یک سوال بوتسترپی
سلام ، وقت بخیر جمیعا
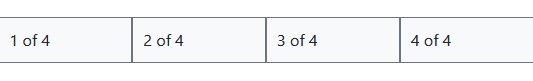
در شکل و کد پایین ، 4 تا column رو میبینید که با نظم و ترتیب یکجا نشستن:

<div class="row">
<div class="col">
1 of 4
</div>
<div class="col">
2 of 4
</div>
<div class="col">
3 of 4
</div>
<div class="col">
4 of 4
</div>
</div>
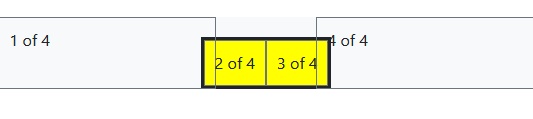
در شکل/کد پایین ، یک کادر دربرگیرنده column های دوم و سوم بهشون میدیم ، انگار که میخواهیم هردوتاشون در یک کادر/استایل قرار بگیرن:

<div class="row">
<div class="col">
1 of 4
</div>
<div class='row' style="border-style:solid;background-color:yellow">
<div class="col">
2 of 4
</div>
<div class="col">
3 of 4
</div>
</div>
<div class="col">
4 of 4
</div>
</div> همونطور که میبینین دیگه با نظم و ترتیب یکجا ننشستن.. !
آیا استفاده از یک div اضافه بر col های خود بوتسترپ ، ایجاد اشکال میکنه؟ متاسفانه نمیتونم به هردو col یک استایل بدم و باید حتما داخل یک کادر باشن.
نمیخوام دوتا col رو یکی کنم ، چون میخوام وقتی اسکرین کوچیک میشه col ها زیر هم قرار بگیرن و ریسپانسیو باشه.
(قطعا ایراداتی در نحوه کار یا استدلالم هست که خب ممنون میشم بنویسین.. )
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
شما یک خطای اساسی دارید و اونم اینه که ستون بندی سطح به سطح رو رعایت نکردید.
بدین شکل بنویسید بدون ایراد خواهد بود:
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col">1 of 3</div>
<div class="col">
<div class='row' style="border-style:solid;background-color:yellow">
<div class="col">1 of 2</div>
<div class="col">2 of 2</div>
</div>
</div>
<div class="col">3 of 3</div>
</div>
</body>
</html>
