گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@mehrdadroshanraee69
تاریخ در دیتابیس به چه صورت ذخیره شده؟
اگر با verta تبدیل و ذخیره نکردید، مثل زیر می تونید عمل کنید:
$comment->created_at->diffForHumans()@mehrdadroshanraee69
سلام.
تاریخ رو به کربن تبدیل کنید. بعد با استفاده از متد diffForHumans می تونید این طوری نشون بدید.
اگر می خواهید فارسی هم باشه،تایم زون رو روی ایران و locale رو داخل کانفیگ ها روی فارسی قرار بدید.
عذر میخام آقای بستان میشه در مورد قسمت اول که فرمودید تاریخ رو به کربن تبدیل کنید. بعد با استفاده از متد diffForHumans
یه نمونه کد بهم نشون بدید چون من الان بار اوله از این پکیج بهره میبرم نمیدونم چکارش کنم
@mohsenbostan
@mehrdadroshanraee69
تاریخ در دیتابیس به چه صورت ذخیره شده؟
اگر با verta تبدیل و ذخیره نکردید، مثل زیر می تونید عمل کنید:
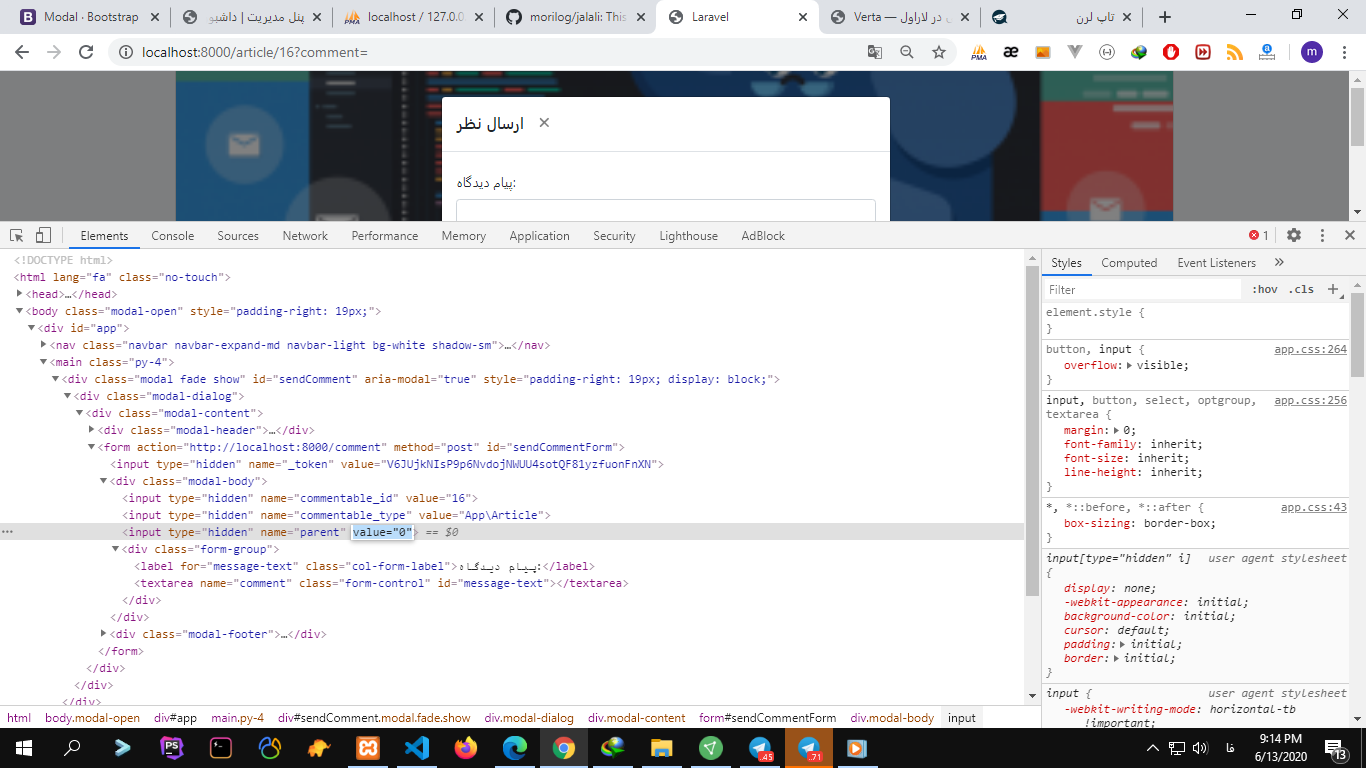
$comment->created_at->diffForHumans()ممنونم اوکی شد به عنوان سوال اخر من یه مشکل دیگه دارم اینکه من از خود modal پیش فرض بوت استرپ برای ارسال کامنت استفاده میکنم توی فرم کامنت مقدار commentablid و commentabletype رو برام مقدار دهی میکنه توی دیتابیس و میخام کامنتی رو پاسخ میدم به عنوان پاسخ به کامنت والد توی دیتابیس ذخیره بشه ولی این اتفاق نمیفته و پاسخ به کامنت رو که میفرستم خودش به عنوان کامنت مستقل و والد توی پایگاه داده ذخیره میشه
@mohsenbostan
class Comment extends Model
{
protected $fillable = [
'comment' , 'approved' , 'parent' , 'commentable_id','commentable_type'
];
public function user()
{
return $this->belongsTo(User::class);
}
public function commentable()
{
return $this->morphTo();
}
public function child()
{
return $this->hasMany(Comment::class , 'parent' , 'id');
}
} <form action="{{ route('send.comment') }}" method="post" id="sendCommentForm">
@csrf
<div class="modal-body">
<input type="hidden" name="commentable_id" value="{{ $article->id }}" >
<input type="hidden" name="commentable_type" value="{{ get_class($article) }}">
<input type="hidden" name="parent" value="0">
<div class="form-group">
<label for="message-text" class="col-form-label">پیام دیدگاه:</label>
<textarea name="comment" class="form-control" id="message-text"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">لغو</button>
<button type="submit" class="btn btn-primary">ارسال نظر</button>
</div>
</form> <script>
$('#sendComment').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
let parent = button.data('id');
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('input[name="parent"]').val(parent)
})
</script>