ارور datatable به صورت alert
سلام
موقعی که قراره datatable ها نمایش داده بشه بعضی مواقع این ارور invalid json response را میده (به صورت alert جاوااسکریپتی) بعضی وقت ها با چند تا رفرش ارور برطرف میشه و ب درستی داده ها در datatable نمایش داده میشه ولی بیشتر مواقع این ارور را میده.
کد های سمت سرور مشکلی نداره!
از آپاچی هم استفاده میکنم.
به نظرتون برای رفع ارور باید چیکار کنم؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
این خطا مربوط به بخش تعریف column ها در datatable هست
کدهات رو قرار بدی، راحتتر میشه مشکلش رو پیدا کرد (متن این خطا خیلی کلی هست)
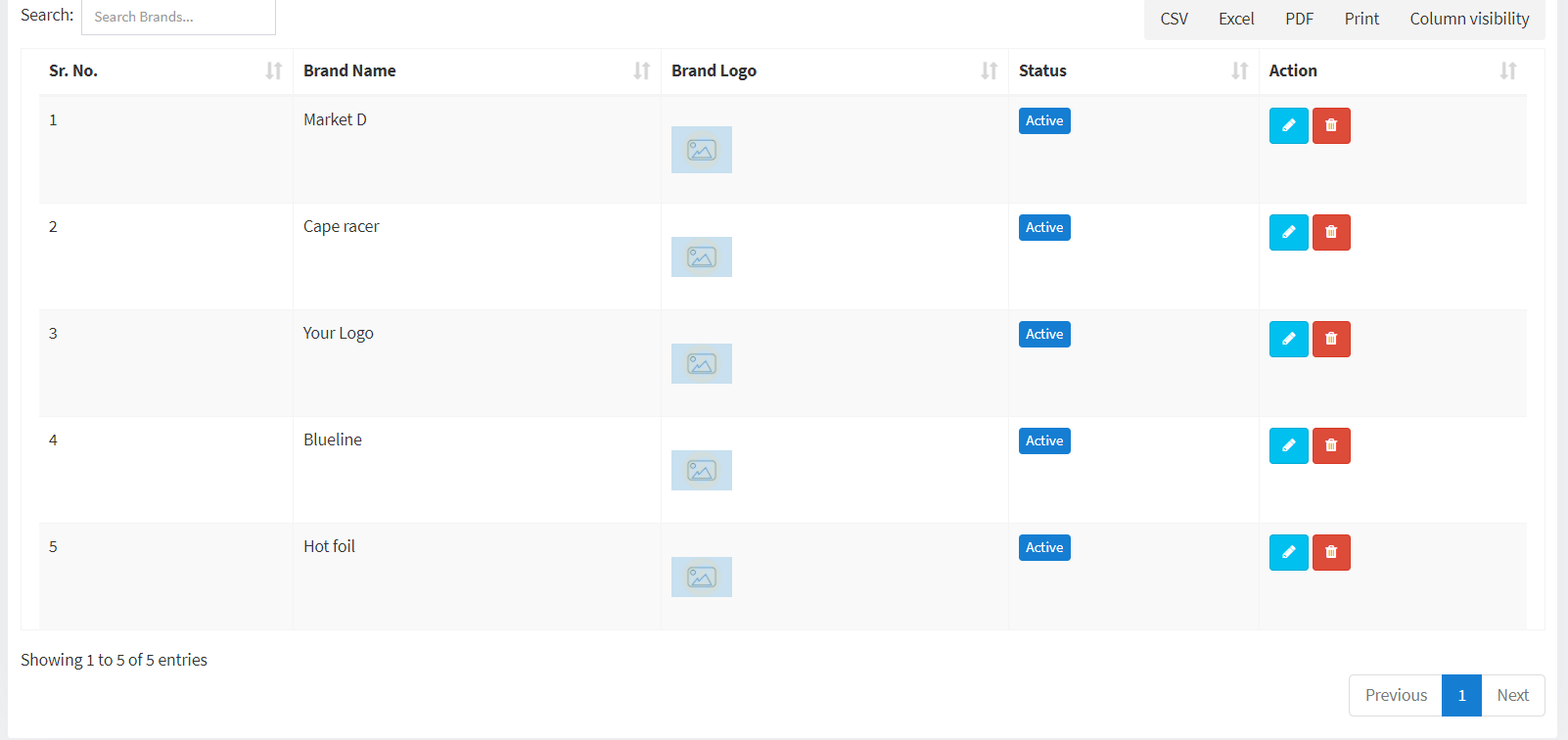
نمایش لیست brand ها است
public function index(Request $request)
{
$brands = \DB::table('brands')->select('brands.id', 'brands.name', 'brands.image', 'brands.status')
->get();
if ($request->ajax())
{
return DataTables::of($brands)->addIndexColumn()->addColumn('image', function ($row)
{
$photo = @file_get_contents('images/brands/'.$row->image);
if($photo){
$image = '<img width="50px" height="70px" src="' . url("images/brands/" . $row->image) . '"/>';
}else{
$image = '<img width="50px" height="70px" src="' . Avatar::create($row->name)->toBase64() . '"/>';
}
return $image;
})->editColumn('status', 'admin.brand.status')
->editColumn('action', 'admin.brand.action')
->rawColumns(['image', 'status', 'action'])
->make(true);
}
return view('admin.brand.index', compact('brands'));
}
column هایی که تعریف کردی با مواردی که توی بلیدت داری فرق داره
که دیتاتیبل در صورت ناهماهنگی این وارنینگ ها رو میده
پیشنهاد میکنم برای ساخت جدول html هم از کلاس Builder پکیج استفاده کنی و به فایل بلید پاسش بدی..
اون جوری همه چیز رو یک جا مقدار دهی میکنی و امکان خطا کم تره
