علت نگرفتن اطلاعات مورد نظر از ابجکت های موجود در react
با سلام دوستان کد زیر رو ملا حظه کنید
const moneyd=['bitcoin','ethereum','xrp']
const[givemoneyData,setGiveMoneyData]=useState([])
moneyd.map((value,index)=>{
return fetch(`https://api.coincap.io/v2/assets/${value}`)
.then(res=>res.json()).
then(req=>givemoneyData.push(req.data)).
catch(error=>{
console.log(error)
})
})
const Run=givemoneyData.map((value,index)=>{
return(<p key={index}>{value.name}</p>)
})
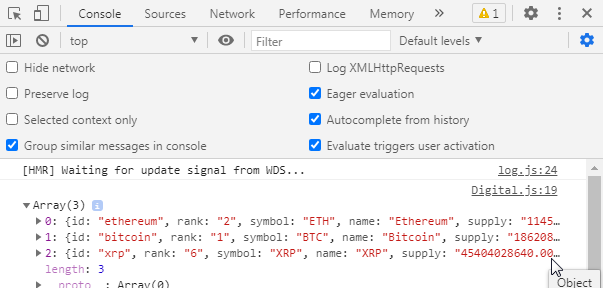
console.log(givemoneyData)همونطور که میبینید من قصد گرفتن یک سری داده از apiرا دارم خوب من این اطلاعات رو میگیرم و ازش کنسول لاگ گرفتم تا ببینم همه چی درست پیش میره نتیجه این شد

همونطور که میبینید الان یه ارایه با سه ابجکت داریم من میخوام از یه سری از اعضای ارایه خروجی بگیرم با این روش
const Run=givemoneyData.map((value,index)=>{
return(<p key={index}>{value.name}</p>)
})اما خروجی نمیده وحتی در کنسول لاگ هم امتحانش کردم
به این صورت
console.log(givemoneyData[0].name)ارور undefindبر میگردونه علت چیه و باید چی کار کنم ؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
شما از fetch استفاده کردید که به صورت async هست پس طبیعیه همون موقع داده ای وجود نداشته باشه. باید صبر کنید تا داده دریافت بشه
همچنین شما نباید به هیچ عنوان چیزی رو به givemoneyData اضافه کنید، که با این کد انجام دادید
then(req=>givemoneyData.push(req.data))استیت رو نباید دستی تغییر بدید
برادر من شما داری از useState استفاده میکنی پس داریم
const [givemoneyData,setGiveMoneyData] = useState([])از givemoneyData برای دریافت اطلاعات ذخیره شده در state و از setGiveMoneyData برای ذخیره استفاده میکنیم و به ریکت میفهمونی اطلاعات آپدیت شده پس این کار رو میکنیم :
const moneyd = ['bitcoin', 'ethereum', 'xrp']
const [givemoneyData, setGiveMoneyData] = useState([])
moneyd.map((value) => {
return fetch(`https://api.coincap.io/v2/assets/${value}`)
.then(res => res.json())
.then(req => setGiveMoneyData(old => [...old, req.data])).
catch(error => {
console.log(error)
})
})
const Run = givemoneyData.length < 1
? <p>Loading...</p>
: givemoneyData.map((value, index) => <p key={index}> {value.name} </p>)
console.log(givemoneyData)یه شرط هم میزاری تنگش که اگه دریافت طول کشید لودینگ نشونمون بده :)
@Sintex
ممنون داداش درست کار می کنه فقط یه مشکلی هست که اون داده ها تکثیر میشه 3 تا داده رو که باید برگرده رو هر چند ثانیه یک بار تکرار می کنه این مشکل را چطور میشه حل کرد
@pwyazyzzadhbna
از ای پی آی معلومه که درباره ارز دیجیتاله و احتمالا یه اینتروالی برای رفرش کردن گذاشتی اگه درست حدس زده باشم مشکلت همون اینترواله ! باید یه آرایه بسازی ابتدا مقادیرتو توش بریزی بعد از مپ کردن کامل توی استیت ست کنی
و همچنین درباره مفهوم useEffect جستجو کن !
