تغییر رنگ پس زمینه و متن tooltip و popover در بوت استرپ4
سلام و درود به همکاران توسعه دهنده ی وب. من میخوام رنگ پیشفرض بک گراند و متن tooltip و popover رو توی بوت استرپ۴ تغییر بدم. هرچی کدهای کتابخونه جاوا اسکریپت بوت استرپ(bootstrap.min.js) رو نگاه کردم قسمتی که رنگ اجزای tooltip رو نوشته و تعریف کرده باشه پیدا نکردم تا تغییرش بدم. شایدم من ندیدم.
دوستان اگر کسی تجربه یا اطلاعاتی در این مورد داره ممنون میشم راهنمایی کنه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
برای تغییر دادن رنگ های پیش فرض شما میتونید که css آنها رو تغییر بدید، مثلا برای popover
.popover {
background: blue;
}و برای تغییر رنگ tool tip هم بصورت زیر
HTML
<a href="#" data-toggle="tooltip" data-placement="bottom"
title="" data-original-title="Tooltip on bottom"
class="red-tooltip">Tooltip on bottom</a>CSS
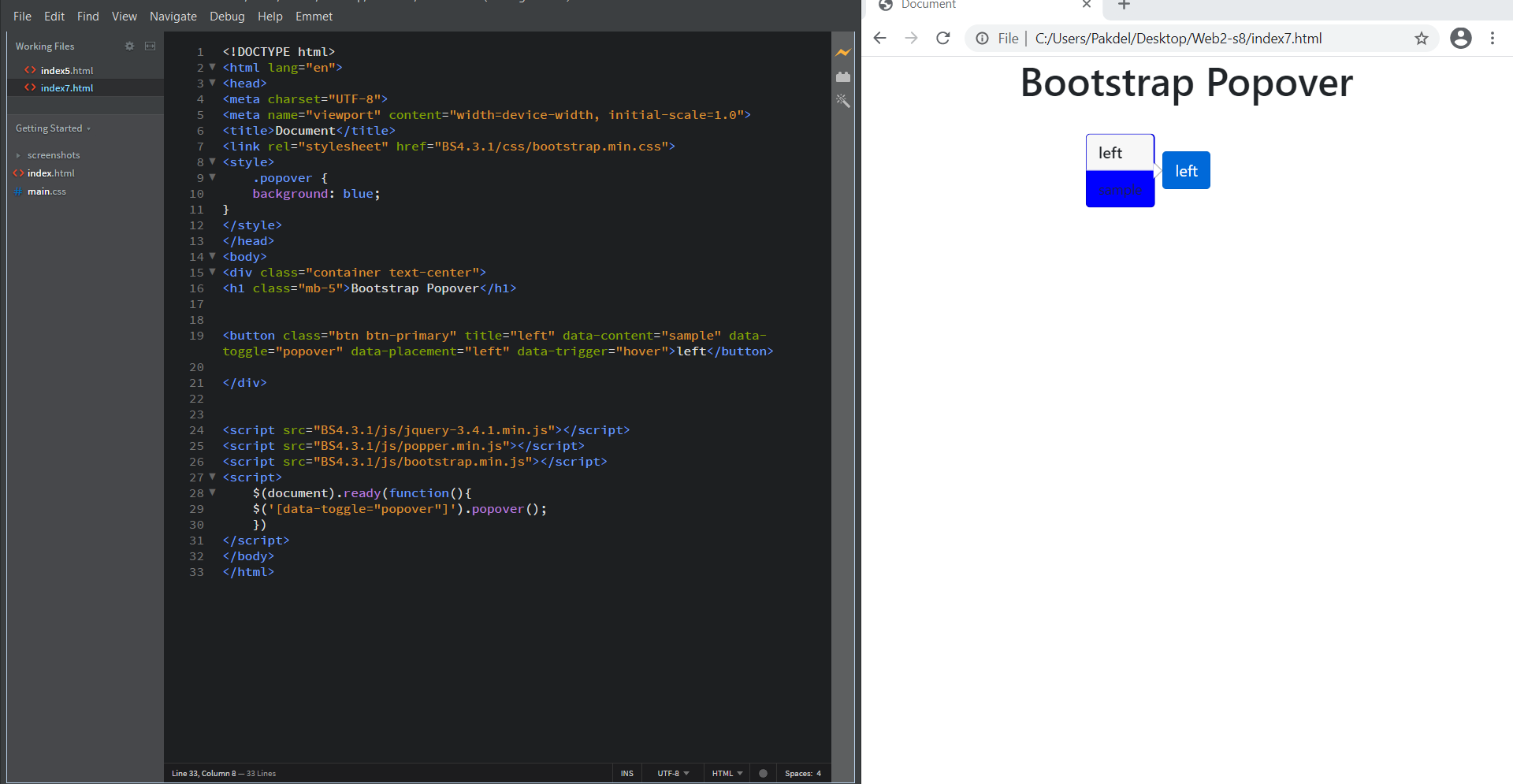
.red-tooltip + .tooltip > .tooltip-inner {background-color: #f00;}@nimageneral ممنون از پاسخ شما، کدهایی رو که برای tooltip گذاشتین هیچ تغییری توی رنگ tooltip در بوت استرپ ایجاد نکرد و برای popover فقط رنگ پس زمینه متن data-content و رنگ border رو تغییر داد ولی رنگ پس زمینه متن title تغییری نکرد. کدهای نوشته شده به صورت زیر هست
