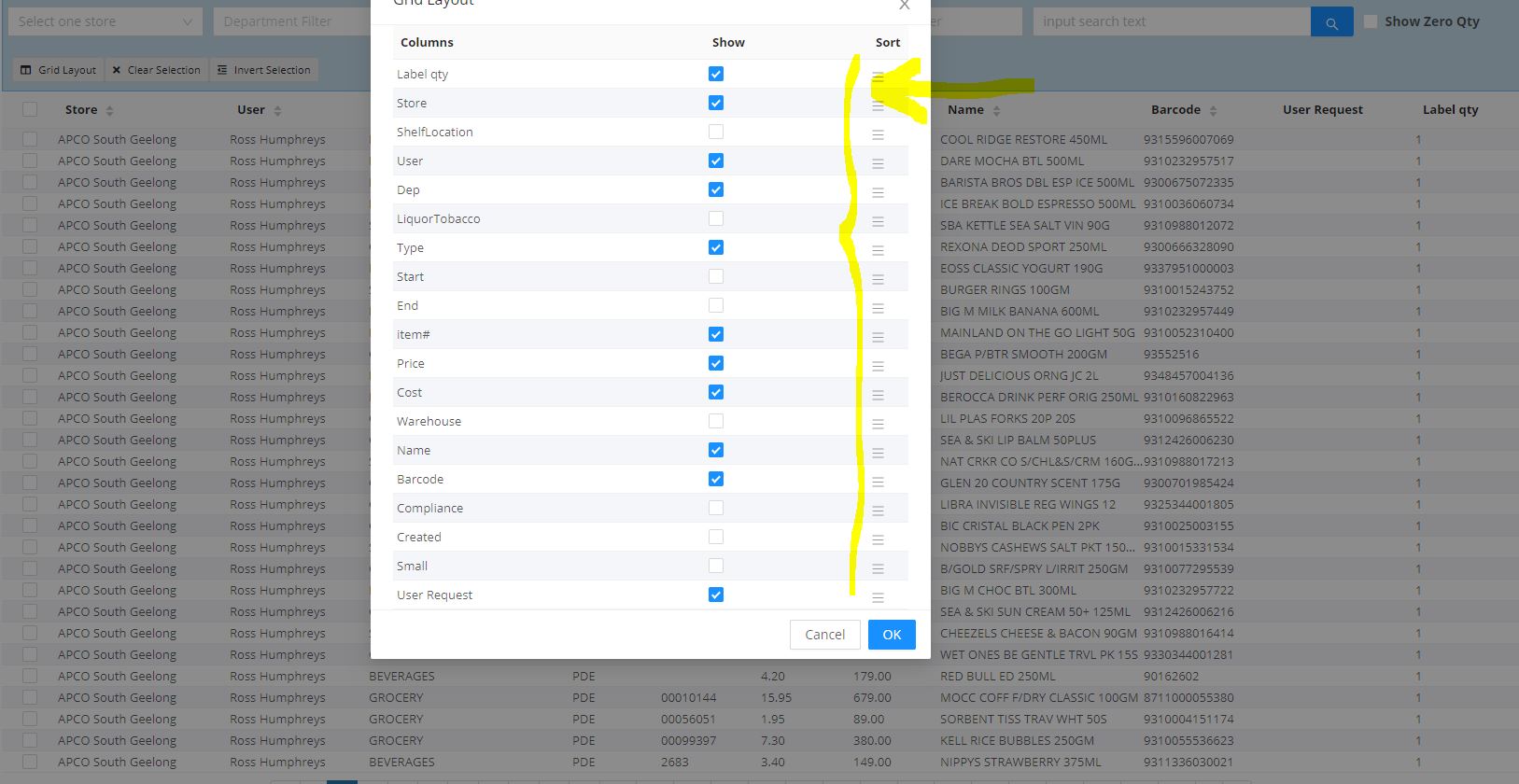
مرتب سازی ستون های جدول با درگ کردن
@sinashahoveisi
@kamran.davar
سلام. من یه اسکرین توی ری اکت کد زدم که به صورت زیره. یه منویی وجود داره که کاربر میتونه انتخاب کنه کدوم ستون ها توی جدول نمایش داده بشن کدوما نمایش داده نشن. حالا کاربر درخواست کرده خودش بتونه تصمیم بگیره کدوم ستون اول-دوم-سوم و... بیاد. به این صورت که از منوی انتخاب ستون ها بتونه ستون ها رو به ترتیبی که میخواد درگ کنه و اولویتشونو مشخص کنه که چی چندم باشه.

