گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
محمدحسن یگانه
تخصص :
Full-Stack Web Developer Freel...
@mhyeganeh
6 سال پیش
آپدیت شد
Full-Stack Web Developer Freelancer
گزارش تخلف
کپی کردن
3
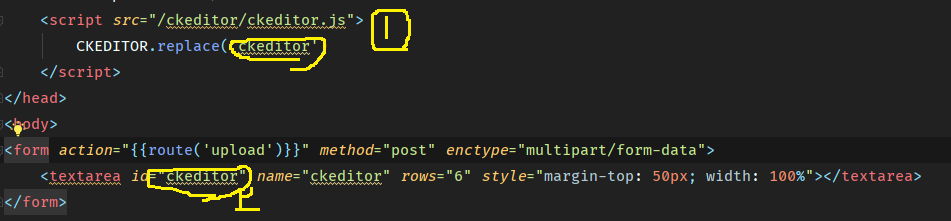
پیشنهاد میشه همیشه script هاتون رو در پایان صفحه و بلافاصله قبل از بسته شدن تگ body قرار بدید تا بعد از لود شدن محتوای صفحه اجرا بشن.
و یکی دیگه از رایج ترین کارها هم اینه که تمامی کدها رو داخل یک Event Listener میذارن تا بعد از load شدن کل محتوای صفحه اجرا بشن و دیگه مشکلی مثل مشکل شما بوجود نیاد هیچ وقت. اینجوری:
document.addEventListener('DOMContentLoaded', function () {
console.log('DOM fully loaded and parsed');
//Do stuff...
});ضمنا تگ script که داخل عکس هست هم به نظرم اشکال فنی داره. یعنی تا جایی که من میدونم این طور نمیشه که هم src داشته باشه و هم داخلش کد بنویسید... اگر هم همین جوری اجرا میشه حداقل روش رایج و صحیحی به نظر نمیرسه. 🤨
گزارش تخلف
کپی کردن
0
آقای یگانه پس فلسفه این دستور جی کویری
$(document).ready(function(){
// script code
});مثل این
document.addEventListener('DOMContentLoaded', function () {
console.log('DOM fully loaded and parsed');
//Do stuff...
});کد شماست؟هر دو کارشون یکی هست؟
و این کلمه DOMContentLoaded یک رویدا هست؟
گزارش تخلف
کپی کردن
گزارش تخلف
کپی کردن
1
گزارش تخلف
کپی کردن
0