خطا در اجرای برنامه react
سلام دوستان، وقتتون بخیر
من یه پروژه react ای با boilerplate, webpack , babel ایجاد کردم.
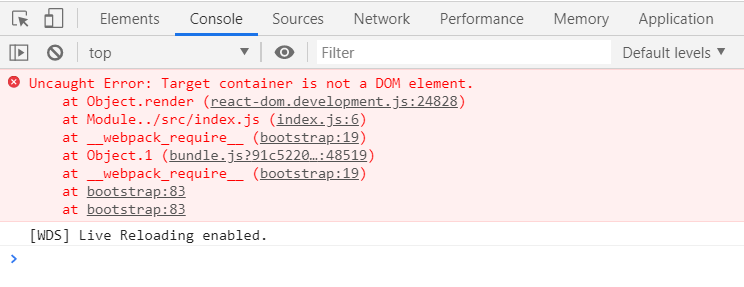
زمانی که پروژه رو اجرا میکنم این خطا رو میده:

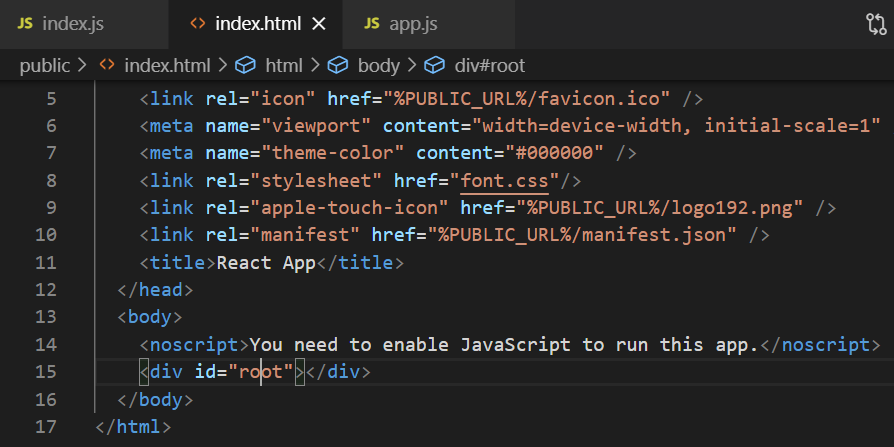
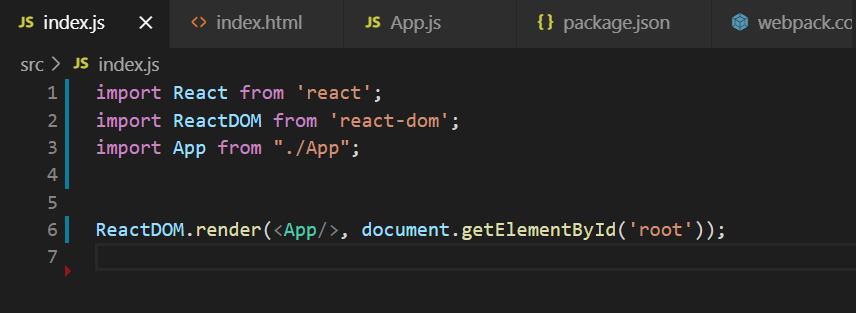
در صورتی که آنچه در index.js, index.html گذاشتم صحیحه


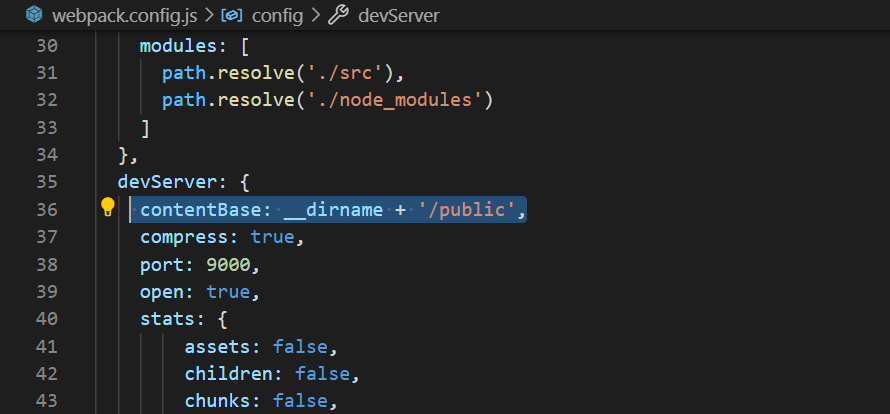
و در تنظیمات webpack هم index.html رو معرفی کردم.

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
من جواب سوال شما رو نمیدونم. اما یه سوالی برام پیش اومده که:
چرا از create react app استفاده نکردین؟
اون خودش در پشت صحنه این تنظیمات مربوط به وب پک و بیبل رو انجام داده همه چیزو آماده کرده برای کد نویسی.
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
@mohammadamin
index.js
import React from "react";
import ReactDom from "react-dom";
import App from "./App";
ReactDom.render(<App/>,document.getElementById("root"));App.js:
import React from 'react';
export default function App() {
return (
<div>
helloooo
</div>
)
}index.html:
!DOCTYPE html>
<html lang="en">
<head>
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
گزارش تخلف
کپی کردن
0
