چگونه در برای useStateاز clearIntervalاستفاده کرد

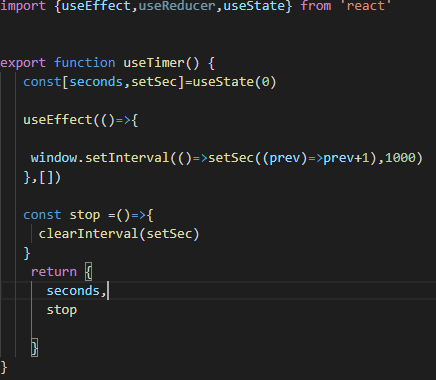
سلام دوستان من قصد دارم یه تایمر طراحی کنم که دکمه توقف وازسرگیری داشته باشه طرفند من این بوده که یک useStateبنویسم وبا استفاده ازsetIntervaleکه درون یه useEffectهست دکمه توقف ایجاد کنه تایمر بخوبی کار میکنه اما وقتی setIntervaleرا طراحی میکنم ارور میده من کمی در ری اکنت تازه کارم وهنوز بعضی از مباحث اون رو درک نکردم اگه امکان داره به من بگید کدوم مبحث رو بخوبی درک نکردم و ایراد کارم کجاست
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
0
سلام
امیدوارم این درست باشه
import { useState } from 'react';
export const useTimer = () => {
const [seconds, setSec] = useState(0);
let timer;
const start = () => {
clearInterval(timer);
setSec(0);
timer = setInterval(() => {
setSec((prev) => prev + 1);
}, 1000);
};
const stop = () => {
clearInterval(timer);
setSec(0);
};
const pause = () => {
clearInterval(timer);
};
const resume = () => {
timer = setInterval(() => {
setSec((prev) => prev + 1);
}, 1000);
};
return {
seconds,
stop,
resume,
start,
pause,
};
};
progromer
@pwyazyzzadhbna
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0