مشکل با antd table
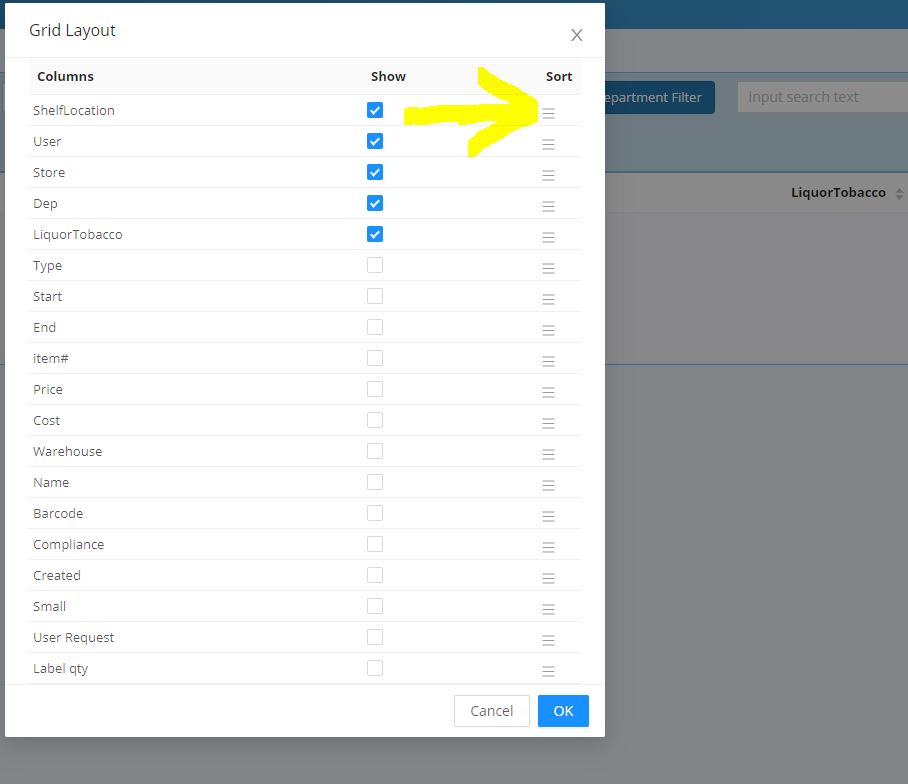
سلام. من از یه تیبلی از antd توی مدال استفاده کردم که میتونیم سطرهاشو جابه جا کنیم. درست عمل میکنه. هر جابه جایی رو انجام میده. ولی وقتی modal بسته میشه بر میگیردن به ترتیب قبلیشون . توی تنظیمات مدال یه پرارپرتی هست به اسم destroyOnClose که اگه true باشه مدال که بسته میشه دیتایی که توی مدال تغییر داده شده از بین میره. ولی من اون رو false قرار دادم. علاوه بر sort کاربر میتونه انتخاب کنه که چه آیتم هایی نمایش داده بشن. اون تیک یا untick هایی که کاربر تغییر میده اونها با بسته شدن مدال هم باقی میمونن و مشکلی ندارن.. کسی هست که بتونه کمک کنه اشکال از چیه ؟

کد مربوط به مدال و تیبل :
<Modal
title="Grid Layout"
destroyOnClose={false}
visible={this.state.columnsModalVisible}
style={{ top: 20 }}
onOk={this.handleOk}
width={'600px'}
bodyStyle={{ height: '800px', overflowY: 'auto' }}
onCancel={this.handleCancel}
>
<div className="reordering-grid">
<Table
size="small"
pagination={false}
dataSource={this.state.gridLayoutData}
columns={this.gridLayoutColumns}
rowKey="index"
components={{
body: {
wrapper: DraggableContainer,
row: this.DraggableBodyRow,
},
}}
/>
</div>
</Modal>این هم لینک مربوط به تیبل توی antd
@kamran.davar
@sinashahoveisi
@hesammousavi
@hosseinshirinegad98
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
تغییرات سرت رو تویه متغیر ذخیره کن، چون اگر destroyOnClose={false} باشه تمامی تغییراتی که داشتی در متغیرها به همان مقادیر تغییر کرده باقی می مونند.