ویرایش چند المان در css
سلام
داخل سایت زیر
http://cook-tools.ir
منوی بالای سایت رو میخوام floatش رو از چپ به راست تغییر بدم که با عبارت زیر شروع میشه
<nav class="main-nav gradient-effect">و دوم اینکه رو لینک ها برین یه خطی زیرشون میفته اونم میخوام بردارم
.gradient-effect a:not(.epcl-button):hoverو سوم اینکه در کل من هرچی گشتم نفهمیدم از کجا باید این مقدار ها رو توی css ویرایش کنم
کسی از دوستان میگه مسیر این فایل ها کجاست؟
تشکر
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای قرار دادن کدهای css در صفحه html راه های مختلفی وجود داره.
1) درون خطی به کمک ویژگی style،
2) درون صفحه یعنی بخش head و داخل تگ های style،
3) یا پیوند خارجی از طریق تگ link.
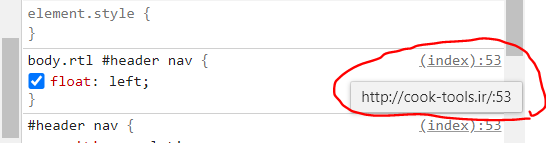
در این مثال هم روش دوم هستش (تگ های style در بالای صفحه رو یکی یکی بررسی کنید)، اون شماره هم، داره به شماره خط اشاره می کنه.
اگر با ابزار inspect مرورگر آشنایی داشته باشید، ازش کمک بگیرید، بهمین نتایج خواهید رسید.
هر المنتی رو کی میخای ( هرتگی) روش کلیک راست کن Inspect رو بزن ،
بعد برو توی تب Elements بعد قسمت Style , اونجا نوشته هر المان از چه فایلی و چه خطی استیلشو گرفته
😂
body.rtl #header nav {
float: left; // --> float: right
}
.gradient-effect a:not(.epcl-button):hover {
color: #222;
background-size: 100% 4px; // --> background-size: 0;
}برای قرار دادن کدهای css در صفحه html راه های مختلفی وجود داره.
1) درون خطی به کمک ویژگی style،
2) درون صفحه یعنی بخش head و داخل تگ های style،
3) یا پیوند خارجی از طریق تگ link.
در این مثال هم روش دوم هستش (تگ های style در بالای صفحه رو یکی یکی بررسی کنید)، اون شماره هم، داره به شماره خط اشاره می کنه.
اگر با ابزار inspect مرورگر آشنایی داشته باشید، ازش کمک بگیرید، بهمین نتایج خواهید رسید.
ببخشید الان شما میشه بگید من کد زیر روی توی کدوم فایل میتونم پیدا کنم؟
من الان خط 53 رو دیدم اینجوری شروع شده، <style id="epcl-theme-critical-css">
داخل این خط style هست ولی خب انگار از یه جایی فراخوانی شده و اینجا قرار گرفته
متوجه نشدم از کجاس
body.rtl #header nav {
float: left; // --> float: right
}داخل همین نشونی ای اصلی سایتی که قرار دادید، یعنی http://cook-tools.ir/
کدهای html همین صفحه رو از بالا بررسی کنید، داخل تگ های head، چندتا تگ style مختلف هستش. یکی شون شامل همین مورد بالا میشه.
قالب وردپرس هست و هرچی زیر و رو کردم پیدا نکردم
توی تنظمیات قالب یه جایی برای کد های css دلخواه بود اونجا خودم استایل دیگه دیدم
ممنون از کمکتون
این صفحه رو نگاه کنید تا روش های مختلف وارد کردن کدهای css رو در html ببینید.
در این مثال روش Internal CSS مدنظر هستش.
https://www.w3schools.com/css/css_howto.asp