برای این کار چه کنم؟ کدهای زیر مربوط به تنظیمات منوی انتخاب ستون هست:
state = {
columnItems: [
{ label: "Name", value: "name", display: "true" },
{ label: "Store", value: "storeName", display: "true" },
{ label: "Item Number", value: "itemNumber", display: "true" },
{ label: "Barcode", value: "apn", display: "true" },
//{ label: "Department Name", value: "departmentName", display: "true" },
{ label: "User", value: "createdBy", display: "true" },
{ label: "Printed", value: "printed", display: "true" },
],
columns: [],
}
componentDidMount() {
this.state.columnItems.forEach(element => {
element.display == "true" ?
this.setState(prevState => { return { columns: [element.value, ...prevState.columns] } })
: console.log("All columns are selected")
});
}
و توی رندر:
let gridColumns = [
{ title: "Name", dataIndex: "name" },
{ title: "Store", dataIndex: "storeName" },
// { title: "Department Name", dataIndex: "departmentName" },
{ title: "Barcode", dataIndex: "apn" },
{ title: "Item Number ", dataIndex: "itemNumber" },
{ title: "User", dataIndex: "createdBy" },
{ title: "Printed", dataIndex: "printed" },
].filter(item => this.state.columns.some(y => y == item.dataIndex))
let data = []
data = this.state.detailData.map(item => {
return {
key: item.identifierGuid,
name: this.highlight(item.product.name, this.state.keyword),
storeName: item.storeName,
// departmentName:item.departmentName,
apn: item.product.apn,
itemNumber: item.product.itemNumber,
createdBy: item.createdBy,
printed: dateFormat(item.printed)
}
})گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام تا به حال این کارو یا نزدیک بهش رو انجام ندادم
اما کمی جستوجو کردم به نظرم این لینک جای خوبی برای شروع میتونه باشه
@kamran.davar
معروف ترین لایبرری برای این کار این هست ولی داکیومنت خوبی نداره که چکار باید بکنیم
ببینید شما یک آرایه ای از آبجکتها دارین که مپ میشن و آیتم های منو رو میسازن.
و از طرفی از همین ارایه باید برای ساخت ستون ها استفاده بشه.
و با تغییر اون آرایه به وسلیه منو ستونها هم جاشون عوض شه.
الان من یکی از مثال های همون لینکی که فرستاده بودین رو چک کردم و یک کنسول گرفتم. و متوجه شدم با هر درگ ترتیب آبجکت ها در اون آرایه اصلی عوض میشه. و این همون چیزیه که میخواستم.
عنوان لینک مورد نظر
تا اینجا جا به جا شدن سر ستون ها امکام پذیر شد اما یک فانکشن هم باید برای جا به جا شدن محتوا ها ستون ها باید نوشته بشه که نیاز به فکر داره.
