خروجی PDF در لاراول
سلام دوستان وقت بخیر
من یک صفحه دارم که مشخصات فاکتور و کالاهای خریداری شده رو در اونجا نمایش میدم.
حالا میخوام یک باتن تولید PDF بزارم که مشخصات و اقلام فاکتور رو خروجی PDF بگیره.
بهترین پکیج تولید PDF که با فارسی هم سازگار باشه برای لاراول چیه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@webeveloper
سلام، خیلی وقته پروژه رو به اتمام رسوندم دقیق یادم نیست.
تا جایی که یادمه، یک blade برای فایل pdf باید درست کنی و درون اون باید بصورت inline css کدهای css و html رو بنویسی (مثلا نمیتونی برای المان ها کلاس تعیین کنی و کدهای css خودت رو درون یک فایل دیگه بنویسی و ادش کنی)، من کدهای ایجاد pdf فاکتور فروش پروژه خودم رو در بخش کنترلر و view اینجا میزارم که بتونید ازش استفاده کنید.
کد تابعی که جهت ایجاد pdf درون کنترلر قرار میگیره به اینم صورت هست:
function generate_pdf(Request $request, $id)
{
$data = [
'paper' => filter_var($request->paper, FILTER_SANITIZE_STRING),
'color' => filter_var($request->color, FILTER_SANITIZE_STRING),
'type' => filter_var($request->type, FILTER_SANITIZE_STRING),
];
switch ($data['paper']) {
case "A4":
$paper = "A4";
break;
case "A4-L":
$paper = "A4-L";
break;
case "A5":
$paper = "A5";
break;
case "A5-L":
$paper = "A5-L";
break;
default:
$paper = "A4";
}
if ($data['color'] != '') {
$color = $data['color'];
} else {
$color = "#FFFFFF";
}
$sale = Sale::find($id);
$items = SaleItems::with('product')->where('sale_id', $sale->id)->get();
$quantity = 0;
if (!empty($items)) {
foreach ($items as $item):
$quantity += $item->order_item_quantity;
endforeach;
}
$pdf = PDF::loadView('admin.sale.pdf', compact('sale', 'items', 'quantity', 'color'), [], [
'mode' => 'utf-8', 'format' => $paper
]);
switch ($data['type']) {
case 'print':
return $pdf->stream('invoice-' . str_pad($id, 6, '0', STR_PAD_LEFT) . '.pdf');
break;
case 'pdf':
return $pdf->download('invoice-' . str_pad($id, 6, '0', STR_PAD_LEFT) . '.pdf');
break;
default:
return $pdf->stream('invoice-' . str_pad($id, 6, '0', STR_PAD_LEFT) . '.pdf');
}
}و کد های درون فایل pdf.blade.php :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>فاکتور - صورتحساب شماره : {{ str_pad($sale->id, 6, '0', STR_PAD_LEFT) }}</title>
<style>
@page {
footer: page-footer;
}
body {
direction: rtl;
text-align: right;
font-family: 'fa';
font-size: 12px;
}
strong {
font-size: 10px;
}
table th {
font-size: 11px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 0 !important;
}
table th {
width: auto;
height: 30px;
font-weight: bold;
}
table td{
font-size: 10px;
}
table, td, th {
padding: 8px;
border: 1px solid black;
text-align: center;
vertical-align: middle;
}
.container {
display: flex;
border-radius: 10px;
padding: 10px;
margin-bottom: 20px !important;
}
.container-footer {
font-size: 8px;
display: flex;
border-radius: 10px;
padding: 5px;
}
.head-1 {
position: relative;
width: 20%;
float: right;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
}
.head-2 {
position: relative;
width: 20%;
float: left;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
