جدا کردن بخش های مختلف یک آیتم
سلام. من از یک api یک سری اطلاعاته میگیرم که مربوط به لوکیشن میشن. اطلاعات به این فرمت هستن:
01A01
01A02
01A03
01A04
01A05
02A01
02A02
02A03
02A04
02A05
02B01
02B02
02B03
02B04
02B05
03B01
03B02
03B03
03B04
03B05
BACK FRIDGES
JOHN TEST LOCباید اون رو به ساختار درختی تبدیل کنم. به این صورت که اگر عدد باشن دو بخش اول که عدد هستن سر شاخه باشن و به اسم aisle. حرف وسط به عنوان فرزند و به اسم side. دو تا عدد بعد هم فرزند فرزند و به اسم bay. گاهی اوقات هم یه متن هایی هست مثل دو تای آخری
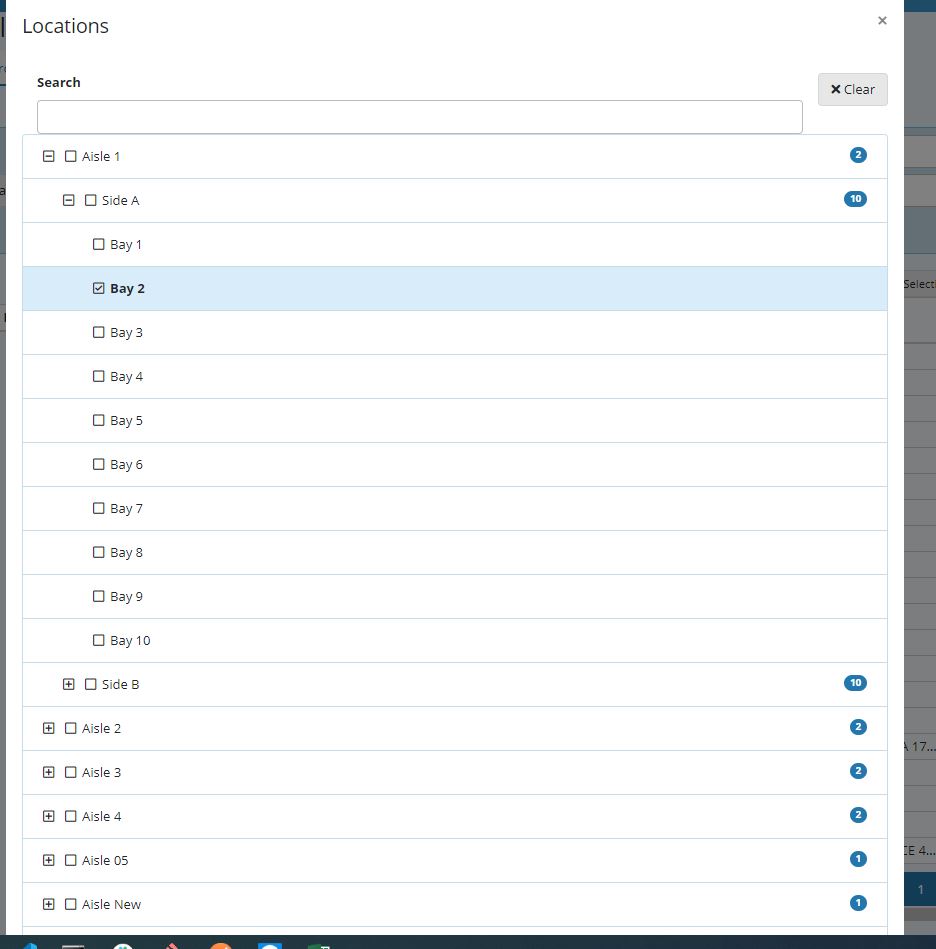
مثل عکس زیر. ممنون میشم کمکم کنید. @sinashahoveisi @mohsenbostan

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
سلام.
با استفاده از کد زیر می تونید هر کدوم رو جدا کنید :
data.forEach( x => parseInt(x.substring(2,0)) ? converted.push({"asile": x.substring(2,0), "side": x.substring(3,2), "bay": x.slice(-2)}) : null )با تابع زیر انجامش دادم. اینجوری استفاده ازش راحت تره و به غیر از عدد هر هر چیزی باشه تفکیک میکنه
LocationByAisle = () => {
debugger
let aisle ;
let side ;
let bay ;
let name="01A01"
let components;
if (name) {
if (/[0-9]+[AB][0-9]+/i.test(name)) {
let match = /[AB]/i.exec(name);
if (match != null && match.length == 1) {
components = (name.split(/[AB]/i));
components.splice(1, 0, match[0]);
aisle=parseInt(components[0]);
side=components[1];
bay=parseInt(components[2]);
}
} else if (name.split(' ').length == 3 || name.split('-').length == 3) {
components = (name.split(/[ -]+/i));
aisle=components[0];
side=components[1];
bay=components[2];
}
};
//return "AISLE " + parseInt(components[0]) + " - SIDE " + components[1] + " - BAY " + parseInt(components[2]);
return Components
}یه مشکل دیگه که بهش برخوردم اینه که میخوام وقتی آرایه رو میدم به این تابع یه استیتی رو به صورت زیر آپدیت کنه تا بتونم از اون استیت توی لیست درختی استفاده کنم. مثل زیر.
aisle: [{ value: "Aisle 1", label: "Aisle 01", children: [{ value: "Side A", label: "Side A", children: [{ value: "Bay 1", label: "Bay 1" }] }] }]ولی اجرا که میگیرم فقط عنصر آخر رو به تعداد عناصر api نشون میده.. چرا؟
LocationByAisle = () => {
debugger
let aisle;
let side;
let bay;
let components;
let aisles;
//let name= "03A02"
this.props.shelfLocationData.forEach(item => {
if (item.name) {
if (/[0-9]+[AB][0-9]+/i.test(item.name)) {
let match = /[AB]/i.exec(item.name);
if (match != null && match.length == 1) {
components = (item.name.split(/[AB]/i));
components.splice(1, 0, match[0]);
aisle = parseInt(components[0]);
side = components[1];
bay = parseInt(components[2]);
aisles = [{ value: "Aisle " + parseInt(components[0]), label: "Aisle " + parseInt(components[0]), children: [{ value: "Side " + components[1], label: " Side" + components[1], children: [{ value: " Bay " + parseInt(components[2]), label: " Bay" + parseInt(components[2]) }] }] }]
}
this.setState(prevState=>{
return{
aisle: [...aisles, ...prevState.aisle]
}
})
}
else if (item.name.split(' ').length == 3 || item.name.split('-').length == 3) {
components = (item.name.split(/[ -]+/i));
aisle = components[0];
side = components[1];
bay = components[2];
aisles = [{ value: "AISLE " + parseInt(components[0]), label: "Aisle " + parseInt(components[0]), children: [{ value: " Side " + components[1], label: " Side " + components[1], children: [{ value: " Bay " + parseInt(components[2]), label: " Bay"+ parseInt(components[2]) }] }] }]
}
}
}
)
}