کدهای popover:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="BS4.3.1/css/bootstrap.min.css">
<style>
.popover {
background: blue;
}
</style>
</head>
<body>
<div class="container text-center">
<button class="btn btn-primary" title="left" data-content="sample" data-toggle="popover" data-placement="left" data-trigger="hover">left</button>
</div>
<script src="BS4.3.1/js/jquery-3.4.1.min.js"></script>
<script src="BS4.3.1/js/popper.min.js"></script>
<script src="BS4.3.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
})
</script>
</body>
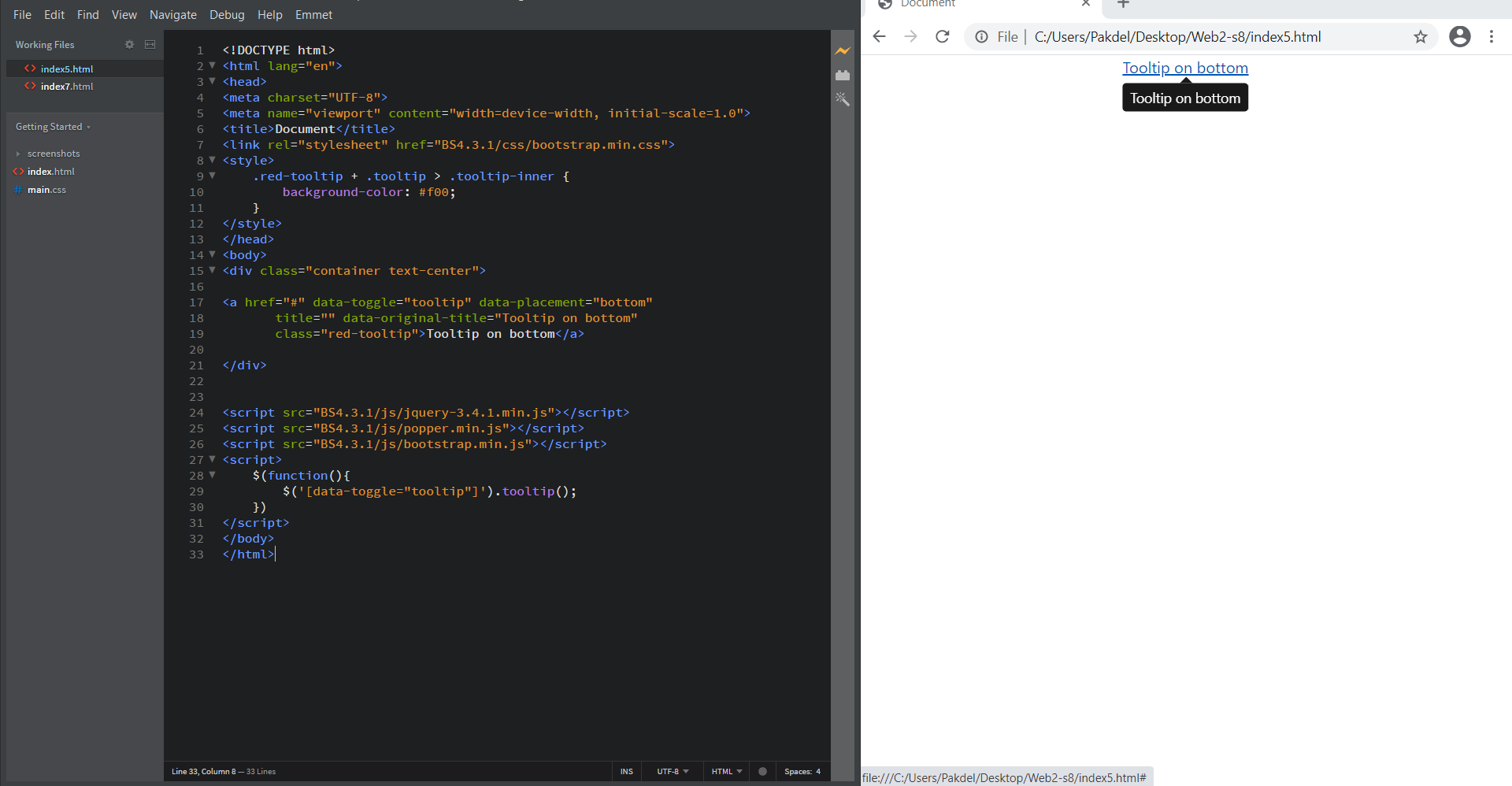
</html>کدهای tooltip:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="BS4.3.1/css/bootstrap.min.css">
<style>
.red-tooltip + .tooltip > .tooltip-inner {
background-color: #f00;
}
</style>
</head>
<body>
<div class="container text-center">
<a href="#" data-toggle="tooltip" data-placement="bottom"
title="" data-original-title="Tooltip on bottom"
class="red-tooltip">Tooltip on bottom</a>
</div>
<script src="BS4.3.1/js/jquery-3.4.1.min.js"></script>
<script src="BS4.3.1/js/popper.min.js"></script>
<script src="BS4.3.1/js/bootstrap.min.js"></script>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip();
})
</script>
</body>
</html>