}
.head-3 {
position: relative;
width: 60%;
float: left;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
}
.col-1 {
position: relative;
width: 44%;
float: right;
text-align: right;
z-index: 1010101010;
}
.col-1 strong{
font-size: 10px;
}
.col-2 {
position: relative;
width: 28%;
float: left;
z-index: 1010101010;
text-align: right;
}
.col-2 strong{
font-size: 10px;
}
.col-3 {
position: relative;
width: 28%;
float: left;
z-index: 1010101010;
text-align: right;
}
.col-3 strong{
font-size: 10px;
}
.col-12{
position: relative;
width: 100%;
z-index: 1010101010;
text-align: right;
}
.col-12 strong{
font-size: 10px;
}
.ipanel {
margin-bottom: -15px;
position: relative;
width: 100%;
float: right;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
border: 1.5px solid #404040;
border-radius: 5px;
}
.ipanel .details {
padding: 1rem;
}
.header {
background-color: #d2d2d2;
margin-top: 0 !important;
}
.foot-1 {
position: relative;
width: 70%;
float: right;
text-align: right;
z-index: 1010101010;
}
.foot-1 strong{
font-size: 10px;
}
.foot-2 {
position: relative;
width: 30%;
float: left;
z-index: 1010101010;
text-align: right;
}
.foot-2 strong{
font-size: 10px;
}
.check-box{
font-size: 15px;
color: black;
}
</style>
</head>
<body>
<section class="container" style="background-color: {{ $color }}">
<div class="head-1">
@if($sale->company_id != 0)
<img width="60" style="float: right" src="{{ $sale->company->logo != null ? $sale->company->logo : '/assets/images/company-logo-blank.jpg' }}" alt="company-logo" />
@endif
</div>
<div class="head-2">
<span>شماره : </span><strong>{{ str_pad($sale->id, 6, '0', STR_PAD_LEFT) }}</strong><br>
<span>تاریخ : </span><strong>{{ Verta::instance($sale->sale_date)->format('Y/m/d')}}</strong>
</div>
<div class="head-3">
<strong style="font-size: 14px">{{ $sale->company->title ?? '' }} {{ $sale->company->name ?? '' }}</strong><br>
<strong style="font-size: 14px">فاکتور فروش</strong>
</div>
</section>
<br>
<section>
<div class="ipanel">
<h4 class="header">مشخصات خریدار</h4>
<div class="details">
<div class="col-1">
<span>خریدار: </span><strong>{{ $sale->person->title ?? '' }} {{ $sale->person->first_name ?? '-' }} {{ $sale->person->last_name ?? '-' }}</strong><br>
</div>
<div class="col-2">
<span class="panel-col-text">شماره موبایل:</span>
<strong>{{ $sale->person->info->mobile ?? '---' }}</strong>
</div>
<div class="col-3">
<span class="panel-col-text">آدرس ایمیل:</span>
<strong>{{ $sale->person->info->email ?? '---' }}</strong>
</div>
<div class="col-1">
<span class="panel-col-text">شناسه ملی:</span>
<strong>{{ $sale->person->info->national_id ?? '---' }}</strong>
</div>
<div class="col-2">
<span class="panel-col-text">کد اقتصادی:</span>
<strong>{{ $sale->person->info->economic_code ?? '---' }}</strong>
</div>
<div class="col-3">
<span class="panel-col-text">شماره ثبت:</span>
<strong>{{ $sale->person->info->reg_number ?? '---' }}</strong>
</div>
<div class="col-1">
<span class="panel-col-text">کشور:</span>
