چگونگی استفاده از preventDefault و غیرفعال کردن آن
درود - روزتون بخیر
دوستان من نیاز دارم تا ارسال فرم رو کنترل کنم و مسلما اومدم از preventDefault برای جلوگیری از ارسال فرم استفاده کردم اما نمیدونم حالا چطور این رو بی اثر کنم. چطور میشه این رو غیر فعال کرد تا بالاخره فرم ارسال بشه ؟!
توضیح بیشتر : دو تا تابع تعریف کردم یکی برای stop کردن ارسال فرم و یکی برای run کردن دوباره ارسال فرم اما تابع دومی یعنی ( غیر فعال کردن preventDefault کار نمیکنه ؟)
stopSendForm(form){
console.log('run stopSendForm')
form.addEventListener("click",event=>{
event.preventDefault();
});
}
allowSendForm(form){
console.log('run allowSendForm')
// ?? how we delete listener click on function stopSedForm ???
// ?? and how delete event.preventDefault() ???
/*this.form.addEventListener("click",event=>{
return true;
});*/
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام ممنون بله در آخر سر به این روش مشکلم رو حل کردم
this.form.addEventListener("submit",event=>{
if(this.run()){
event.preventDefault()
}
else{
this.form.submit();
}
})تابع run وظیفه اش اینه که بررسی کنه خطایی در فرم هست یا نه
چیزی که معلوم نیست از این کد های شما
چند حالت داره یا تابع stopsend صدا زده نشده یا دکمه submit درست تعریف نشده .
درست متوجه منظورتون نشدم، ولی فکر می کنم اینها میتونه شما رو به جواب سوالتون برسونه:
https://stackoverflow.com/questions/1164132/how-to-reenable-event-preventdefault/1164177#1164177
https://www.w3schools.com/jsref/met_form_submit.asp
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement/submit
@jp... @milad
سلام ممنون از پاسخ هاتون دوستان عزیز - دوست عزیز آقا میلاد روش هایی که شما معرفی کردین برای اینه که ما کدهامون رو بر اساس submit پیاده سازی کنیم .اما من یک فایل js ساختم که اولین کاری که میکنه اینه که از ارسال فرم جلوگیری میکنه و همش داره به input ها ( و در واقع به هر تغییری توی اون فرم) گوش میده و هر زمانی که دید مشکلات توی اون فرم حل شد باید اجازه ارسال فرم رو بده - نه اینکه فرم رو ارسال کنه - بلکه اجازه ارسال فرم رو بده
به هر حال باز هم خلاصه کد هام رو میزارم شاید متوجه شدید و تونستین بهم کمک کنین
class validation{
constructor(idForm,inputsAndValidations)
{
// add listener for everyThing changes in form
document.getElementById(idForm).addEventListener("keydown",event=>{
this.run();
})
this.stopSendForm(this.form)
}
stopSendForm(form){
console.log('run stopSendForm')
form.addEventListener("click",event=>{
event.preventDefault();
});
}
allowSendForm(form)
{
console.log('run allowSendForm')
// ?? how we delete listener click on function stopSedForm ???
// ?? and how delete event.preventDefault() ???
/*this.form.addEventListener("click",event=>{
return true;
});*/
}
run()
{
let errorIsOrNot=false;
console.log('run started')
// ... do somethings....
if(!errorIsOrNot)// if(errorIsNot==false)
{
this.allowSendForm(this.form);
}
}
}
// define
let validate = new validation(
'formPasswordForget'
,
{
'phone':'required|numeric',
'email':'required|email'
}
);توضیح خلاصه : اومدم یک کلاس تعریف کردم خیلی خیلی از کدهاش رو پاک کردم تا خوانا تر بشه اما چیزی که مهم اینجاست اینه
اخر کدهارو مشاهده کنین میاییم یک ابجکت از این کلاس میسازیم و اون ابجکت هم میاد دو تا کار خیلی مهم توی تابع سازندش انجام میده
- میاد شروع میکنه گوش دادن به هر تغییری که توی اون فرم ایجاد شد و هر تغییری که ایجاد شد تابع run رو فراخونی میکنه
- همچنین اولین کاری که میکنیم از ارسال فرم جلوگیری میکنیم .
و متد اصلی یعنی run میاد میبینه اگه مشکلی نبود باید با یک تابع دیگه " جلوگیری از ارسال فرم یعنی تابع stopSendForm " رو غیرفعال کنه که اینکارو باید توی تابع allowSendForm انجام بده .
من کدهام مشکلی نداره به درستی این کلاس داره کار میکنه ( البته گفتم خیلی از کدها و توابع کلاس رو پاک کردم اینجا) فقط همین مبحث مونده
وقتی از preventDefault استفاده میکنی، مسلما فرم دیگه ارسال نمیشه..
کاری که میتونی انجام بدی اینه که به فرمت یه ID بدی
<form id="myForm">و هر زمان خواستی فرم submit بشه از طریق جاوااسکریپت این کار رو انجام بدی
let form = $("#myForm")
form.submit();به همین سادگی می تونی بنویسی:
form.addEventListener("submit", e => {
if(validate(form) === true) form.submit();
else e.preventDefault();
});
آقا میلاد روش هایی که شما معرفی کردین برای اینه که ما کدهامون رو بر اساس submit پیاده سازی کنیم .اما من یک فایل js ساختم که اولین کاری که میکنه اینه که از ارسال فرم جلوگیری میکنه و همش داره به input ها ( و در واقع به هر تغییری توی اون فرم) گوش میده و هر زمانی که دید مشکلات توی اون فرم حل شد باید اجازه ارسال فرم رو بده - نه اینکه فرم رو ارسال کنه - بلکه اجازه ارسال فرم رو بده.