@kamran.davar
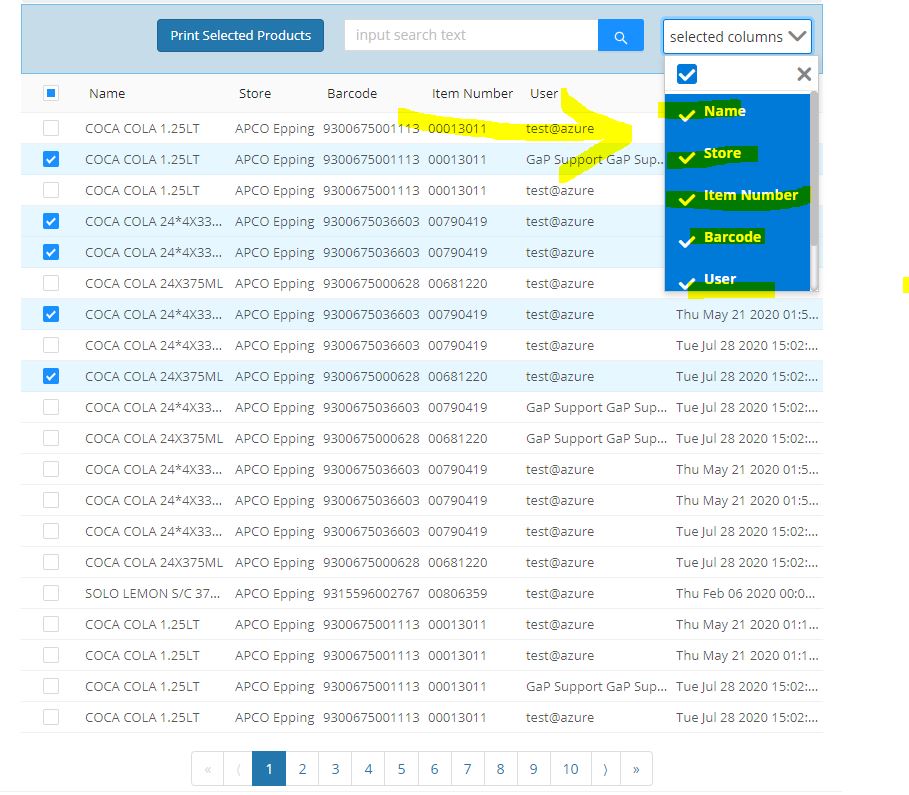
من برای اینکه هدر ستون ها رو نمایش بدم از یه لیستی از primeface استفاده کردم که ظاهرش توی عکس بالا هست. کدش هم به صورت زیره.. همون آموزشی که گفتنین رو استفاده کردم برای این لیست ولی تکون نمیخوره..
<MultiSelect value={this.state.columns}
options={this.state.columnItems}
selectedItemsLabel="selected columns"
onChange={(e) => this.setState({ columns: e.value })}
style={{ Width: '15em', height: '2.5em', border: 'no' }} placeholder="Columns" />لطفا نمونه ای از همه دیتا هایی که برای این جدول فتچ میشه - محتوای سلول های سر ستون و محتوای سلول های های معمولی جدول- رو بزارین اینجا با توضیحات لازم.
تا بشه بهتر راجع بهش فک کرد.
پیام های قبلیمو متوجه شدین؟ من این مسئله رو به چند تا مسئله کوچیک تقسیم کردم که در حال حاضر فک میکنم فقط آخرین مرحلش نیاز به فکر کردن و حل مسئله داره.
قسمت های مختلف مسئله برای من:
1- درگ و. دراپ کردن آیتم های منو (حل شده توسط کتاب خانه)
2-جابه جایی سر ستون ها بر اساس مرحله اول (حل شده توسط کتاب خانه و دستور map)
3 - جابه جایی سلول های هر ردیف بر اساس مرحله 1 و 2 (حل نشده)
من خودم اون آموزش رو ندیدم. و این چیزایی که گفتم با توجه به کد های شما نیست. من ساده ترین حالت برای استفاده ازون کتابخونه -که دموی خودش هست-، و یک جدول خیلی ساده رو در نظر دارم.
شما هم به نظرم بهتره همین طور به مسئله فک کنید. این حالت ساده که حل شد قطعا همین رو تعمیم خواهید داد به اون مورد خاص و پیشرفته کار خودتون.
به نظر میرسه الان یه باگ کوچیک دارین که باید با کنسول گرفتن پیداش هر طور شده. بگردید ببنید کدوم قسمت از کدتون اجرا نمیشه. باید همه جا کنسول بزارید.دیگران چون به همه کد های شما دسترسی ندارن و همچنین پیدا کردن باگ براشون جذاب نیست نمیتونن کمکتون کنن.
@kamran.davar
اینو پیاده سازی کردم. خود antdesign یه تیبل داره که ردیف ها رو میشه reordering کرد. توی یه modal از اون تیبل استفاده کردم و اسم ستون ها رو به عنوان آیتم های جدول بهش دادم. حالا با جابه جا کردن اون اسم ستون ها خود ستون ها به اون ترتیبی میشن که کاربر چیده