<strong>{{ $sale->person->info->country ?? '---' }}</strong>
</div>
<div class="col-2">
<span class="panel-col-text">شهر:</span>
<strong>{{ $sale->person->info->city ?? '---' }}</strong>
</div>
<div class="col-3">
<span class="panel-col-text">استان:</span>
<strong>{{ $sale->person->info->state ?? '---' }}</strong>
</div>
<div class="col-12">
<span class="panel-col-text">آدرس:</span>
<strong>{{ $sale->person->info->address ?? '---' }} - کد پستی: {{ $sale->person->info->zip_code ?? '---' }}</strong>
</div>
</div>
</div>
</section>
<br>
<table>
<thead>
<tr style="background-color: #d2d2d2">
<th>#</th>
<th>محصول</th>
<th>شرح</th>
<th>تعداد</th>
<th>مبلغ واحد</th>
<th>مبلغ کل</th>
</tr>
</thead>
<tbody>
@forelse($items as $item)
<tr>
<td>{{ $loop->index+1 }}</td>
<td>{{ $item->product->name }}</td>
<td>{{ $item->product->description ?? '---' }}</td>
<td>{{ $item->order_item_quantity }}</td>
<td>{{ number_format($item->order_item_price, 0) . " ریال" }}</td>
<td>{{ number_format($item->order_item_final_amount, 0) . " ریال" }}</td>
</tr>
@empty
<tr>
<td colspan="6">هیچ محصولی وجود ندارد!</td>
</tr>
@endforelse
</tbody>
</table>
<br>
<section>
@if($sale->description != null)
<span class="panel-col-text">توضیحات:</span>
<p style="font-size:10px;text-align: justify; padding: 0 15px">{{ $sale->description ?? '---' }}</p><br>
@endif
<div class="foot-1">
<span class="panel-col-text">مبلغ قابل پرداخت:</span>
<strong>{{ number_format($sale->total_amount_2, 0) . " ریال" ?? '---' }}</strong><br>
<hr style="width: 300px; float: right; text-align: right">
<strong style="font-size: 12px">شرایط و نحوه فروش: </strong>
<input type="checkbox" class="check-box"> <span>پرداخت نقدی</span>
<input type="checkbox" class="check-box"> <span>پرداخت غیر نقدی</span>
</div>
<div class="foot-2">
<span class="panel-col-text">تعداد:</span>
<strong>{{ $quantity }}</strong><br>
<span class="panel-col-text">مجموع:</span>
<strong>{{ number_format($sale->total_amount_1, 0) . " ریال" ?? '0' }}</strong><br>
<span class="panel-col-text">تخفیف:</span>
<strong>{{ number_format($sale->discount, 0) . " ریال" ?? '0' }}</strong><br>
<span class="panel-col-text">مالیات:</span>
<strong>{{ number_format($sale->tax, 0) . " ریال" ?? '0' }}</strong><br>
<hr>
<strong style="font-size: 12px">مبلغ کل : {{ number_format($sale->total_amount_2, 0) . " ریال" ?? '---' }}</strong>
</div>
</section>
<br>
<section>
<div class="col-12" style="text-align: center;vertical-align: middle;">
مهر و امضا شرکت
</div>
</section>
<htmlpagefooter name="page-footer">
<section class="container-footer" style="background-color: {{ $color }}">
{{ $sale->company->title ?? '' }} {{ $sale->company->name ?? '' }} | {{ $sale->company->address ?? '' }} - {{ $sale->company->tel ?? '' }}
</section>
</htmlpagefooter>
</body>
</html>
با جستجویی که کردم بنظرم بهترین پکیج موجود niklasravnsborg/laravel-pdf باشه!
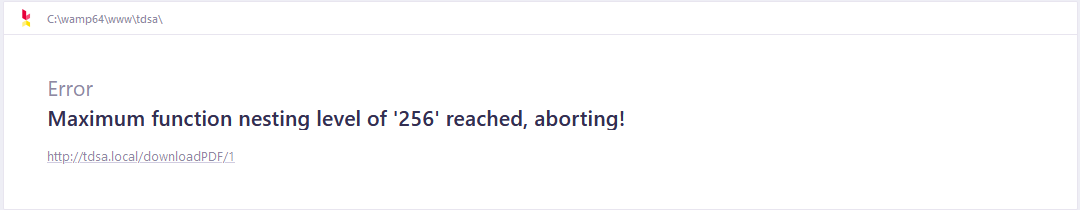
در هنگام تولید PDF با این خطا برخورد میکنم کسی میدونه مشکل چیه؟

