چگونه یک افزونه گوگل کروم مثل این ساخت
سلام
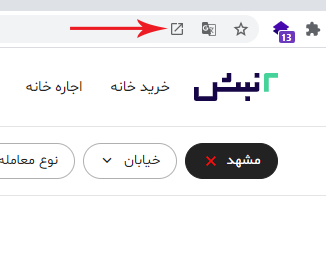
داخل یکی از وب سایت دیدم که بالا صفحه قسمت url یک ایکون به شکل عکس زیر وجود داره:

روش که کلیک کردم دیدم صفحه اون وب سایت به صورت افزونه داخل بخش افزونه مروگرم ذخیره شد و همچنین shortcut اون وب روی صفحه دسکتاپم هم ایجاد شد وقتی هم واردش میشه شبیه یک نرم افزار گرافیک پیدا میکنه
میخواستم بدونم چه جوری میشه همچنین افزونه ای ساخت
آدرس وب سایت:2nabsh.com
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
@amirmi6500
میشه هر زمان که به جواب رسیدین به منم اطلاع بدین؟؟
o.osam1996@gmail.com
ایمیل منه
سلام
این ویژگی مربوط به PWA هستش در موردش تحیقیق کنید اون شورت کات رو افزونه با این روش ایجاد می شن
برای ساخت افزونه هم به سایت اون مرورگر قسمت دولوپر مراجعه کنید هست
@amirmi6500 عزیز
باسلام و احترام
برای اینکار از افزونه های رایگان و پولی PWA استفاده کنید.
پیشنهاد بنده این هست که از افزونه Instantify استفاده کنید. بسیار عالی و با قابلیت های زیاد و با خطاهای خیلی کم هست.
درضمن این افزونه رو فارسی سازی کردن و خیلی راحت میتونید استفاده کنید.
https://wpnovin.com/product/instantify-progressive-web-apps-google-amp-facebook-instant-articles-for-wordpress/