شما یک فرم داری، این فرم زمانی که دکمه ارسال زده میشه، براساس اعتبار سنجی، دو ادامه می تونه براش رخ بده:
الف) اعتبارسنجی مثبت هستش، فرم ارسال بشه.
ب) اعتبارسنجی منفی هستش، فرم ارسال نشه.
نکته ش اینه که: اجازه دادنی و ندادن نداریم. ما زمانی واسه مون ارسال فرم مهم هستش که کاربر بخواد فرم رو ارسال کنه. اگه نخواد ارسال کنه، دیگه اجازه داشتن/نداشتن اهمیتی نداره. / بنابراین هر وقت که ارسال کرد، شما اعتبارسنجی می کنید و اگه معتبر بودش، ارسالش می کنید. اگرم نبود، ارسال نمی کنید.
سلام ممنون بله در آخر سر به این روش مشکلم رو حل کردم
this.form.addEventListener("submit",event=>{
if(this.run()){
event.preventDefault()
}
else{
this.form.submit();
}
})تابع run وظیفه اش اینه که بررسی کنه خطایی در فرم هست یا نه
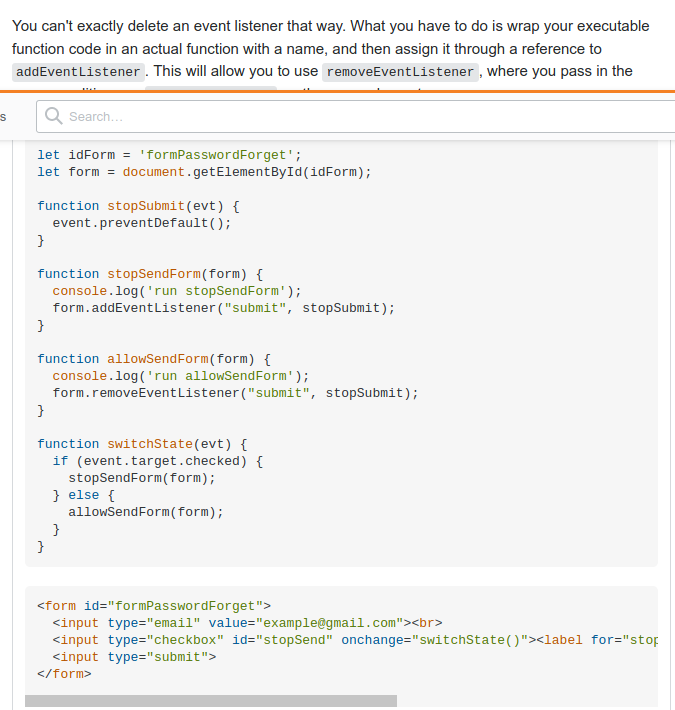
سلام - همین سوال رو در سایت stackoverflow مطرح کردم و یکی از دوستان این جواب رو گذاشته و فک کنم بهترین جواب هستش
- چون دقیقا چیزی که من میخام هستش - یعنی اینکه اجازه دادن یا ندادن یک فرم رو مدیریت کنیم نه اینکه در زمان زدن روی دکمه فرم این مبحث رو بررسی کنیم
let idForm = 'formPasswordForget';
let form = document.getElementById(idForm);
function stopSubmit(evt) {
event.preventDefault();
}
function stopSendForm(form) {
console.log('run stopSendForm');
form.addEventListener("submit", stopSubmit);
}
function allowSendForm(form) {
console.log('run allowSendForm');
form.removeEventListener("submit", stopSubmit);
}
function switchState(evt) {
if (event.target.checked) {
stopSendForm(form);
} else {
allowSendForm(form);
}
}@mohsen.mehri6101
کدهاتون رو درست قرار ندادید. لطفا تصحیح نمایید.
و اینکه تابع switchState کجا داره اعمال میشه؟ کدهای html رو هم بزارید.
@talkhabisajad10
درود جواب سوالاتت دقیقا توی متن هست عزیز .اما کلا توضیح بدم . وقتی ما یک دکمه میزاریم داخل فرم، معمولا فرم در نظر میگیره وقتی این دکمه رو فشار دادیم میخایم فرم ارسال بشه، و در واقع فرم رو fire میکنه ( چه به اون دکمه type submit بدی چه ندی معمولا این اتفاق می افته)
اگه میخای ارسال نشه یک فرم دو راه حل داری .
یک listener بزاری که هر وقت روی اون دکمه زد یا خواست فرم ارسال شه ، از ارسالش جلوگیری کنی و طبقه گفته آقای بیات توی همین متن @ali.bayat بعدش که نیاز بود فرم رو ارسال کنی .
روش دیگه اش اینکه روی خود دکمه یک onlclick بزاری که در واقع این هم یک نوع listener هست . و میگی وقتی روی این دکمه کلیک کردن موارد خاصی که نیاز داری انجام بشه
کل بحث هام به دو خط خلاصه میشه
//first you must choose your form any way you liked
let myForm=document.querySelector('#form') ;// i,m choose with idForm
// after that you can control with this variable ( myForm) fire or onFire form
myForm.preventDefault; //
myForm .submit