کار با pdf مشکلات خودش رو داره از طرفی هم پکیچ ها کامل نیستند
باید از یه سری توابع استفاده کنید
توابع مثل
tcpdf
تو اینترنت سرچ کنید پیدا میکنید
@mostafa.8722 @hesammousavi
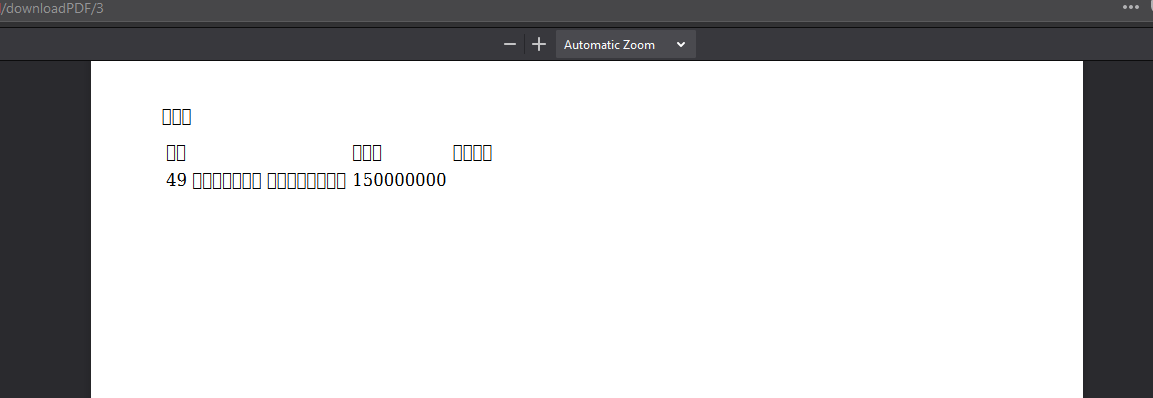
مشکل بالا حل شد . الان مشکلم با کاراکتر فارسی هستش که اون رو بصورت زیر نشون میده!

متاسفانه این پکیجهای pdf مشکلات خودشون رو دارند
برای مثال بخش زیادی از اون ها از زبان فارسی پشتیبانی نمیکنند
باید از نظر اینکه utf8 رو پشتیبانی میکنن یا نه بررسی کنید
@webeveloper
سلام، خیلی وقته پروژه رو به اتمام رسوندم دقیق یادم نیست.
تا جایی که یادمه، یک blade برای فایل pdf باید درست کنی و درون اون باید بصورت inline css کدهای css و html رو بنویسی (مثلا نمیتونی برای المان ها کلاس تعیین کنی و کدهای css خودت رو درون یک فایل دیگه بنویسی و ادش کنی)، من کدهای ایجاد pdf فاکتور فروش پروژه خودم رو در بخش کنترلر و view اینجا میزارم که بتونید ازش استفاده کنید.
کد تابعی که جهت ایجاد pdf درون کنترلر قرار میگیره به اینم صورت هست:
function generate_pdf(Request $request, $id)
{
$data = [
'paper' => filter_var($request->paper, FILTER_SANITIZE_STRING),
'color' => filter_var($request->color, FILTER_SANITIZE_STRING),
'type' => filter_var($request->type, FILTER_SANITIZE_STRING),
];
switch ($data['paper']) {
case "A4":
$paper = "A4";
break;
case "A4-L":
$paper = "A4-L";
break;
case "A5":
$paper = "A5";
break;
case "A5-L":
$paper = "A5-L";
break;
default:
$paper = "A4";
}
if ($data['color'] != '') {
$color = $data['color'];
} else {
$color = "#FFFFFF";
}
$sale = Sale::find($id);
$items = SaleItems::with('product')->where('sale_id', $sale->id)->get();
$quantity = 0;
if (!empty($items)) {
foreach ($items as $item):
$quantity += $item->order_item_quantity;
endforeach;
}
$pdf = PDF::loadView('admin.sale.pdf', compact('sale', 'items', 'quantity', 'color'), [], [
'mode' => 'utf-8', 'format' => $paper
]);
switch ($data['type']) {
case 'print':
return $pdf->stream('invoice-' . str_pad($id, 6, '0', STR_PAD_LEFT) . '.pdf');
break;
case 'pdf':
return $pdf->download('invoice-' . str_pad($id, 6, '0', STR_PAD_LEFT) . '.pdf');
break;
default:
return $pdf->stream('invoice-' . str_pad($id, 6, '0', STR_PAD_LEFT) . '.pdf');
}
}و کد های درون فایل pdf.blade.php :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>فاکتور - صورتحساب شماره : {{ str_pad($sale->id, 6, '0', STR_PAD_LEFT) }}</title>
<style>
@page {
footer: page-footer;
}
body {
direction: rtl;
text-align: right;
font-family: 'fa';
font-size: 12px;
}
strong {
font-size: 10px;
}
table th {
font-size: 11px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 0 !important;
}
table th {
width: auto;
height: 30px;
font-weight: bold;
}
table td{
font-size: 10px;
}
table, td, th {
padding: 8px;
border: 1px solid black;
text-align: center;
vertical-align: middle;
}
.container {
display: flex;
border-radius: 10px;
padding: 10px;
margin-bottom: 20px !important;
}
.container-footer {
font-size: 8px;
display: flex;
border-radius: 10px;
padding: 5px;
}
.head-1 {
position: relative;
width: 20%;
