کاهش کیفیت تصویر در وردپرس
سلام
یک تصویر خیلی کیفیتش عالیه
وقتی در داخل قالب وردپرس که دارم توسعش میدم تصویر رو لود میکنم مثلا در یک تگ img خودکار عکس کیفیتش میاد پایین حجمشو کم میکنه
عکسی نیست که اپلودش کنم نه عکس رو از طریق کد لود میکنم مثلا در تگ های HTML اینطوری میشه
هیچ تغییری هم ندادم در تنظیمات
مشکلش چیه چطوری حل کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@mojtaba.kh درود
با چه متدی عکس رو لود میکنید
width و height عکس قبل آپلود و بعد آپلود چقدره؟
@abedim910
سلام وقت بخیر
من در لوکال تصویر رو در پوشه ای به نام
Assets/images قرار دادم مثلا
product1.png
میام در تگ img فراخوانیش میکنم
<img SRC="assets/images/product1.PNG>عرض و ارتفاع تصویر فرقی نمیکنه زمانی که در قالب تصویر لود میشه میرم میبینم تصویر با یک تصویر بی کیفیت اوورراید شده :/
حتی عکس رو از طریق مدیا وردپرس هم آپلود نمیکنم که بگم حجمشو کم میکنه
تا عکس توی قالب لود میکنم هر عکسی کیفیتش داغون میشه
@mojtaba.kh وقتی سایز عکس با چیزی که در حال استفادست خیلی اختلاف داشته باشه از کیفیت عکس کاسته میشه این خاصیت تگ img هست
مثلا شما یک تصویر با رزولیشن 2000x2000 دارید و 50x50 میخواید استفاده کنید. اگر این تصویر رو به 50x50 کانورت کنید و از این تصویر بخونید افت کیفیت نخواهید داشت
@abedim910
عکس انگاری scale میشه یکم زوم میشه عرض و ارتفاع ثابته ها ولی انگاری یکم زوم شده که کیفیتش میاد پایین
@abedim910
نه آخه عکس در همون سایزی که هست استفاده شده
الان مثلا حجم تصویر ۴۰ کیلوبایته
وقتی توی قالب لودش میکنم میرم میبینم فایل رو شده مثلا یک عکس بی کیفیت با حجم ۳۰ کیلوبایت و فایل اورراید شده
الان در حالت عادی اون عکس رو لود میکنم خارج وردپرس در تگ img مشکلی نداره
یعنی هر چی هست وردپرس اینکار رو میکنه
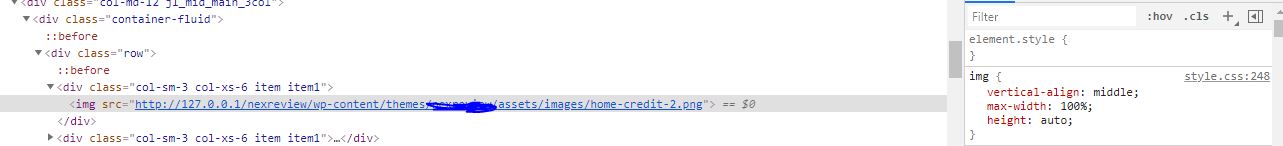
@mojtaba.kh لطفا کد نهایی که بعد از لود صفحه است رو با inspect کپی کنید تا ببینیم مشکل کجاست
@abedim910
چشم الان برم سیستم روشن کنم میفرستم سریع
سرچ زیاد زدم چیزی اوکی نشد
چشم امیدم به شماس
@mojtaba.kh قبل از این که بفرستید اینکار هم بکنید
این css رو برای تصویر اعمال کنید ببینید مشکلتون حل میشه:
max-height: 100%;
max-width: 100%;در واقع:
<img style="max-height: 100%; max-width: 100%;" src="assets/images/product1.PNG">@abedim910
استایلی که گفتید اعمال کردم روی عکس ولی اوکی نشد
الان من اومد عکس رو در یک html خام در تگ img لود کردم نتیجه شد اینطوری میبینید که کیفیت عکس اوکیه

حالا همین عکس رو در لوکال در پوشه ای ذخیره کردم در قالب وردپرسم لود کردم ولی شما کیفیت تصویر رو زمانی که در وردپرس لود میشه نگاه کنید

اینم inspect

همین قالب که الان دارم به وردپرس کانورت می کنم رو html خام عکس ها درسته زمانی که میارمشون روی وردپرس عکس ها اینطوری میشه
همه عکس ها همشون
@abedim910
هر طور هست طبق چیزی که فهمیدم وردپرس یه کارایی می کنه روی عکس های قالبم ولی نمی دونم چه کار !
چون میگم همین قالب html خامش اوکی هستش ولی نمیدونم چرا زمانی که میاد توی وردپرس اینطوری میشه یعنی مشکل از استایل قالب نیست
@abedim910
حرفتون درسته الان دیدم متاسفانه هر عکس رو لود می کنم قالب html خام هم متاسفانه میاد و خرابش می کنم کیفیت تصویر رو نمی دونم از کجا داره استایل این کار رو می کنه
قبل از هر کاری یه بررسی افزونه داشته باشید.
لیست افزونه هاتون رو بفرمایید یا اینکه غیر فعال کنید.
نکته بعدی اینکه کتابخونه های جاوا اسکریپتتون که استفاده کردید رو بفرمایید
اگر جایی آنلاین کنید قالبتون رو ولینکش رو بفرمایید بهتر میشه کمک کرد
دوست عزیز سلام . بنده میخوام بگم که اگه شما از قبل این رزولویشن رو هماهنگ کنی حتماً درست میشه اگه منظورتون توی سایت هستش این که مشخّصه چجوری درست میشه و اونم اینه که رزولویشنش رو از قبل در نرم افزاری همچون فتوشاپ اندازۀ صفحه اش رو بیارید پایین تا اُفت کیفیت نداشته باشه . اگه کمکی بود بنده در خدمتم .
دوست عزیز این اصلا ربطی به وردپرس نداره . این تکه کدی که نوشتید فقط مربوط میشه به یک Html ساده .
امکان داره اون فضایی که برای اون عکس در نظر گرفتید بزرگتر از اندازه خود تصویر باشه و چون شما tag مربوط به img رو اومدید width رو 100% قرار دادید در نتیجه تصویر به اندازه همون کادر بزرگ میشه و همین موضوع باعث کاهش کیفیت تصویر میشه .
