mahmoud mahmoud
5 سال پیش
توسط mahmoud mahmoud
مطرح شد
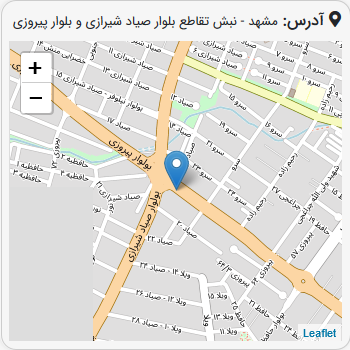
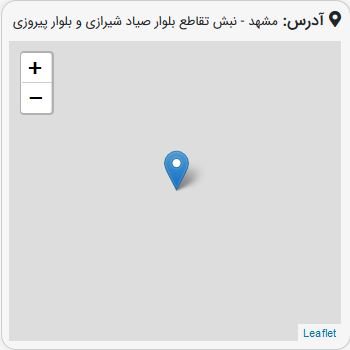
تاثیر کش pwa در لود شدن یا نشدن نقشه leafletjs در لاراول
سلام. من یک کامپوننت نمایش نقشه در vuejs دارک که از کتابخانه leafletjs استفاده می کنه. ضمنا پروژه من Pwa هست. وقتی که صفحه را در مرورگر Ctrl+F5 می زنم یعنی کش مرورگر پاک می کنم نقشه به درستی لود میشه ولی اگر صفحه را رفرش کنم یا قبلا باز کرده باشم و مجدد فراخوانی کنم نقشه نمایش داده نمیشه... ممنون میشم راهنمایی کنید این مشکل بر طرف بشه.  و
و 
مشکل از کش هست اصلا؟؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
سلام دوست عزیز
بنده این مشکل رو داشتم به طوری با تغییر سایز نقشه لود میشد (شمام تست کن اگه درست شد ) مشکلت با این تیکه کد حل میشه :
onMapReady(map: L.Map) {
setTimeout(() => {
map.invalidateSize();
}, 100);
}
گزارش تخلف
کپی کردن
0
جناب @golshahimohammadreza ممنون از راهنمایی تون. جسارتا خب این کد کجا اضافه کنم؟؟ میشه یه تکه سورس کامل تر بزارید. ممنون.
