مشکل با آپدیت کردن استیت برای متغیرهای داینامیک
سلام. من باید یه متغیری رو ارسال کنم به سرور که شامل داده های خیلی زیادی میشه که اون داده ها رو در قالب استیت در آوردم . استیتم به این صورت هست :
multipleFilter: { department: { id: null, matchList: [], matchFilterType: null } },این استیت کامل نیست و جای department میتونه یه اسم دیگه باشه که همه ی اینا اون داده ای رو تشکیل میدن که برای سمت سرور نیازه
من میخوام setState ای که استفاده میشه داینامیک باشه برای همین اون رو به صورت زیر آپدیت کردم:
handleFilterChange = (value, name, filterType) => {
this.setState(prevState => ({
multipleFilter: {
...prevState.multipleFilter,
[name]: {
matchList: value,
matchFilterType: ProductFilterEnum.FilterType[filterType]
}
}
}))
console.log("value is ", value)
}value مقداری هست که میخوام استیت با اون مقدار دهی بشه. name هم مثل department هست که به صورت داینامیک میخوام از این تابع بگیره که چی الان باید آپدیت بشه. filtertype هم یک value دیگه هست که باز با اون استیت مقدار دهی میشه. این کد درست کار میکنه و مشکلی باهاش ندارم تا اینکه امتحان کردم اگه مثلا برای department بخوام یه مقدار دیگه اضافه کنم اون مقدار قبلی پاک میشه و مقدار جدید جایگزینش میشه. ولی من میخوام مقادیر قبلی باقی بمونن. setState رو به صورت زیر که تغییر میدم اونجایی که prevState.[name] هست ارور میده..
this.setState(prevState => ({
multipleFilter: {
...prevState.multipleFilter,
[name]: {
...prevDtate.[name],
matchList: value,
matchFilterType: ProductFilterEnum.FilterType[filterType],
}
}
}))چه تغییری بدم که کد درست بشه؟
@kamran.davar
@sinashahoveisi
@hesammousavi
@mohsenbostan
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب

این کد رو چندین بار عوض کردم. اینجا قرارش دادم اشتباه تایپی شده. با spread operator, بدونش.. همین مشکل هست
@kamran.davar
سوالمو یه جور دیگه بپرسم.. اگر یه استیت به این فرم داشته باشیم:
department:[{ id: null, matchList: [], matchFilterType: null }]چه جوری به اون ادد میکنیم. قسمت array اون سوالم هست(matchList).
@kamran.davar
@sinashahoveisi
@mohsenbostan
کدرو از حالا داینامیک درآوردم به صورت زیر
handleFilterChange = (value, name, filterType) => { handleFilterChange = (matchList, matchFilterType, id) => {
// multipleFilter: { department: [{ id: null, matchList: [], matchFilterType: null }] },
this.setState(prevState=>({
multipleFilter:{
...prevState.multipleFilter,
department:[...prevState.multipleFilter.department,{id}]
}
}),()=> this.setState(prevState => ({
