مشکل نمایش ویوی ارسال لینک فعالسازی در لاراول
سلام دوستان..
یه ویو برای ارسال لینک فعالسازی حساب کاربری طراحی کردم و توی کنترلر VerificationController آدرس این ویو رو دادم..
public function show(Request $request){
return view ('front.auth.verify');
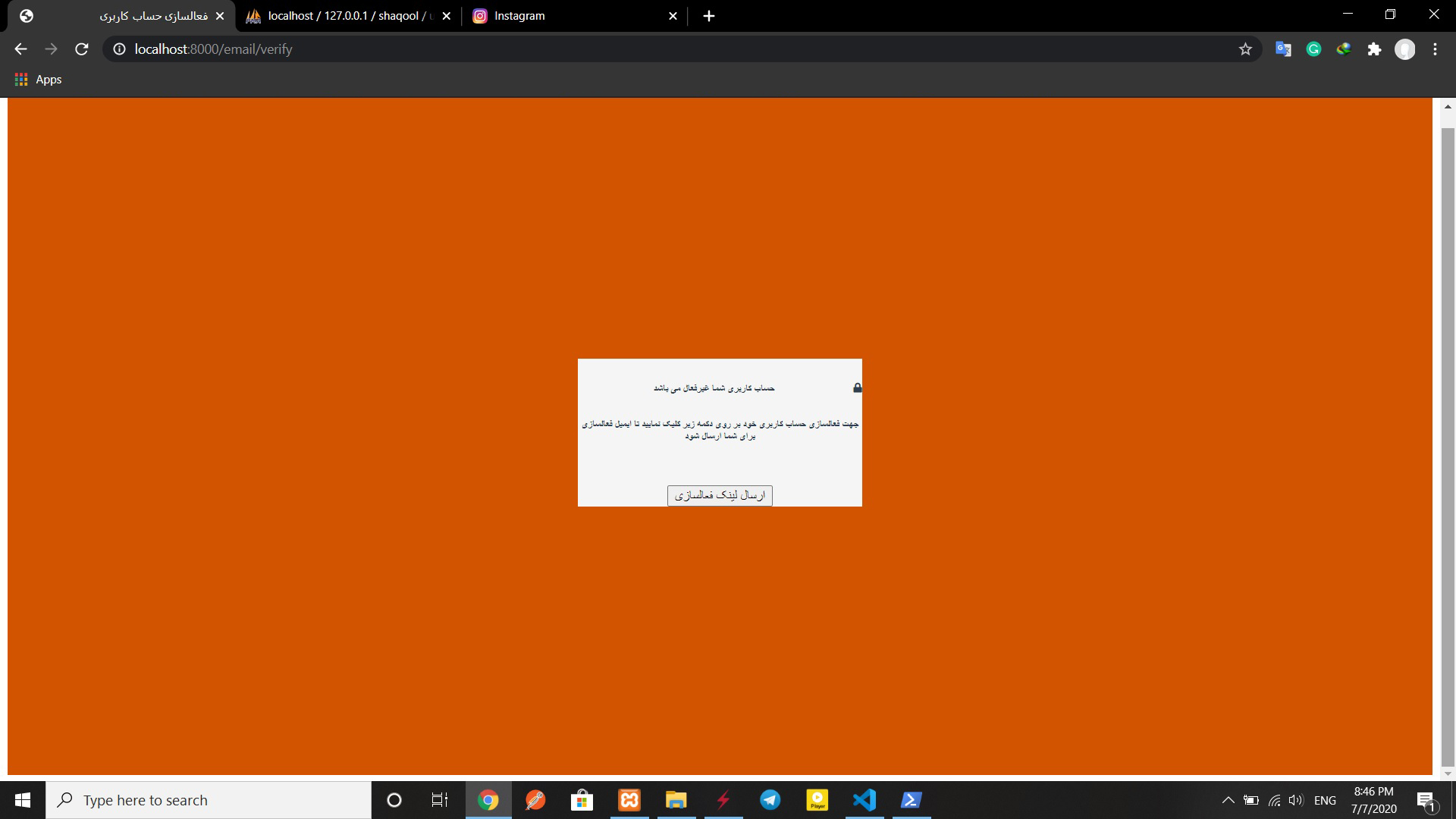
}ولی نمیدونم چرا ویو رو اینطوری نمایش میده و هیچکدوم از فایلای جانبی مثل استایلای بوت استرپ و ... رو بارگزاری نمیکنه!
ویوی پیشفرضی که داشت بصورت @extend شده بود و حدسم اینه انگار این ویو که من آدرس دادم رو داره توی یه ویوی پیشفرض دیگه بارگزاری میکنه.. میخوام اینطوری نباشه و ویوی خودمو درست نشون بده.. ممنون میشم راهنماییم کنید.
