اکما اسکریپت 6
با عرض سلام عذر میخاوم یه مشکل کوچیکی توی es6 داشتم و زبان آموزش هم انگلیسیه :(
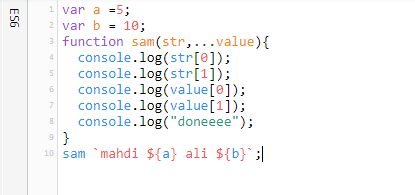
اینو نوشت :

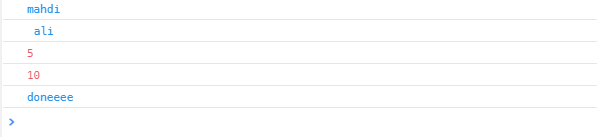
و بعدش جوابش زیر شد:

خوب باهاش کاری ندارم ولی من توی بک تیک ali رو بعد از متغییر a نوشتم که باید بره توی آرایه ی value چرا رفته توی str؟
کلا میشه یکی از شما عزیزان این کد رو تشریح کنه برام ممنون ازتون :)
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
آهان فک کنم فهمیدم قضیه از چه قراره :|
درواقع هنگام مقدار دهی داخل بک تیک اول ایندکس های 0 آرایه رو و بعد ایندکس های 1 آرایه رو ازمون میخواد اگه چنین نبود ازتون خواهشمندم که دوباره بهم بگید سپاس :)
سلام وقت بخیر
این کد از بک تیک و رست استفاده کرده
وقتی یک متن داخل بک تیک رو به عنوان پارامتر ارسال میکنی کل رشته داخلش توی متغییر اول فانکشن قرار میگیره که به صورت آرایه هستش(بر اساس فاصله بین کلمات از هم تفکیک میشن) و بعد از اون مابقی متغییر ها برای فانکشن ب ترتیب استفاده شده ارسال میشه!!
یعنی توی این مثال ورودی str برابر ['ali','mahdi'] هستش که ایندکس صفرش میشه mehdi و ایندکس یک برابر ali هست
مابقی آرگومان ها رو به صورت rest دریافت کرده(سه نقطه قبل اسم متغییر)
این کار باعث شده متغییر a , b درون value قرار بگیره که value[0] برابر مقدار a و value[1] برابر مقدار b شده!!
آخر دست هم که doneee رو تو کنسول لاگ گرفته
اگه متوجه نشدی بگو تا یه مثال دیگه برات بنویسم!!
موفق باشی دوست من
سلام در واقع نکتش اینه که وقتی با بک تیک یه تابع رو فراخوانی میکنی، بستگی به مقادیری که در اون بک تیک وجود داره سعی میکنه که مقادیری که از لحاظ نوع به هم شبیه هستند رو از هم جدا کنه مثلا توی این مثال تمام مقادیر string به ورودی اول و تمام مقادیر number به ورودی دوم رفتند.
شما میتونی برای فهم بیشتر نوع های دیگر بهش بدی و رفتارشو بررسی کنی. ولی بیشتر سعی میکنه که نوع های یکسان رو به یه ورودی بده