کامپونتت carousel در react
سلام دوستان، وقتتون بخیر
من از react-carousel برای اسلایدشو استفاده کردم و کدی که خود bootstrap گذاشته رو کپی کردم تو کامپوننتم :
import Carousel from 'react-bootstrap/Carousel'
function ControlledCarousel() {
const [index, setIndex] = useState(0);
const handleSelect = (selectedIndex, e) => {
setIndex(selectedIndex);
};
return (
<Carousel activeIndex={index} onSelect={handleSelect}>
<Carousel.Item>
<img
className="d-block w-100"
src="holder.js/800x400?text=First slide&bg=373940"
alt="First slide"
/>
<Carousel.Caption>
<h3>First slide label</h3>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100"
src="holder.js/800x400?text=Second slide&bg=282c34"
alt="Second slide"
/>
<Carousel.Caption>
<h3>Second slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100"
src="holder.js/800x400?text=Third slide&bg=20232a"
alt="Third slide"
/>
<Carousel.Caption>
<h3>Third slide label</h3>
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
);
}
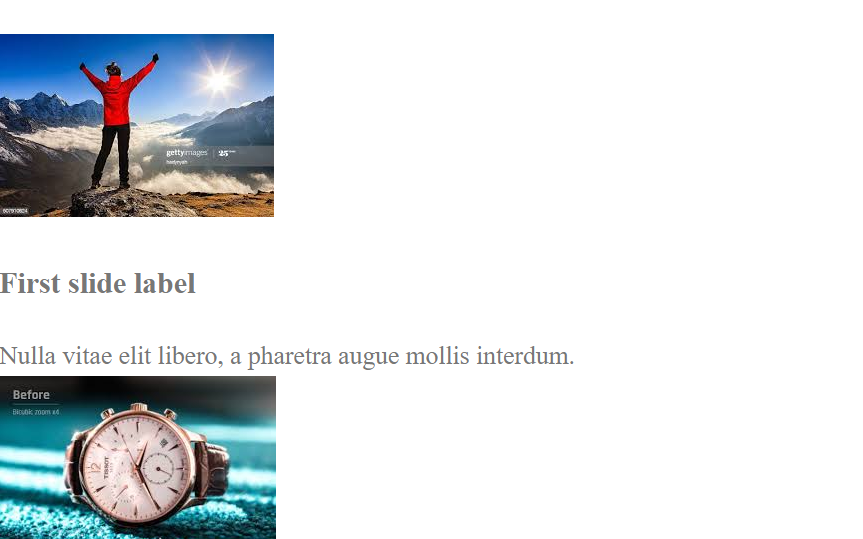
render(<ControlledCarousel />);اما نتیجه ای که نمایش میده به این شکل هست:

نه حرکت میکنه و نه به صورت افقی قرار میگیره. هیچ استایلی هم گفته نیاز نیست اضافه بشه.
ممنون میشم راهنماییم کنید.🙏
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