float: right;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
}
.head-2 {
position: relative;
width: 20%;
float: left;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
}
.head-3 {
position: relative;
width: 60%;
float: left;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
}
.col-1 {
position: relative;
width: 44%;
float: right;
text-align: right;
z-index: 1010101010;
}
.col-1 strong{
font-size: 10px;
}
.col-2 {
position: relative;
width: 28%;
float: left;
z-index: 1010101010;
text-align: right;
}
.col-2 strong{
font-size: 10px;
}
.col-3 {
position: relative;
width: 28%;
float: left;
z-index: 1010101010;
text-align: right;
}
.col-3 strong{
font-size: 10px;
}
.col-12{
position: relative;
width: 100%;
z-index: 1010101010;
text-align: right;
}
.col-12 strong{
font-size: 10px;
}
.ipanel {
margin-bottom: -15px;
position: relative;
width: 100%;
float: right;
z-index: 1010101010;
text-align: center;
vertical-align: middle;
border: 1.5px solid #404040;
border-radius: 5px;
}
.ipanel .details {
padding: 1rem;
}
.header {
background-color: #d2d2d2;
margin-top: 0 !important;
}
.foot-1 {
position: relative;
width: 70%;
float: right;
text-align: right;
z-index: 1010101010;
}
.foot-1 strong{
font-size: 10px;
}
.foot-2 {
position: relative;
width: 30%;
float: left;
z-index: 1010101010;
text-align: right;
}
.foot-2 strong{
font-size: 10px;
}
.check-box{
font-size: 15px;
color: black;
}
</style>
</head>
<body>
<section class="container" style="background-color: {{ $color }}">
<div class="head-1">
@if($sale->company_id != 0)
<img width="60" style="float: right" src="{{ $sale->company->logo != null ? $sale->company->logo : '/assets/images/company-logo-blank.jpg' }}" alt="company-logo" />
@endif
</div>
<div class="head-2">
<span>شماره : </span><strong>{{ str_pad($sale->id, 6, '0', STR_PAD_LEFT) }}</strong><br>
<span>تاریخ : </span><strong>{{ Verta::instance($sale->sale_date)->format('Y/m/d')}}</strong>
</div>
<div class="head-3">
<strong style="font-size: 14px">{{ $sale->company->title ?? '' }} {{ $sale->company->name ?? '' }}</strong><br>
<strong style="font-size: 14px">فاکتور فروش</strong>
</div>
</section>
<br>
<section>
<div class="ipanel">
<h4 class="header">مشخصات خریدار</h4>
<div class="details">
<div class="col-1">
<span>خریدار: </span><strong>{{ $sale->person->title ?? '' }} {{ $sale->person->first_name ?? '-' }} {{ $sale->person->last_name ?? '-' }}</strong><br>
</div>
<div class="col-2">
<span class="panel-col-text">شماره موبایل:</span>
<strong>{{ $sale->person->info->mobile ?? '---' }}</strong>
</div>
<div class="col-3">
<span class="panel-col-text">آدرس ایمیل:</span>
<strong>{{ $sale->person->info->email ?? '---' }}</strong>
</div>
<div class="col-1">
<span class="panel-col-text">شناسه ملی:</span>
<strong>{{ $sale->person->info->national_id ?? '---' }}</strong>
</div>
<div class="col-2">
<span class="panel-col-text">کد اقتصادی:</span>
<strong>{{ $sale->person->info->economic_code ?? '---' }}</strong>
</div>
<div class="col-3">
