select فقط یک Option در کتابخانه
سلام دوستان
من از کتابخانه زیر استفاده میکنم
https://www.jqueryscript.net/demo/jQuery-Plugin-To-Convert-Select-List-To-A-Option-Picker/این کتابخونه کارش این هست ک میاد یک select میگیره و تبدیلش میکنه به شبیه checkbox
مشکل اینجاست که هر آپشن رو select کنی، آپشن های دیگه مقدار select شون حذف نمیشه
ممنون میشم یا یک کتابخانه بهتر معرفی کنید، یا بهتر اینکه اگر بتونید مشکل این کتابخونه رو حل کنید
خیلی خیلی ممنونم
@TimeRunner2359
@ashkannazari248
@masoudproton
@milad
@ali.bayat
@Alimotreb
@hesammousavi
@endworld
@code2code
@khanzadimahdi
@info.aligraph
@SeyedMH.Mosavi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@miladboshagh
سلام و وقت بخیر
چنین مشکلی توی دموی این پلاگین وجود نداره ، شاید شما اشتباه استفاده میکنید ؟؟
اصلا نیازی به اینکار نیست به نظر من ، یه سرچ توی نت بکنید ، مدلهای قشنگی وجود دارن.
@TimeRunner2359
داداش این کتابخونه میاد select رو hidden میکنه و convert میکنه به تگ های a که به selcet متصل هست
ی incpect element بگیری دقیقا مشخصه
بعد داخل اون تگ select که hidden شده حالت multiple پیدا میکنه
@TimeRunner2359
داداش چ راه حلی پیشنهاد میدی
من میخوام همه فیلدهام نوعشون select باشه
ولی حالا بعضی هاشون باید شبیه به رادیو باشن
حالا اگر مثلا بخوام بجای این کار، بیام چندتا فیلد select و radio داشته باشم، اون کدی ک زحمت کشیدی رو میشه استفاده کرد؟ چون فقط برای select نوشته شده
سلام
من هدف شما رو از ایجاد این بحث کامل متوجه نشدم شما واضح بگو میخوای چیکار کنی و هدفت چیه. ظاهر برنامت چه جوریه و میخوای چجوری بشه؟ شاید با کدنویسی دستی ساده تر انجام بشه و نیازی به کتابخونه نباشه. کتابخونه ای که معرفی کردین می یاد آیتم های select رو در قالب لیست های ul شبیه دکمه هایی نشون میده. خوب حالا مشکل شما در استفاده از این کتابخونه چی هست. نوشتن این کتابخونه زیاد هم سخت نیست.
اون کار قبلی تون که به سلامتی انجام شد.
@miladboshagh
@hosseinshirinegad98
سلام
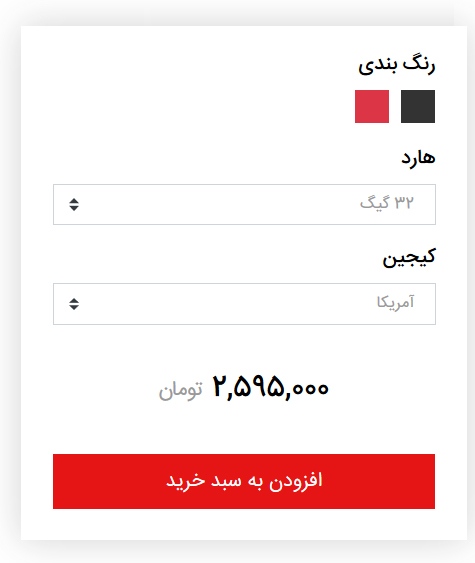
این تصویر رو ببین

من می خوام موجودی و قیمت رو با توجه به فیلدهای انتخاب شده از دیتابیس بگیرم
خوب مشکل کتابخونه رو برسی و پیدا کردم وقتی آیتم های select رو انتخاب کنی پروپرتی selected از آیتم قبلی برداشته نمی شه.
شما یه کاری کنی و اون هم اینه که اگر دقت کنی هر آیتم select رو که انتخاب می کنی یه کلاس با نام picked به تگ های a داخل ul داده می شه شما باید از طریق همین کلاس در ul به مقادیر مورد نظر دسترسی داشته باشی نه با select.@miladboshagh
@hosseinshirinegad98
کتابخونه رو تغییر دادم
کتابخونه جدید ب درستی کار میکنه
و مشکل کتابخونه قبلی رو نداره
من از این کد برای نمایش آیتم های select شده انتخاب میکنم :
let selects = document.querySelectorAll('.select');
var i = 0
let values = [];
selects.forEach(function (select) {
//giving id to each select
select.id = i;
i++;
let index = select.id;
let value = select.options[select.selectedIndex].value;
if(value != ''){
values[index] = value;
}
select.addEventListener('change', function () {
let updatedValue = select.options[select.selectedIndex].value;
values[index] = updatedValue;
alert(values);
});
});حالا مشکل جدید این هست که وقتی روی یکی از آپشن ها کلیک میکنی درست هست ولی وقتی روی یکی از دکمه های ساخته شده توسط کتابخانه کلیک میکنی، چون نوعشون select نیست، هیچ آلرتی نمیده
برای اون موارد هم بایدکدی متناسب با نوع دکمه در ادامه اون کد قبلی تون که مقادیرو به ادامه همون آرایه قبلی اضافا کنه بنویسید.@miladboshagh
منظور شما این است که فقط مقادیر select هارو نشون میده و فرض مثال دکمه هایی شبیه radio و checkbox مقدارشونو آلرت نمی کنه.
اگه اینطوری هست برای اون موارد هم بایدکدی متناسب با نوع دکمه در ادامه اون کد قبلی تون که مقادیرو به ادامه همون آرایه قبلی اضافه کنه بنویسید که اینطوری یه کم کدها زیاد میشه یا اینکه از اول بیای یه کد دیگه برای همه نوع دکمه ها بنویسی. اگه اینطوریه شما اول فرمتو با همه مقادیر کامل کن بعد به من بده تا یه کد براش بنویسم.@miladboshagh
@miladboshagh
سلام و وقت بخیر
حالا مشکل جدید این هست که وقتی روی یکی از آپشن ها کلیک میکنی درست هست ولی وقتی روی یکی از دکمه های ساخته شده توسط کتابخانه کلیک میکنی، چون نوعشون select نیست، هیچ آلرتی نمیده
این خیلی ساده است
شما باید ببینید اون المنتی که بجای option ها گذاشته میشه چی هست ، اونها رو بگیرید و همون بخش addEventlistener رو برای اونها هم بگذارید:
var tags = document.querySelectorAll('ClassName OR TagName OR ID');
با کد بالا اون المنتها رو انتخاب کنید ، بعد دقیقا از همون تکهی:
selects.forEach(....همین کد رو کپی کنید منتهی ایندفعه selects رو به Tags تغییر بدید ، یعنی همین کار که برای select ها کردید برای tag ها هم انجام بدید.
بازم میگم نیازی به اینکار نیست چون منوهای select قابل شخصی سازی هستن و نمونه های خوبی توی نت هست ،
اصلا چرا به جای تبدیل select به radio از خود radio استفاده نمیکنید ؟ لقمه رو دور گردنتون چرا میپیچونید ؟؟ 😅
حرف آقای شیری نژاد هم درسته ، ما نمیدونیم دقیقا کد چی هست و خوب نمیشه کمک کرد
موفق و سلامت باشید
یا حق