اینم اسکرین شات..

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ورژن لاراول شما ۷ هست آیا و اینکه از حالت پیش فرض اعتبارسنجی ایمیل دارید استفاده میفرمایید ؟
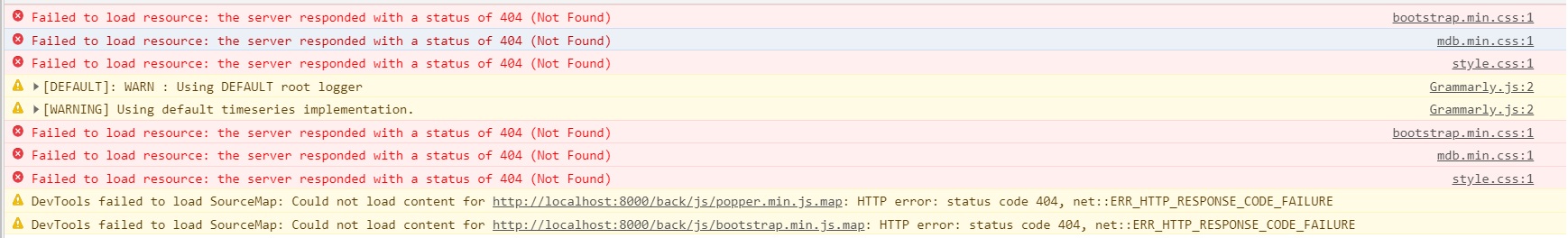
inspect بگیرید در این صفحه ببینید چه کدهای اضافه دیگهای وجود داره ؟
بله جناب موسوی ورژن 7 هست.
از حالت پیشفرض استفاده میکنم.
اینم نتیجه inspect
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>فعالسازی حساب کاربری</title>
<!-- MDB icon -->
<!-- <link rel="icon" href="front/img/mdb-favicon.ico" type="image/x-icon"> -->
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="front/css/bootstrap.min.css">
<!-- Material Design Bootstrap -->
<link rel="stylesheet" href="front/css/mdb.min.css">
<!-- Your custom styles (optional) -->
<link rel="stylesheet" href="front/css/style.css">
<style type="text/css">/* Chart.js */
@-webkit-keyframes chartjs-render-animation{from{opacity:0.99}to{opacity:1}}@keyframes chartjs-render-animation{from{opacity:0.99}to{opacity:1}}.chartjs-render-monitor{-webkit-animation:chartjs-render-animation 0.001s;animation:chartjs-render-animation 0.001s;}</style></head>
<body id="User_verify" style="direction: rtl;" aria-busy="true" data-gr-c-s-loaded="true">
<!-- content e site -->
<div class="container-fluid" style="background-color: #d35400;min-height: 100vh; display: flex; justify-content: center; align-items: center;">
<div class="card rounded-lg z-depth-1" style="background-color: whitesmoke ; color: #2c3e50;text-align: center; width: 300px;">
<h6 class="card-header rounded-0
text-center py-3 z-depth-0">
<i class="fas fa-lock fa-pull-right pt-1"></i>
<strong>حساب کاربری شما غیرفعال می باشد</strong>
</h6>
<div class="card-body">
<h6>جهت فعالسازی حساب کاربری خود بر روی دکمه زیر کلیک نمایید تا ایمیل فعالسازی برای شما ارسال شود</h6>
<form class="text-center" action="http://localhost:8000/email/resend" method="POST">
<input type="hidden" name="_token" value="0S5kFpTCbSpg2OLqgVVERsMY7aHXdNFSFdFuOABB"> <button type="submit" class="btn rounded-pill btn-success z-depth-0 waves-effect waves-light" style="margin-top: 20px;">ارسال لینک فعالسازی</button>
</form>
</div>
</div>
</div>
<!-- content e site-->
<!-- jQuery -->
<script type="text/javascript" src="http://localhost:8000/back/js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="http://localhost:8000/back/js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="http://localhost:8000/back/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="http://localhost:8000/back/js/mdb.min.js"></script><div class="hiddendiv common"></div>
<!-- Your custom scripts (optional) -->
<script type="text/javascript"></script>
</body>توی کدا اینا اضافه شدن
<style type="text/css">/* Chart.js */
@-webkit-keyframes chartjs-render-animation{from{opacity:0.99}to{opacity:1}}@keyframes chartjs-render-animation{from{opacity:0.99}to{opacity:1}}.chartjs-render-monitor{-webkit-animation:chartjs-render-animation 0.001s;animation:chartjs-render-animation 0.001s;}</style>توی تگ ابتدایی body هم اینارو اضافه کرده
aria-busy="true" data-gr-c-s-loaded="true"برای استایل ها هم این ایرور رو میده