سوال درمورد اتصال لینک به تب منو
سلام دوستان من تو صفحه خدمات وب سایت یه تب دارم که شامل چهارتا بخشه
مثلا وب - اپلیکیشن - شبکه سخت افزار
تو صفحه خودش رو هر تبی که کلیک کنم محتوای خاص خودش میاد
حالا من میخوام تو صفحه اصلی هم خدماتمو بذارم و رو هرکدوم که کلیک کردم تب مختص خودش باز شه چطور انجامش بدم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@dfardabasi سلام وقتتون بخیر.
سوالتون خیلی مبهم بود به نظرم.
تو صفحه خودش رو هر تبی که کلیک کنم محتوای خاص خودش میاد
حالا من میخوام تو صفحه اصلی هم خدماتمو بذارم و رو هرکدوم که کلیک کردم تب مختص خودش باز شه چطور انجامش بدم؟
میشه لطفا بیشتر توضیح بدید ؟
@MehdiAghighi
شما یه تب رو در نظر بگیر مثل کد زیر
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">Home</a></li>
<li><a data-toggle="tab" href="#menu1">Menu 1</a></li>
<li><a data-toggle="tab" href="#menu2">Menu 2</a></li>
<li><a data-toggle="tab" href="#menu3">Menu 3</a></li>
<li><a data-toggle="tab" href="#menu4">Menu 4</a></li>
</ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>HOME</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="menu1" class="tab-pane fade">
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div id="menu2" class="tab-pane fade">
<h3>Menu 2</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
<div id="menu3" class="tab-pane fade">
<h3>Menu 3</h3>
<p>Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
</div>
<div id="menu4" class="tab-pane fade">
<h3>Menu 4</h3>
<p>Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
</div>
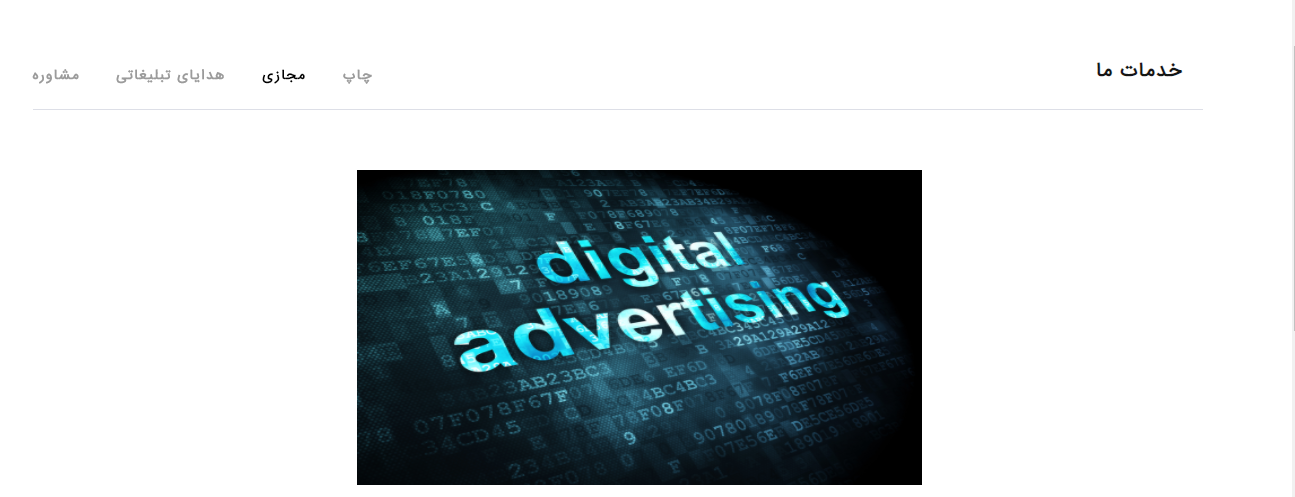
</div>یا مثل تصویر زیر

من این تب رو توی صفحه ای به اسم services یا خدمات دارم
رو هر تبی که کلیک کنی محتوای خودش میاد
حالا میخوام همین عناوینو تو صفحه اصلی بذارم
چاپ - مجازی - هدایای تبلیغاتی - مشاوره
و وقتی رو مثلا مجازی کلیک کردم به صفحه services بره و تب مجازی کلاس Active بگیره
وقتی لینک رو کلیک میکنی.. یه تابع جاوااسکریپتی رو فراخوانی کن
و داخل اون تابع میتونی کلاس active رو روی تب مورد نظرت اعمال کنی