multipleFilter: {
...prevState.multipleFilter,
department:this.state.multipleFilter.department.map(
item=>(item.id===id ? { matchList,matchFilterType: ProductFilterEnum.FilterType[matchFilterType], id } : item)
)
}
})))
}نتیجه ای که میده به این صورت هست :
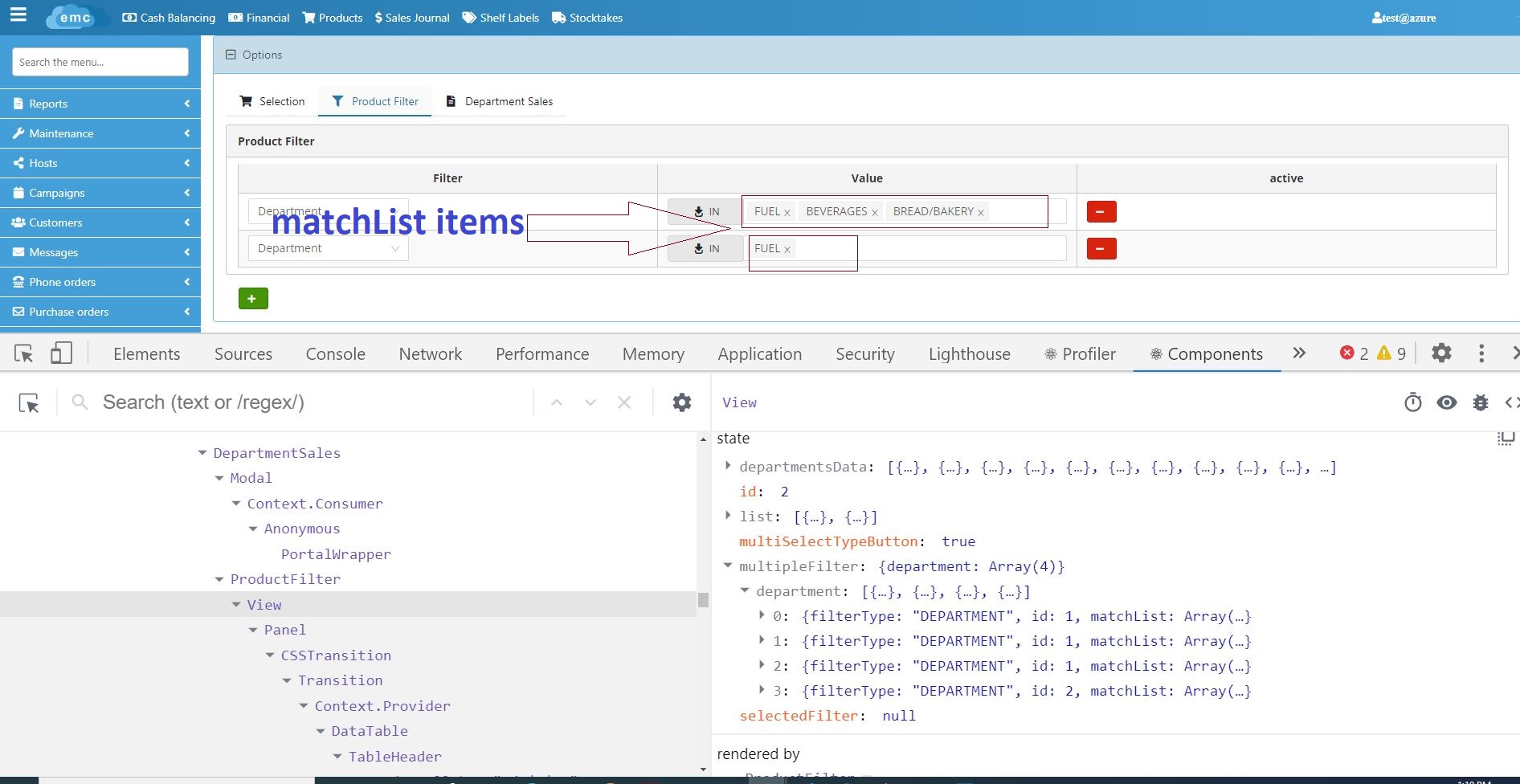
multipleFilter
{department: Array(4)}
department
[{…}, {…}, {…}, {…}]
0
{filterType: "DEPARTMENT", id: 1, matchList: Array(…}
1
{filterType: "DEPARTMENT", id: 1, matchList: Array(…}
2
{filterType: "DEPARTMENT", id: 1, matchList: Array(…}
3
{filterType: "DEPARTMENT", id: 2, matchList: Array(…}برای یک id به تعداد دفعاتی که matchList رو آپدیت میکنیم آبجکت میسازه. من میخوام هر بار فقط matchList آپدیت بشه نه همه ی آبجکت.
UI هم مثل زیره:

@parastooebrahimi ببنید بیایید یکم برگیردیم به عقب:
this.setState(prevState => ({
multipleFilter: {
...prevState.multipleFilter,
[name]: {
...prevDtate.[name],
matchList: value,
matchFilterType: ProductFilterEnum.FilterType[filterType],
}
}
})) }این کد رو یکم دیگه سعی کنیم اصلاحش کنیم:
این خط
...prevDtate.[name],تبدیل بشه به این خط:
...prevState[name],@kamran.davar
@sinashahoveisi
بعد از کلی تغییر دیگه تصمیم گرفتم در اینجور مواقع از نستینگ استفاده کنم به جای prevState و کدم به صورت زیر شد که درست کار میکنه
handleFilterChange = (matchList, matchFilterType, id) => {
// multipleFilter: { department: [{ id: null, matchList: [], matchFilterType: null }] },
switch (matchFilterType) {
case 'DEPARTMENT':
const multipleFilter = { ...this.state.multipleFilter };
const currentDepartment = multipleFilter.department.find(x => x.id == id);
if (currentDepartment) {
currentDepartment.matchList = matchList;
} else {
multipleFilter.department.push({
id: id,
matchList: matchList,
matchFilterType: matchFilterType
});
}
this.setState({ multipleFilter });
break;
}همیشه داینامیک بودن توصیه نمیشه ، شما میتونید هرجایی هرچیزی رو داینامیک کنید ولی واقعا ارزششو نداره مثل همینجا!
توی این کیس شما به نظرم اگه داینامیک نباشه خیلی ساختار Clean Code تری خواهید داشت مخصوصا اگه از redux استفاده میکنید!
@mrhex
ولی به نظر خودم اگر میشد داینامیک بنویسمش خیلی از تعداد فانکشن هایی که باید بنویسم کم میشد. الان این یه تیکه کد هست که مربوط به فیلتر کردن بر اساس department هست که خب برای 68 تای دیگه باید این کار رو انجام بدم که پارامترهای ورودی مشابهی دارن. سوییچی که توی کد قرار دادم برای همین هست.. واقعا کد کمتری میشد