لاراول گالری
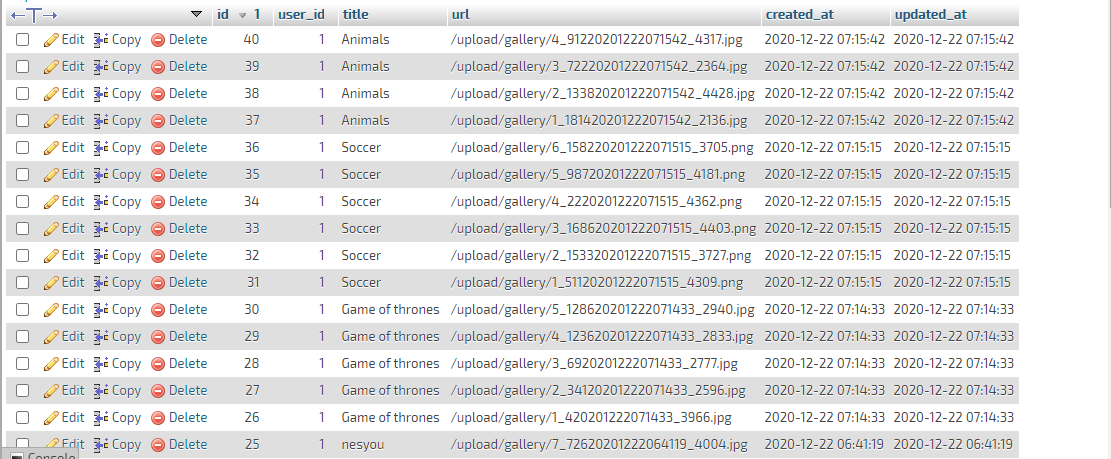
سلام خسته نباشید  این ساختار دیتابیس منه که یک کاربر میتونه چندتا عکس انتخاب کنه و یه عنوان هم براشون بنویسه
این ساختار دیتابیس منه که یک کاربر میتونه چندتا عکس انتخاب کنه و یه عنوان هم براشون بنویسه

بعد توی نشون دادن این تصاویر میخوام گروه بندیشن یعنی عکسایی ک باهم اپلود شدن توی کارد باشن

چطور میتونم این کار رو بکنم؟
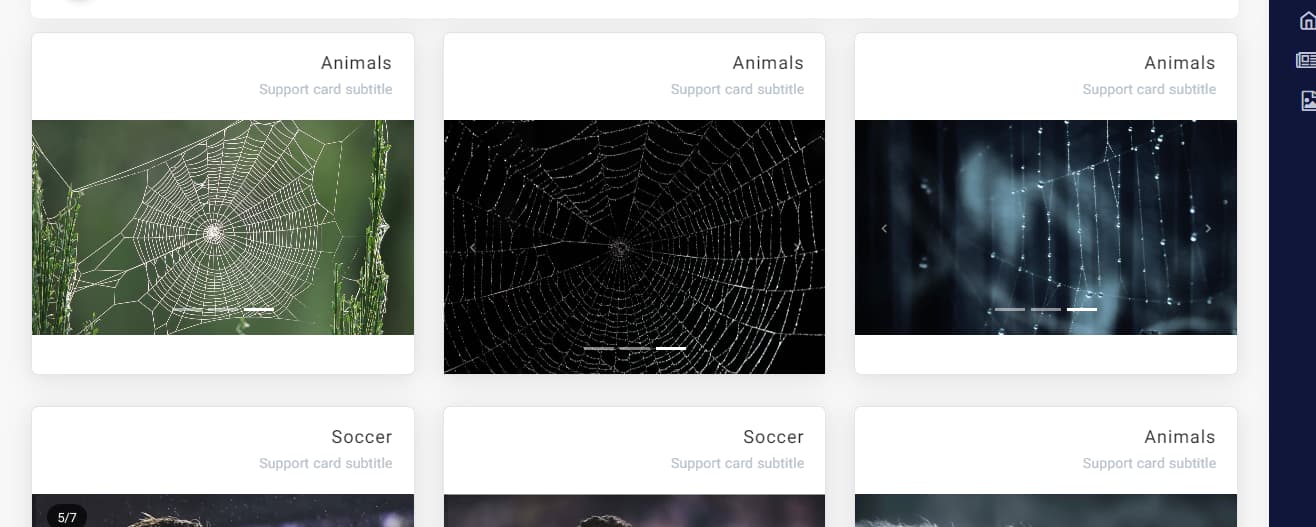
الان همشون بصورت جداگانه داخل کارت های متفاوت نمایش داده میشن
میخام بگم اونایی ک اسمشون Animals هست رو توی ی کارد نشون بده
اونایی soccer هستند رو توی ی کارد دیگ
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@nesyourys کدتون رو بزارید راحتتره ولی درکل کار پیچیده ای نیست
قبل نمایش دادن عکس ها باید عنوانشون رو چک کنید که اگر مثل ANIMALS هست اونارو اول چاپ کنید توی یه کارد
و بعد یه IF دیگه برای SOCCER و ....
اسم هارو خود کاربر میزاره و چیز از قبل تعیین شده ای نیست
@miladparsi1070
<section id="content-types">
<div class="row match-height">
{{-- Begin : card --}}
{{-- {{ We show data in card with new VAR }} --}}
@foreach($news as $new)
<div class="col-xl-4 col-md-4 ">
<div class="card ">
<div class="card-header mb-1">
<h4 class="card-title"> {{ Str::words($new->title, 3, ' ...') }}</h4>
</div>
<div class="card-content">
<img class="img-fluid" src="{{ asset($new->image) }}" alt="{{ $new->title }}">
<div class="card-body">
<p class="card-text">
{{ Str::words($new->description, 18, ' ...') }}
</p>
</div>
</div>
<div class="card-footer text-muted News_card_footer">
<span class="float-left">{{ Verta::instance($new->created_at)->format('Y/n/j') }} <span> {{ $new->user->name }}</span></span>
<span class="float-right">
<a href="{{ route('news.show',$new->id) }}" class="card-link">بیشتر<i class="fa fa-angle-left"></i></a>
</span>
</div>
</div>
</div>
@endforeach
{{-- End : card --}}
</div>
</section>Controller
public function index()
{
// Create images VAR for transfer Gallery into images VAR
$images = Gallery::latest()->paginate(12);
// Return to gallery/index.blade.php
return view('admin.gallery.index',compact('images'));
}@nesyourys
پس باید ارایه تو در تو دشته باشین
توی کنترلر وقتی که عکسارو از دیتابیس میگیرد، عنوان هارو چدا کنید اول تا بدونید کلا چنتا عنوان مختلف دارید. عنوان ها رو میتونید ایندکس یک ارایه بزارید. بعدش تک تک عکساروچک کنید و هر عکس رو توی ایندکس مربوط به خودش که همون عنوان هست بریزید
در نهایت سمت ویو عکسارو با استفاده از ایندکس ارایه نمایش بدید
همچین ارایه ای میشه:
$array = [
'onvan1' => ['image1_path','image2_path'],
'onvan2'=> ['image1_path','image2_path']
];