افزودن متن در محل نشانگر ماوس در textarea
من قصد دارم در پایین textarea دکمه هایی طراحی کنم که کلمات پر کاربرد رو برای راحتی کار در متن قرار بده، اما نمیدونم چجوری این مقادیر را در محل نشانگر ماوس اضافه کنم و به انتها textarea اضافه میشه کسی میتونه راهنمایی کنه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
توجه داشته باشید که امکان قراردادن یک تگ html داخل textarea وجود نداره.
ولی کاری که به نظرم میتونید بکنید این هست که یک warpper با position:relative داشته باشید. داخلش textarea باشه و اون button ها بعنوان مثال. بعد بیاید با اعمال position:absolute; برای دکمه ها اون هارو پایین textarea و در اصل روش قرار بدید.
برای تمیز کاری هم میشه به textarea به اندازه ارتفاع دکمه ها padding-bottom بدید تا روی نوشته ها نیان.
@mhyeganeh با قرار دادن button ها و درج متن ها در textarea مشکلی ندارم
من مشکلم اینه که متن در جای نشانگر ماوس قرار نمیگیره
چجوری میشه ی کاراکتر رو در محل نشانگر ماوس در textarea اضافه کزد؟
آهان. اشتباه متوجه منظورتون شده بودم.
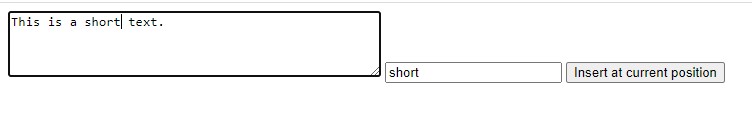
پروژه زیر رو داخل یک فایل html ذخیره کنید و اجراش کنید. یک نمونه ساده از کاری هست که دنبالش هستید: 👇

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<textarea rows="4" id="text1" cols="50"></textarea>
<input type="text" id="insert" />
<button onclick="setTextToCurrentPos()">Insert at current position </button>
<script>
function setTextToCurrentPos() {
var curPos =
document.getElementById("text1").selectionStart;
console.log(curPos);
let x = $("#text1").val();
let text_to_insert = $("#insert").val();
$("#text1").val(x.slice(0, curPos) + text_to_insert + x.slice(curPos));
}
</script>
</body>
</html>
از خصوصیاتی نظیر selectionStart و selectionEnd و دیگر خصوصیات مرتبط با این موضوع استفاده کنید.
https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/setSelectionRange
