مشکل درخواست api در react native با axios
سلام بچه ها خسته نباشید. میخواستم از api سایتی استفاده کنم در react native. اول اینکه وقتی url درخواستی رو در مرورگر میزنیم ازمون user pass میخواد:

برای دریافت از axios استفاده کردم به صورت زیر:
axios.create({
withCredentials: true,
baseURL: 'https://site.com/api/products?company_id=198',
timeout: 10000,
headers: {
"Accept": "application/json",
"Content-Type": "application/json",
'Authorization': 'Basic username:password'
}
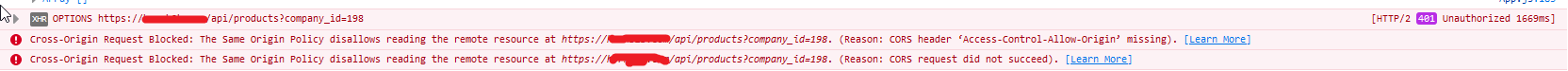
});اما همچین خطایی بهم میده:

کلمه ی Access-Control-Allow-Origin رو در اینترنت جستجو کردم چنتا سایت رو خوندم و کد رو به صورت زیر تغییر دادم:
axios.create({
withCredentials: true,
baseURL: 'https://hornb2b.com/',
timeout: 10000,
headers: {
'Access-Control-Allow-Origin': '*',
"Accept": "application/json",
"Content-Type": "application/json",
'Authorization': 'Basic username:password'
}
});اما بازهم همون خطا رو بهم میده... لطفا کمکم کنید. تشکر...
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سمت وب سرور بنظرم policy امنیتی گذاشته شده که نشه مستقیم درخواست داد
با بکند کار در ارتباط باش و بخواه که ip شما رو allow کنه یا اینو برداره
@ali74.ebrahimpour سلام دوست عزیز...
میشه بیشتر توضیح بدی چی شده باید چیکار کرد! یا مثلا دنبال چی باید باشم. چون سیستم رو خریدیم از یه شرکت هندی. cs-cart
بک اند کار توی شرکت هم خودمم.. اما قسمت api رو خود سیستم cs-cart داره و چیزی بهش اضافه یا کم نکردیم! اینم لینک دایکیومنت های cs-cart راجب REST API ولی همچین چیزی گفته نشده اونجا!
https://docs.cs-cart.com/latest/developer_guide/api/index.html
@ali74.ebrahimpour سلام دوست عزیز...
تو سایت های زیادی گشتم برای مشکل تا یک جا راه حلی پیدا کردم برای حل مشکل اما نمیدانم که از نظر منطقی درست است مشکلی پیش نمیاد یا نه
لینک پاسخ سوال:
https://stackoverflow.com/a/55097360/11769428
به این صورت که آدرس سایتی رو به عنوان پروکسی وارد میکنیم قبل آدرس دریافت api:
const proxyurl = "https://cors-anywhere.herokuapp.com/";
const url = 'https://api.liveconnect.in/backend/web/erpsync/get-all-orders?data=dbCode=UAT04M%7Cidx=100%7CuserId=6214%7Cres_format=1'; // site that doesn’t send Access-Control-*
fetch(proxyurl + url).then((resp) => resp.json())
.then(function(data) {
console.log(data);
})
.catch(function(error) {
console.log(error);
}); البته ایشون با featch انجام دادن. منم دیگه تست نکردم واسه ی axios
پراکسی چرا انجام بدی؟
داری وقتی یوزر پس می فرستی چرا base64 نمیکنی؟
بنظرم به خودشون تیکت بزن که دقیق تر راهنماییت کنن
تو قسمت لاگین باید ایمیل و apikey بدی
برای امنیت سایتش ارسال درخواست از سایر url ها رو بسته و فقط درخواست های از url خودش رو میگیره و نمیشه کاریش کرد مگر اینکه بازش کنه که بعید میدونم این کار رو انجام بده
@ali74.ebrahimpour سلام دوست عزیز.. اینکار رو انجام دادم:
const auth = base64.encode('user:pass');
fetch(proxyurl + url,
{ method:'GET',
mode: 'cors',
headers:{
'Authorization': `Basic ${auth}`
},
})تو کدهایی که اون بالا گزاشته بودم این قسمت رو حذف کرده بودم برای تست یادم رفته بود برگردونم. اما در کل به base64 تغییر دادم یوزر و پس رو...
@sinashahoveisi سلام و ممنون از پاسختون. الان من از این روش استفاده کردم چه معایبی داره؟ سایتی که ازش api رو میخوام بگیرم برا خودمونه میتونیم تغییرش بدیم.
