گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
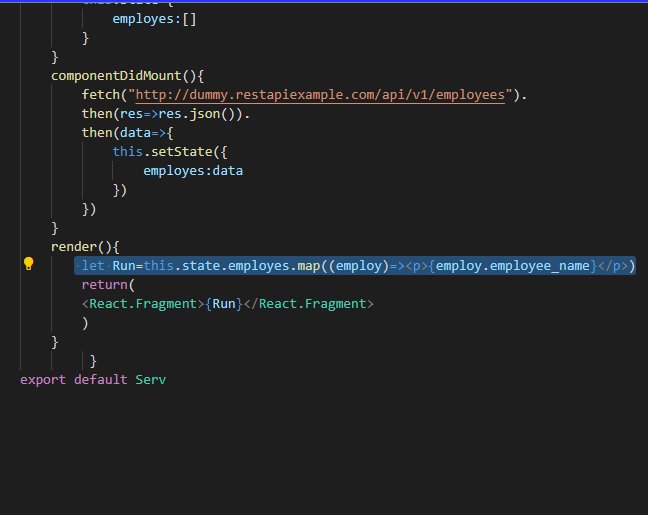
دوحالت وجود داره. یکی اینه که در اولین رندر چون هنوز درخواست fetch فرستاده نشده و ریسپانس نگرفته برای همین employes خالی هست و map روش جواب نمیشده. حالت دوم هم اینه که اون data که شما از api میگیرید آرایه نیست (احتمالا آبجکت هست). در هر دو صورت اگر از عملگر optional chain استفاده کنید مشکل حل میشه:
let run = this.state?.employes?.map(....)
progromer
@pwyazyzzadhbna
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0