آپدیت آرایه در State
سلام به همه دوستان
من یه لیست آرایه با نام AnswersList مثل این ["Answer1,"Answer2,"Answer3"] و به این شکل map کردم.
let rows=[];
this.props.AnswerList.map(
(el,index)=>rows.push(<AnswerRow key={el} el={el} index={index} handleChange={this.handleChange}/>)
)
return(
<div>{rows}</div>
);و اینم کامپوننت بعدیم هست که ازش استفاده کردم
<input type="text" name="answer" className="form-control" value={this.props.el} onChange={this.handleChange} />و حالا می خوام onChange داشته باشم که Input تغییر کرد بتونم لیستم رو آپدیت کنم
handleChange(e){
this.props.handleChange(e.target.value,this.props.index);
}وقتی بر می گرده به کامپوننت قبلی
handleChange(Answer,index){
let answerList1=this.props.AnswerList;
answerList1[index]=Answer;
this.props.handleChange(answerList1);
}و در نهایت میره کامپوننت اولی که اونجا در SetState جایگزین مقدار اولی میشه.
حالا سوال اینجاست که با این روش تا یه تغییری در input میدم سریع فوکس از روی input برداشته میشه . مثلا تا یه حرف حتی اضافه کنم.
آیا راه دیگر یا بهتری برای آپدیت آرایه وجود نداره؟
ممنونم از دوستانی که پاسخ میدن
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@sajjad.haghani
خط مشخص شده زیر به وسیله ی ستاره رو اگر حذف کنید مشکل حل میشه :
class Answers extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
}
handleChange(Answer, index) {
let answerList1 = this.props.AnswerList;
answerList1[index] = Answer;
this.props.handleChange(answerList1);
}
render() {
let rows = [];
this.props.AnswerList.map((el, index) =>
rows.push(
<AnswerRow
key={el} ****
el={el}
index={index}
handleChange={this.handleChange}
/>
)
);
return <div>{rows}</div>;
}
}مشکل اینه که بعد از rerendering وقتی دوباره اینپوت ها ساخته میشه ، react میاد input جدید رو به عنوان قسمت جدیدی در نظر میگیره و اون رو جدید فرض میکنه و lost focus پیش میاد. پس اگر key رو روی این element ها حذف کنید مشکل حل میشه ( در کل روی المتنت هایی که اینگونه قابل ویرایش هستند key نباید گذاشت )
@sajjad.haghani
اون چیزی که داخل کدهای شما به چشم میخوره و اشکال کد شما هست بنظرم، اینه که شما اصلا state ندارید و یا state ها رو update نمی کنید.
البته شاید State شما داخل قسمت معلوم شده زیر آپدیت میشه که با ستاره معلوم کردم درست هست ؟:
handleChange(Answer,index){
let answerList1=this.props.AnswerList;
answerList1[index]=Answer;
this.props.handleChange(answerList1); *****
}بله ازونجا می ره تو کامپوننت اولی که نذاشته بودمش.
handleChange(Answer){
this.setState({answerList: Answer});
}@sajjad.haghani
الان کدهاتون بسیار گیج کننده شده
اگر میتونید نمودار درختی ، یا شماتیک از فایلهاتون و اینکه چه componentی داره از دیگری استفاده میکنه ارائه بدید. که بشه مشکل رو تشخیص داد
@sajjad.haghani
بسیار عالی
الان مشکل دقیقا چی هست؟
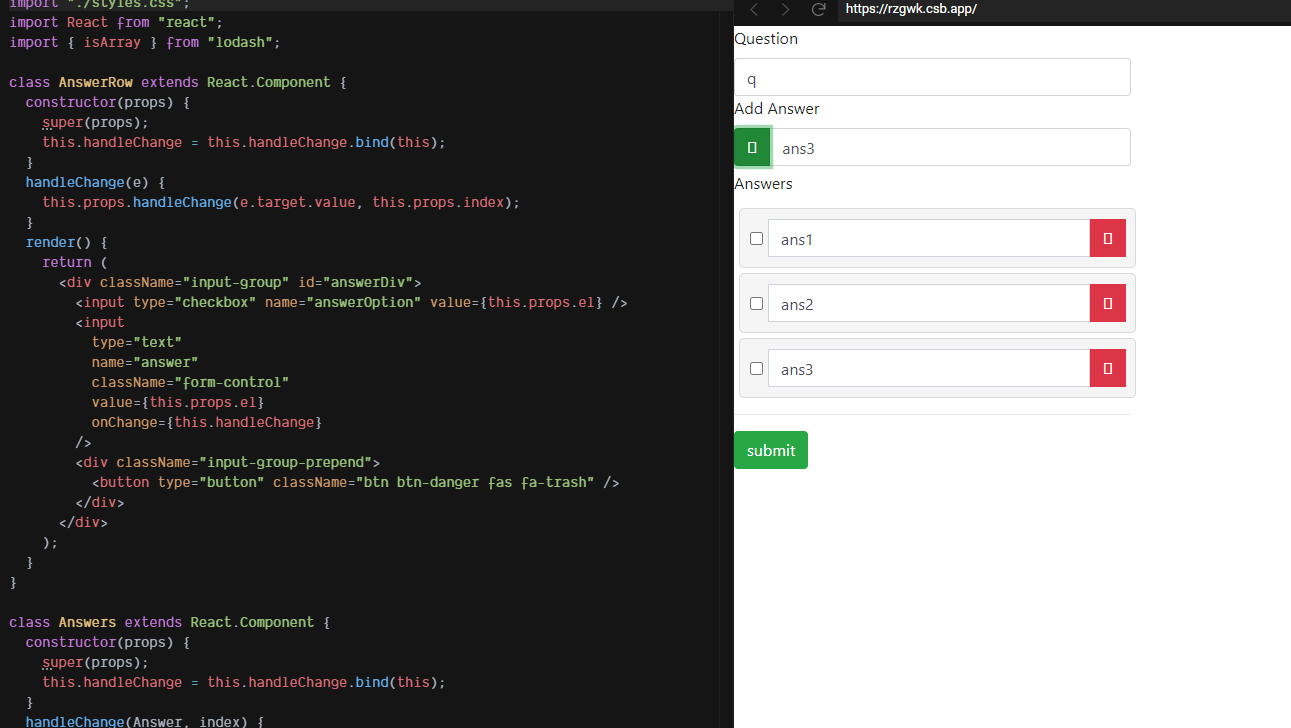
کدوم input که focus از روش برداشته میشه؟ تو همین مثال شما چند پاسخ رو اضافه کردم مشکلی نداشت

@sajjad.haghani
خط مشخص شده زیر به وسیله ی ستاره رو اگر حذف کنید مشکل حل میشه :
class Answers extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
}
handleChange(Answer, index) {
let answerList1 = this.props.AnswerList;
answerList1[index] = Answer;
this.props.handleChange(answerList1);
}
render() {
let rows = [];
this.props.AnswerList.map((el, index) =>
rows.push(
<AnswerRow
key={el} ****
el={el}
index={index}
handleChange={this.handleChange}
/>
)
);
return <div>{rows}</div>;
}
}مشکل اینه که بعد از rerendering وقتی دوباره اینپوت ها ساخته میشه ، react میاد input جدید رو به عنوان قسمت جدیدی در نظر میگیره و اون رو جدید فرض میکنه و lost focus پیش میاد. پس اگر key رو روی این element ها حذف کنید مشکل حل میشه ( در کل روی المتنت هایی که اینگونه قابل ویرایش هستند key نباید گذاشت )