فیلتر اطلاعات در لاراول
سلام من میخام اطلاعات مقالاتم رو فیلتر کنم به این صورت که برای فیلتر کردم یه سری چک باکس دارم که رو هرکدومشون که کلیک میشه میخام فیلتر اعمال بشه
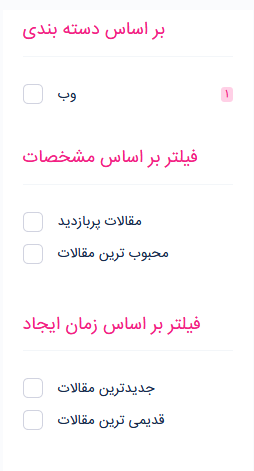
عکس زیر نشون میده قضیه رو

اما تا به حال بخش فیلتر اطلاعات رو ننوشتم و بی تجربه هستم از این بابت از دوستان کسی اگر میتونه کمک کنه ممنون میشم
<form action="" method="get" id="formID" >
<div class="widget">
<h4 class="pb-15 mb-25 bb-1 text-danger">بر اساس دسته بندی</h4>
@foreach ($categories as $category)
<ul class="list-unstyled">
<li>
<input type="checkbox" name="categories" id="basic_checkbox_6" class="filled-in">
<label for="basic_checkbox_6" class="d-flex justify-content-between align-items-center">
{{$category->name}}
<span class="badge badge-sm badge-danger-light">{{count($category->courses)}}</span>
</label>
</li>
</ul>
@endforeach
</div>
<div class="widget">
<h4 class="pb-15 mb-25 bb-1 text-danger">فیلتر بر اساس مشخصات</h4>
<ul class="list-unstyled">
<li>
<input type="checkbox" name="max-views" id="levels_1" class="filled-in">
<label for="levels_1">
مقالات پربازدید
</label>
</li>
<li>
<input type="checkbox" name="popular" id="levels_3" class="filled-in">
<label for="levels_3">
محبوب ترین مقالات
</label>
</li>
</ul>
</div>
<div class="widget">
<h4 class="pb-15 mb-25 bb-1 text-danger">فیلتر بر اساس زمان ایجاد</h4>
<ul class="list-unstyled">
<li>
<input type="checkbox" name="latest" id="type_1" class="filled-in" >
<label for="type_1">
جدیدترین مقالات
</label>
</li>
<li>
<input type="checkbox" name="oldest" id="type_2" class="filled-in">
<label for="type_2">
قدیمی ترین مقالات
</label>
</li>
</ul>
</div>
</form> public function articleList()
{
$articles = Article::where('status' , Article::STATUS_ACCEPT)->latest()->paginate(10);
$categories = Category::all();
return view('front.articles.all-articles.all-article' , compact('articles' , 'categories'));
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام
تابع تون رو میتونید به صورت زیر قرار دهید اگه مرتب سازی به دو صورت باشه باید از orderBy استفاده کنید و داخلش مرتب سازی ها رو تعریف کنید
public function articleList(Request $request)
{
$articles = Article::where('status' , Article::STATUS_ACCEPT);
if($request->popular)
$articles = $articles->orderBy("visited","DESC");
if($request->oldest)
$articles = $articles->oldest();
if($request->latest)
$articles = $articles->latest();
$articles = $articles->paginate(10);
$categories = Category::all();
return view('front.articles.all-articles.all-article' , compact('articles' , 'categories'));
}