیگه مشکلی به وجود نمیاد
import React from "react";
import ReactDOM from "react-dom";
import MUIDataTable from "mui-datatables";
class App extends React.Component {
state={
'columns' : ["Name", "Title", "Location", "Age", "Salary"],
'sina' : true
}
changesina(){
this.setState(prevState=>{
return {
...prevState,
'sina' : !prevState.sina
}
})
console.log(this.state)
}
render() {
const data = [
["Gabby George", "Business Analyst", "Minneapolis", 30, "$100,000"],
["Aiden Lloyd", "Business Consultant", "Dallas", 55, "$200,000"],
["Jaden Collins", "Attorney", "Santa Ana", 27, "$500,000"],
["Franky Rees", "Business Analyst", "St. Petersburg", 22, "$50,000"],
["Aaren Rose", "Business Consultant", "Toledo", 28, "$75,000"],
[
"Blake Duncan",
"Business Management Analyst",
"San Diego",
65,
"$94,000"
],
["Frankie Parry", "Agency Legal Counsel", "Jacksonville", 71, "$210,000"],
["Lane Wilson", "Commercial Specialist", "Omaha", 19, "$65,000"],
["Robin Duncan", "Business Analyst", "Los Angeles", 20, "$77,000"],
["Mel Brooks", "Business Consultant", "Oklahoma City", 37, "$135,000"],
["Harper White", "Attorney", "Pittsburgh", 52, "$420,000"],
["Kris Humphrey", "Agency Legal Counsel", "Laredo", 30, "$150,000"],
["Frankie Long", "Industrial Analyst", "Austin", 31, "$170,000"],
["Brynn Robbins", "Business Analyst", "Norfolk", 22, "$90,000"],
["Justice Mann", "Business Consultant", "Chicago", 24, "$133,000"],
[
"Addison Navarro",
"Business Management Analyst",
"New York",
50,
"$295,000"
],
["Jesse Welch", "Agency Legal Counsel", "Seattle", 28, "$200,000"],
["Eli Mejia", "Commercial Specialist", "Long Beach", 65, "$400,000"],
["Gene Leblanc", "Industrial Analyst", "Hartford", 34, "$110,000"],
["Danny Leon", "Computer Scientist", "Newark", 60, "$220,000"],
["Lane Lee", "Corporate Counselor", "Cincinnati", 52, "$180,000"],
["Jesse Hall", "Business Analyst", "Baltimore", 44, "$99,000"],
["Danni Hudson", "Agency Legal Counsel", "Tampa", 37, "$90,000"],
["Terry Macdonald", "Commercial Specialist", "Miami", 39, "$140,000"],
["Justice Mccarthy", "Attorney", "Tucson", 26, "$330,000"],
["Silver Carey", "Computer Scientist", "Memphis", 47, "$250,000"],
["Franky Miles", "Industrial Analyst", "Buffalo", 49, "$190,000"],
["Glen Nixon", "Corporate Counselor", "Arlington", 44, "$80,000"],
[
"Gabby Strickland",
"Business Process Consultant",
"Scottsdale",
26,
"$45,000"
],
["Mason Ray", "Computer Scientist", "San Francisco", 39, "$142,000"]
];
const options = {
filterType: "dropdown",
responsive: "scroll",
onColumnViewChange: (column,action)=>{
let newColumn = this.state.columns
if (action === 'remove') {
newColumn.splice(newColumn.indexOf(column),1)
}
else if (action === 'add') {
newColumn.push(column)
}
this.setState(prevState=>{
return {
...prevState,
'columns' : newColumn
}
})
console.log(this.state)
}
};
return (
<div>
<button onClick={()=>{this.changesina()}}>sina</button>
<MUIDataTable
title={"ACME Employee list"}
data={data}
columns={this.state.columns}
options={options}
/>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));
@sinashahoveisi
واقعا ممنونم از وقتی که گذاشتین و کمکی که کردین. بله با کدی که گفتین توی سندباکس پیاده سازی کردم. ولی حذف میکنه کلا اون ستون رو. برای اضافه هم دو تا سطر اضافه میکنه..
https://codesandbox.io/s/muidatatables-custom-toolbar-9vynn?file=/index.js
حلش کردم.البته با تغییر حالت display . کدم رو میزارم شاید به درد کسی بخوره بعدها...
https://codesandbox.io/s/muidatatables-custom-toolbar-9vynn?file=/index.js
کدی که قبلا نوشته بودم واقعا زیاد بود و وقتی ستون رو انتخاب میکردی جای فیکسی نداشت و میرفت آخر لیست اضافه میشد. ولی من میخواستم دو تا از ستون ها حتما اول باشن. با کد زیر دیگه واقعا درست شد!
onColumnViewChange: (column, action) => {
console.log("the columns are", column)
if (action === "remove") {
columns.filter(element => element.name == column)[0].options.display = "false"
} else if (action === "add") {
columns.filter(element => element.name == column)[0].options.display = "true"
}
شاید به درد کسی خورد...