Armin Rahmati
5 سال پیش
توسط Armin Rahmati
مطرح شد
کار نکردن دستور justify
سلام دوستان.
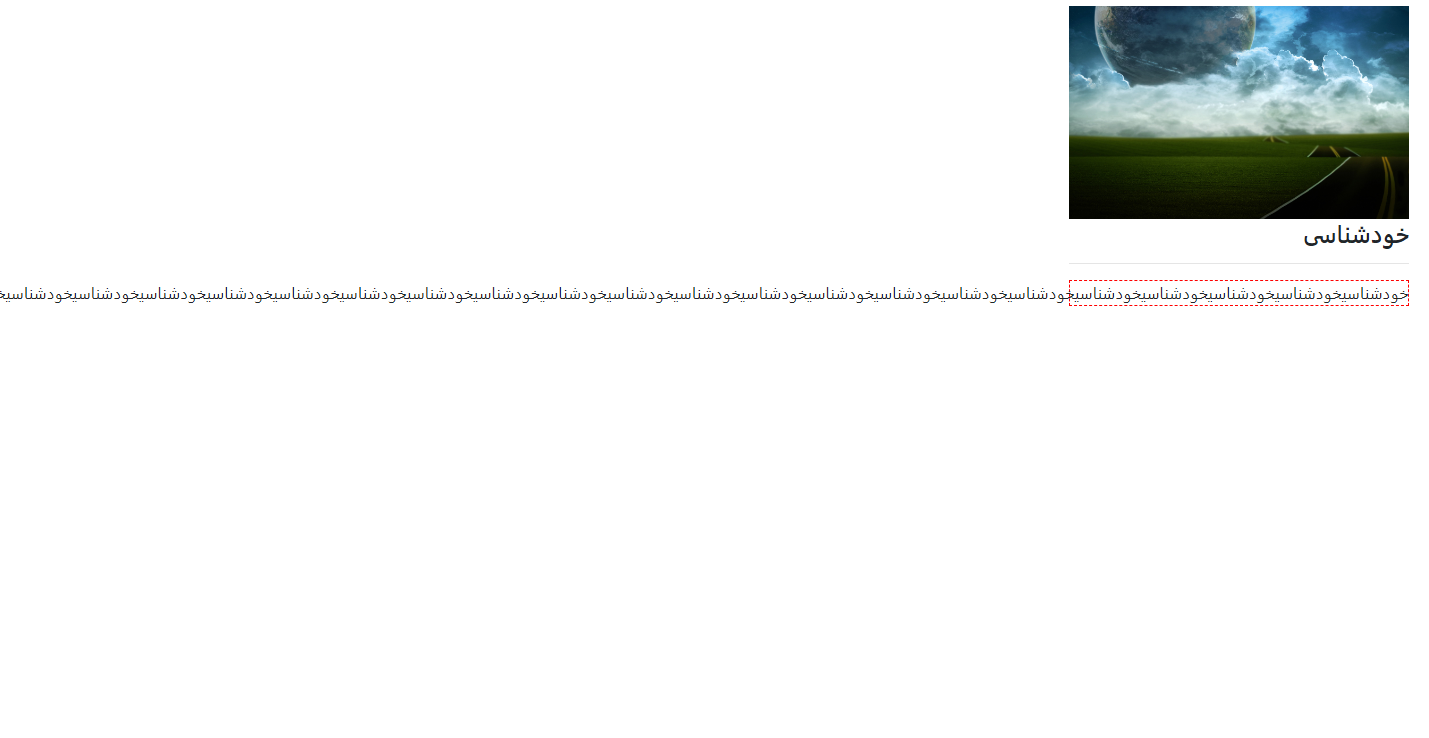
من میخوام متن این مقاله رو justify کنم ولی خروجی تصویر زیر است، باید چیکار کنم؟

<div class="section-area section-sp2t">
<div class="container float-lg-right">
<div class="row">
<div class="col-md-12 heading-bx left">
<h2 class="title-head"></h2>
</div>
</div>
<div class="col-md-12">
<div class="row">
<div class="col-sm-4 col-lg-4 col-md-4">
<div class="thumbnail">
<img style="width: 100%; height: auto" src="{{ $article->images['images'] }}" alt="">
<div class="caption ratings">
<h4>{{ $article->title }}</h4>
<hr>
<p style="border: 1px dashed red; text-align: justify; text-justify: inter-word">{{ $article->description }}</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