<span class="panel-col-text">شماره ثبت:</span>
<strong>{{ $sale->person->info->reg_number ?? '---' }}</strong>
</div>
<div class="col-1">
<span class="panel-col-text">کشور:</span>
<strong>{{ $sale->person->info->country ?? '---' }}</strong>
</div>
<div class="col-2">
<span class="panel-col-text">شهر:</span>
<strong>{{ $sale->person->info->city ?? '---' }}</strong>
</div>
<div class="col-3">
<span class="panel-col-text">استان:</span>
<strong>{{ $sale->person->info->state ?? '---' }}</strong>
</div>
<div class="col-12">
<span class="panel-col-text">آدرس:</span>
<strong>{{ $sale->person->info->address ?? '---' }} - کد پستی: {{ $sale->person->info->zip_code ?? '---' }}</strong>
</div>
</div>
</div>
</section>
<br>
<table>
<thead>
<tr style="background-color: #d2d2d2">
<th>#</th>
<th>محصول</th>
<th>شرح</th>
<th>تعداد</th>
<th>مبلغ واحد</th>
<th>مبلغ کل</th>
</tr>
</thead>
<tbody>
@forelse($items as $item)
<tr>
<td>{{ $loop->index+1 }}</td>
<td>{{ $item->product->name }}</td>
<td>{{ $item->product->description ?? '---' }}</td>
<td>{{ $item->order_item_quantity }}</td>
<td>{{ number_format($item->order_item_price, 0) . " ریال" }}</td>
<td>{{ number_format($item->order_item_final_amount, 0) . " ریال" }}</td>
</tr>
@empty
<tr>
<td colspan="6">هیچ محصولی وجود ندارد!</td>
</tr>
@endforelse
</tbody>
</table>
<br>
<section>
@if($sale->description != null)
<span class="panel-col-text">توضیحات:</span>
<p style="font-size:10px;text-align: justify; padding: 0 15px">{{ $sale->description ?? '---' }}</p><br>
@endif
<div class="foot-1">
<span class="panel-col-text">مبلغ قابل پرداخت:</span>
<strong>{{ number_format($sale->total_amount_2, 0) . " ریال" ?? '---' }}</strong><br>
<hr style="width: 300px; float: right; text-align: right">
<strong style="font-size: 12px">شرایط و نحوه فروش: </strong>
<input type="checkbox" class="check-box"> <span>پرداخت نقدی</span>
<input type="checkbox" class="check-box"> <span>پرداخت غیر نقدی</span>
</div>
<div class="foot-2">
<span class="panel-col-text">تعداد:</span>
<strong>{{ $quantity }}</strong><br>
<span class="panel-col-text">مجموع:</span>
<strong>{{ number_format($sale->total_amount_1, 0) . " ریال" ?? '0' }}</strong><br>
<span class="panel-col-text">تخفیف:</span>
<strong>{{ number_format($sale->discount, 0) . " ریال" ?? '0' }}</strong><br>
<span class="panel-col-text">مالیات:</span>
<strong>{{ number_format($sale->tax, 0) . " ریال" ?? '0' }}</strong><br>
<hr>
<strong style="font-size: 12px">مبلغ کل : {{ number_format($sale->total_amount_2, 0) . " ریال" ?? '---' }}</strong>
</div>
</section>
<br>
<section>
<div class="col-12" style="text-align: center;vertical-align: middle;">
مهر و امضا شرکت
</div>
</section>
<htmlpagefooter name="page-footer">
<section class="container-footer" style="background-color: {{ $color }}">
{{ $sale->company->title ?? '' }} {{ $sale->company->name ?? '' }} | {{ $sale->company->address ?? '' }} - {{ $sale->company->tel ?? '' }}
</section>
</htmlpagefooter>
</body>
</html>
